CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션의 균일한 동작을 설정할 수 있습니다. 속성 값을 "linear"로 설정하면 애니메이션 효과가 균일하도록 지정되며 구문은 " 애니메이션 타이밍 기능: 선형;".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
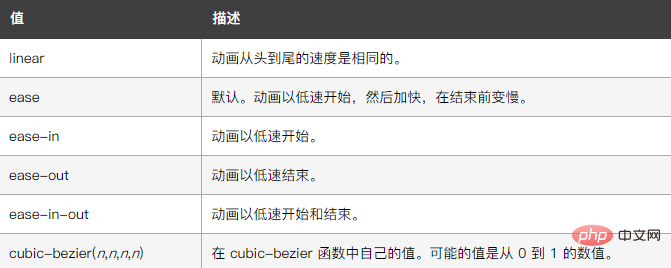
animation-timing-function은 애니메이션의 속도 곡선을 지정합니다.
속도 곡선은 애니메이션이 한 CSS 스타일 세트에서 다른 CSS 스타일 세트로 변경되는 데 걸리는 시간을 정의합니다.
속도 곡선은 변경을 더 부드럽게 만드는 데 사용됩니다.
구문은 다음과 같습니다.
animation-timing-function: value;
animation-timing-function은 Cubic Bezier 함수라는 수학 함수를 사용하여 속도 곡선을 생성합니다. 이 함수에는 자체 값을 사용할 수도 있고 미리 정의된 값을 사용할 수도 있습니다.

예는 다음과 같습니다.
출력 결과:

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS3에서 애니메이션 균일 속도를 설정하는 속성 단어는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




