CSS3에서는 width 및 Overflow 속성을 사용하여 한 줄에 표시되는 문자 수를 설정할 수 있습니다. width 속성은 텍스트 상자의 너비를 설정하는 데 사용되고, Overflow 속성은 텍스트 한 줄을 설정하는 데 사용됩니다. 텍스트 상자의 너비를 초과하면 표시되지 않습니다. 구문 "요소{너비: 너비" 값;오버플로:숨김;}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
이 속성은 요소의 콘텐츠 영역을 벗어나는 콘텐츠를 처리하는 방법을 정의합니다. 값이 스크롤이면 사용자 에이전트는 필요 여부에 관계없이 스크롤 메커니즘을 제공합니다. 따라서 모든 항목이 요소 상자 안에 들어가더라도 스크롤 막대가 나타날 수 있습니다.
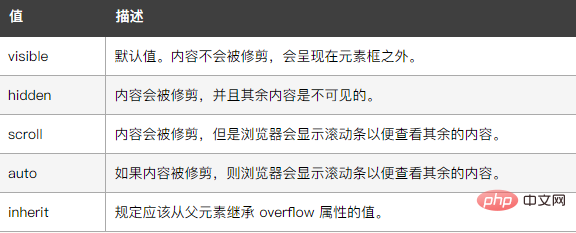
가능한 값:

예제는 다음과 같습니다:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:hidden;
white-space: nowrap;
}
</style>
</head>
<body>
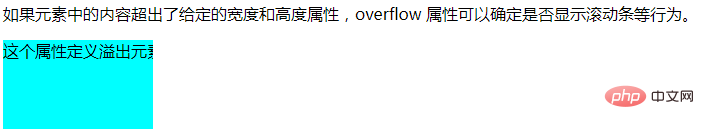
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 한 줄에 표시할 문자 수를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




