html과 html5의 관계는 무엇입니까
HTML5는 HTML, XHTML 및 HTML DOM의 새로운 표준입니다. HTML5에서는 많은 요소가 삭제되거나 수정되었습니다. HTML5는 HTML에 비해 깊이와 깊이가 뛰어납니다. 폭이 더욱 향상되었습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html은 html5와 어떤 관련이 있나요?
HTML은 Hypertext Markup Language의 약자이며 마크업 언어를 사용하여 웹 페이지를 디자인하는 데 사용됩니다. HTML은 웹 페이지 간의 링크를 정의하는 하이퍼텍스트와 웹 페이지의 구조를 정의하는 마크업 내의 텍스트 문서를 정의하는 데 사용되는 마크업 언어의 조합입니다. 이 언어는 기계가 텍스트를 이해하고 그에 따라 텍스트를 조작할 수 있도록 컴퓨터 주석에서 텍스트에 주석을 다는 데 사용됩니다.
대부분의 마크업(예: HTML) 언어는 사람이 읽을 수 있습니다. 언어는 태그를 사용하여 텍스트에 대해 수행해야 하는 작업을 정의합니다. 웹 페이지의 콘텐츠를 구조화하고 렌더링하는 데 사용됩니다.
HTML5는 HTML5의 다섯 번째 버전입니다. HTML5에서는 많은 요소가 삭제되거나 수정되었습니다.
HTML5와 HTML의 차이점
먼저 HTML5는 마크업 언어의 범위를 훨씬 뛰어넘어 모바일 기기에서 멀티미디어를 지원하도록 설계되었으며 HTML에 비해 깊이와 폭이 더욱 향상되었습니다. .
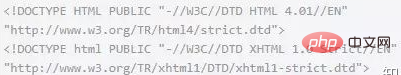
다음으로 두 가지의 선언 파일 형식을 살펴보겠습니다.
HTML:

HTML5

위에서 알 수 있듯이 문서 선언에는 HTML의 선언 코드가 있습니다. HTML5의 선언은 매우 길고 복잡하므로 HTML5는 HTML보다 프로그래머의 빠른 읽기 및 개발에 더 도움이 됩니다.
또한 둘의 구조적 의미도 다릅니다. HTML에는 일반적으로
HTML5에는 강력한 그리기 기능과 JS를 통해 애니메이션과 그림을 구현할 수 있습니다. 그러나 HTML4.0은 그렇지 않습니다. HTML5에서는 Canvas와 SVG를 사용하여 그림을 그릴 수 있습니다. Canvas는 캔버스와 동일하며 JavaScript를 통해 2D 그래픽을 그릴 수 있습니다. Canvas는 픽셀 단위로 렌더링됩니다. SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용되는 확장 가능한 벡터 그래픽입니다. SVG의 이미지 파일은 읽기 쉽고 수정 및 편집이 가능합니다. 어떤 해상도에서도 고품질로 인쇄할 수 있습니다.
위의 사항 외에도 강력한 HTML5에는 새로운 비디오 태그도 추가됩니다. HTML4.0에서는 이 기능을 사용할 수 없습니다. HTML4.0을 사용하여 비디오를 삽입하려면 긴 코드 섹션이 필요하지만 HTML5를 사용하려면 비디오 태그만 필요합니다.
저는 5년차 프론트엔드 엔지니어입니다. 가장 기본적인 HTML+CSS+JS부터 HTML5 실무 프로젝트 학습자료까지 가장 종합적으로 정리했습니다. 프론트엔드 친구들, 웹 프론트엔드를 배우고 싶거나, 직업을 바꾸고 싶거나, 대학생이거나, 직장에서 능력을 향상시키고 싶은 친구들, 배우고 싶은 친구들, 필요하다면 개인적으로 메시지를 보내주세요. , 이것이 제 프론트엔드 개발 qun입니다. [ 603]【985】【993] 웹 프론트엔드 학습(학습 방법, 학습 효율성, 취업 방법)에 대해 궁금한 점이 있으면 마지막으로 저에게 물어보세요. , 클릭하여 팔로우할 수 있습니다!
요약:
1. 문서 선언 차이
2. 구조적 의미 차이
html:
와 같이 구조적 의미를 반영하지 않는 태그 html5 :
HTML과 비교하여 일부 새로운 요소와 수정된 요소가 HTML5에 추가되었습니다. .
3. 차이점 그리기
HTML: 네트워크의 벡터 기반 그래픽을 정의하는 데 사용되는 확장 가능한 벡터 그래픽을 나타냅니다.
HTML5: HTML5의 캔버스 요소는 스크립트(일반적으로 JavaScript 사용)를 사용하여 웹 페이지에 이미지를 그리며 캔버스의 모든 픽셀을 제어할 수 있습니다.
4. 오디오 및 비디오 지원
HTML은 Flash Player 지원을 사용하지 않으면 오디오 및 비디오를 지원하지 않습니다. HTML5는
5. 문법 처리
HTML은 부정확한 문법을 처리할 수 없습니다. HTML5는 부정확한 문법을 처리할 수 있습니다.
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html과 html5의 관계는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Stock Market GPT
더 현명한 결정을 위한 AI 기반 투자 연구

