CSS3에서는 "/*"를 "*/"와 함께 사용하여 주석의 내용을 나타낼 수 있습니다. "/*"는 주석 코드의 시작을 나타내는 데 사용되고, "*/"는 주석의 내용을 나타내는 데 사용됩니다. 주석 코드의 끝 부분과 태그 중간의 내용이 주석 내용이고 구문은 "/*comment content*/"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
사실 CSS 주석 구문은 다음과 같습니다.
/* comment content*/
주석은 "슬래시 + 별표"로 시작하고 "별표"로 끝납니다. + 슬래시". 필수입니다. 참고로 주석 문자는 모두 영문 반각 소문자입니다.
DIVCSS5가 CSS 코드를 작성하는 경우 CSS에 CSS 주석을 추가하여 다른 사람들이 그 의미와 코드의 어느 부분이 CSS 스타일 선택자인지를 명확하게 볼 수 있습니다.
#header{width:1000px;margin:0 auto}
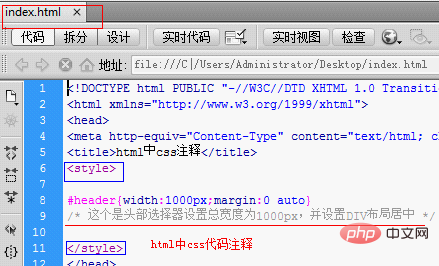
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */1. HTML 웹페이지의 CSS 주석

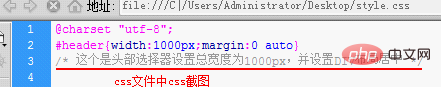
2. CSS 파일의 CSS 코드에 있는 CSS 주석

분석:
"/* 전체 너비를 다음으로 설정하는 헤드 선택기입니다. 1000px, DIV 레이아웃을 가운데로 설정 */”
이 코드는 CSS 코드에 추가된 주석입니다. 브라우저는 이를 해석하지 않으며 뷰어에게 직접 표시되지 않습니다. CSS 파일을 연 사용자만 이 댓글과 댓글 내용을 볼 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3의 주석 태그는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




