CSS3에서 div의 둥근 모서리 속성인 "border-radius"는 CSS3의 새로운 속성입니다. 이 속성은 네 모서리의 둥근 모서리 스타일을 설정하는 데 사용되는 약어 속성입니다. 왼쪽 모서리 둥근 모서리 값은 오른쪽 상단 모서리 반올림 값이고, 오른쪽 하단 모서리 둥근 값은 왼쪽 하단 모서리 반올림 값입니다."

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
div의 둥근 모서리 속성은 css3의 새로운 속성인 border-radius입니다.
border-radius 속성은 네 가지 border-*-radius 속성을 설정하기 위한 약식 속성입니다.
팁: 이 속성을 사용하면 요소에 둥근 테두리를 추가할 수 있습니다!
구문은
border-radius: 1-4 length|% / 1-4 length|%;
참고: 각 반경의 4개 값을 이 순서대로 설정하세요. Bottom-left를 생략하면 top-right와 동일합니다. 하단 오른쪽을 생략하면 상단 왼쪽과 동일합니다. top-right를 생략하면 top-left와 동일합니다.
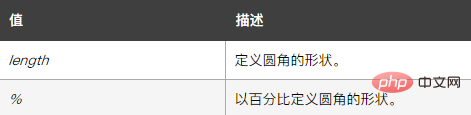
속성의 가능한 값은 다음과 같습니다.

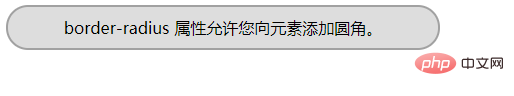
예제는 다음과 같습니다.
출력 결과:

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 div 둥근 모서리 속성이 CSS3의 새로운 속성인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




