CSS3에서는 전환 효과 이름이 "transition"입니다. 이 속성은 전환 효과의 CSS 속성 이름, 전환 효과의 시간, 전환 효과의 속도 곡선을 지정하는 데 사용되는 약어 속성입니다. 및 전환 효과를 시작할 시기입니다. 구문은 "전환: CSS 속성 이름 시간 속도 곡선 전환 시작;"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
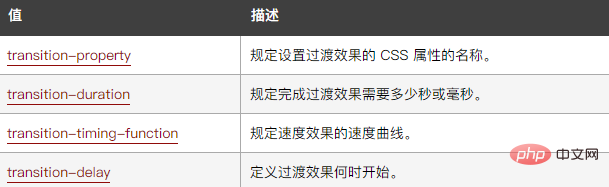
전환 속성은 4가지 전환 속성을 설정하는 데 사용되는 약어 속성입니다:
transition-property
transition-duration
transition-timing-function
transition-delay
참고: 항상 전환 기간 속성을 설정하세요. 그렇지 않으면 기간이 0이 되고 전환 효과가 없습니다.
구문은 다음과 같습니다.
transition: property Duration timing-function Delay;
where:

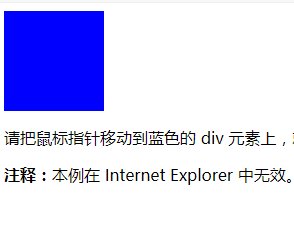
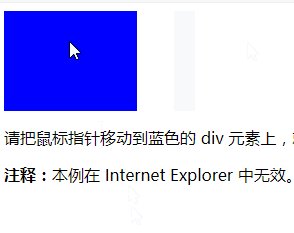
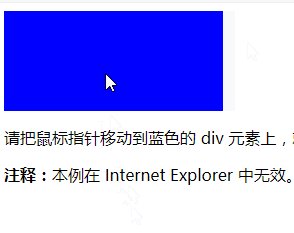
예는 다음과 같습니다.
출력 결과:

(동영상 공유 학습:CSS 비디오 튜토리얼)
위 내용은 CSS3의 전환 효과 이름은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