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML에서 LANG 속성을 설정하는 방법
Sep 21, 2025 am 02:34 AM
HTML에서 LANG 속성을 설정하는 방법
Sep 21, 2025 am 02:34 AM
setthelangattributeinthehtmltagtospecypagelanguage, 예를 들어, forenglish; 2.useocodes "es"forspanishor "fr"forfrench; 3. includeregionalvariantswithcodeslite "en-us"또는 "zh-cn"; 4. ApplylangtespecificelementmelementmelementeMelemente
 HTML에서 텍스트를 랩핑하는 방법은 무엇입니까?
Sep 21, 2025 am 04:02 AM
HTML에서 텍스트를 랩핑하는 방법은 무엇입니까?
Sep 21, 2025 am 04:02 AM
usecssfloatpropertytowraptaroundanimage : floatleftfortextontheright, floatrightfortextontheleft, addmarginforspacing 및 clearfloattopreventlayoutissues.
 HTML에서 객체와 임베드 태그의 차이점은 무엇입니까?
Sep 23, 2025 am 01:54 AM
HTML에서 객체와 임베드 태그의 차이점은 무엇입니까?
Sep 23, 2025 am 01:54 AM
TheObjectTagispreferredforembeddingexternalContentDueToitSverstatility, FollbackSupport 및 StandardScompliance, whilembedissimplerbutlacksfallandparameteroptions, mateitsuilonlyforbasicusecases.
 UC Browser_의 다른 브라우저에서 북마크를 가져 오는 방법 UC Browser의 북마크 데이터 가져 오기 방법
Sep 24, 2025 am 10:36 AM
UC Browser_의 다른 브라우저에서 북마크를 가져 오는 방법 UC Browser의 북마크 데이터 가져 오기 방법
Sep 24, 2025 am 10:36 AM
UC 브라우저 가져 오기 기능을 통해 다른 브라우저에서 북마크를 마이그레이션 할 수 있습니다. 먼저 "북마크 가져 오기"를 선택하고 읽기 데이터를 승인합니다. 2. HTML 파일에서 수동 가져 오기 지원. 먼저 소스 브라우저에서 북마크를 HTML로 내보내고 파일 가져 오기를 선택해야합니다. 3. 클라우드 서비스를 통해 전송하고 클라우드 동기화를 활성화하고 UC 브라우저의 북마크 데이터를 가져와 마이그레이션을 완료 할 수 있습니다.
 HTML에서 다중 선택 드롭 다운을 만드는 방법은 무엇입니까?
Sep 21, 2025 am 03:39 AM
HTML에서 다중 선택 드롭 다운을 만드는 방법은 무엇입니까?
Sep 21, 2025 am 03:39 AM
선택 요소를 사용하여 여러 속성을 추가하여 다중 선택 드롭 다운 상자를 만듭니다. 사용자는 CTRL 또는 Shift 키를 눌러 여러 옵션을 선택하고 크기 속성을 통해 여러 줄을 표시하며 이름 속성 배열 형식과 함께 선택한 값을 제출합니다.
 HTML로 전체 화면 배경 이미지를 만드는 방법
Sep 23, 2025 am 05:43 AM
HTML로 전체 화면 배경 이미지를 만드는 방법
Sep 23, 2025 am 05:43 AM
CSS를 사용하여 전체 화면 배경 이미지를 설정하면 본문의 스타일을 직접 스타일링하거나 전체 화면 용기를 사용하여 달성 할 수 있습니다. 1. 배경 크기를 덮고 배경 위치와 협력하도록 배경 크기를 설정하십시오. 이미지를 덮고 중앙에 위치하도록하는 중심; 2. 선택적으로 배경을 고정하거나 컨테이너를 사용하여 레이아웃을보다 유연하게 제어합니다. 3. 고해상도를 사용하여 그림을 최적화하고 폴백 색상을 추가하여 경험을 향상시킵니다.
 의미 HTML이란 무엇입니까?
Sep 25, 2025 am 02:37 AM
의미 HTML이란 무엇입니까?
Sep 25, 2025 am 02:37 AM
SemantichtMlusesmeaningfultagslikearticle, 섹션, NAV 및 MaintOcLearDefinEcontentStructureforBothdevelopers 및 MaintOcLearDefinEcontentStructure 및 thisElementSimproveAccessibilityEnablingsCreenEradErSointerPageLayoutFectively, EnhanceSothroughbetterContorganizati
 HTML의 DocType 란 무엇입니까?
Sep 21, 2025 am 01:29 AM
HTML의 DocType 란 무엇입니까?
Sep 21, 2025 am 01:29 AM
doctypestandsfordsocumenttypedeclarationandisnotanhtmltagbutadirectiveInticatingthehtmlversion.ItensuresBrowsersRenderThePageInStandardSmode, QueirKsModeWithInsistentBeHavior.OverTime, MITERHTMLVERSESSEDVARIOUSDOCTYPES, AUTHASHTML4.01STRSTR








