CSS3에서는 "animation-fill-mode" 속성을 사용하여 리바운드 없이 애니메이션을 설정할 수 있습니다. 이 속성은 애니메이션 재생 전 또는 후에 애니메이션 효과를 유지할지 여부를 지정하는 데 사용됩니다. 채우기 모드: 앞으로 ;".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 리바운드되지 않는 애니메이션을 구현하려면 animation-fill-mode 속성을 사용해야 합니다.
animation-fill-mode 속성은 애니메이션 재생 전 또는 후에 애니메이션 효과를 표시할지 여부를 지정합니다.
참고: 해당 속성 값은 쉼표로 구분된 하나 이상의 채우기 패턴 키워드입니다.
구문은
animation-fill-mode : none | forwards | backwards | both;
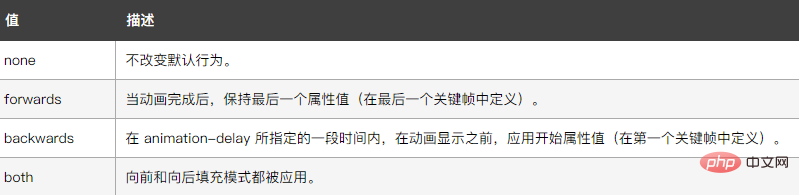
가능한 값은

예는 다음과 같습니다.
출력 결과:

(동영상 공유 학습:css 동영상 튜토리얼)
위 내용은 CSS3에서 애니메이션이 리바운드되는 것을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



