css3에서 "border-box"는 "box-sizing"의 속성 값입니다. 즉, 요소에 의해 설정된 너비와 높이가 요소의 테두리 상자를 결정한다는 의미입니다. 특정 영역은 특정 요소, 구문 "box-sizing:border-box"에 따라 특정 방식으로 정의됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 border-box는 box-sizing 속성의 값입니다.
상자 크기 조정 속성을 사용하면 특정 영역과 일치하는 특정 요소를 특정 방식으로 정의할 수 있습니다.
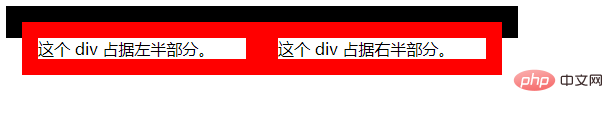
예를 들어, 경계가 있는 상자 두 개를 나란히 배치해야 하는 경우 상자 크기를 "border-box"로 설정하면 됩니다. 이렇게 하면 브라우저가 지정된 너비와 높이로 상자를 렌더링하고 테두리와 패딩을 상자에 넣습니다.
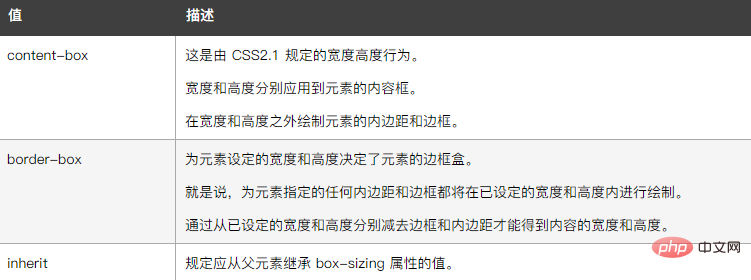
이 속성의 값이 border-box로 설정되면 요소에 설정된 너비와 높이에 따라 요소의 테두리 상자가 결정됩니다.
즉, 요소에 지정된 패딩과 테두리는 설정된 너비와 높이 내에서 그려집니다.
콘텐츠의 너비와 높이는 각각 설정된 너비와 높이에서 테두리와 패딩을 빼면 얻을 수 있습니다.
구문은 다음과 같습니다.
box-sizing: content-box|border-box|inherit;
이 속성의 속성 값은 다음과 같습니다.

예제는 다음과 같습니다.
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼 )
위 내용은 CSS3에서 테두리 상자는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




