이 기사는 JavaScript의 단일 스레딩 및 비동기성에 대한 관련 지식을 제공하는 데 도움이 되기를 바랍니다.

이 글을 쓰면서 저도 많은 글을 읽었지만 대부분이 매우 단순하고 개념적인 내용이 매우 모호해서 몇 가지 강좌를 찾아보고 듣고 메모해 두었습니다. 향후 검토를 위해 간략하게 요약하겠습니다~
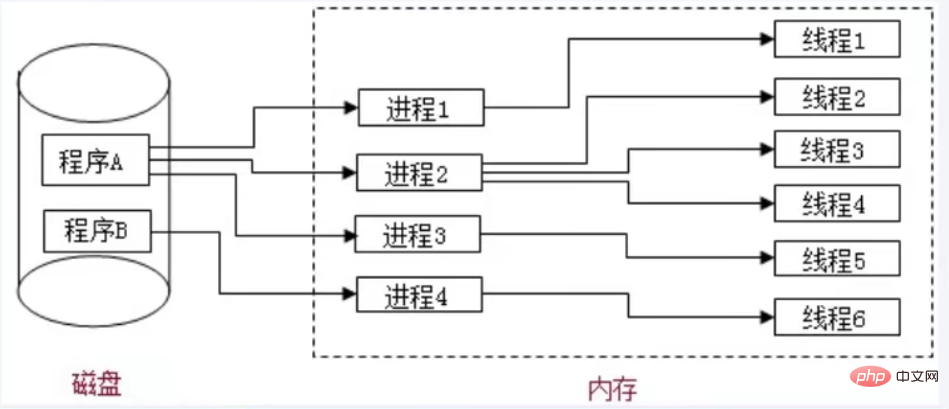
1. 프로세스: 프로그램을 한 번 실행하면 고유한 메모리 공간을 차지합니다. ---- 창을 통해 액세스할 수 있습니다. 프로세스 보기

2. Thread: 프로세스 내에서 독립적인 실행 단위입니다.

3. 프로세스와 스레드 간의 관계:
* 일반적으로 프로세스에는 실행 중인 스레드가 하나 이상 있습니다. 메인 스레드 - 프로세스가 시작된 후 자동으로 생성됩니다.
* 여러 스레드가 동시에 실행될 수도 있습니다. 프로그램은 멀티 스레드입니다.
* 프로세스 내의 데이터는 여러 스레드에서 직접 공유할 수 있습니다.
* 여러 프로세스 간 데이터는 직접 공유할 수 없습니다.
4. 아니면 다중 프로세스인가요?
* 일부는 단일 프로세스입니다
* firefox
* 일부는 다중 프로세스입니다
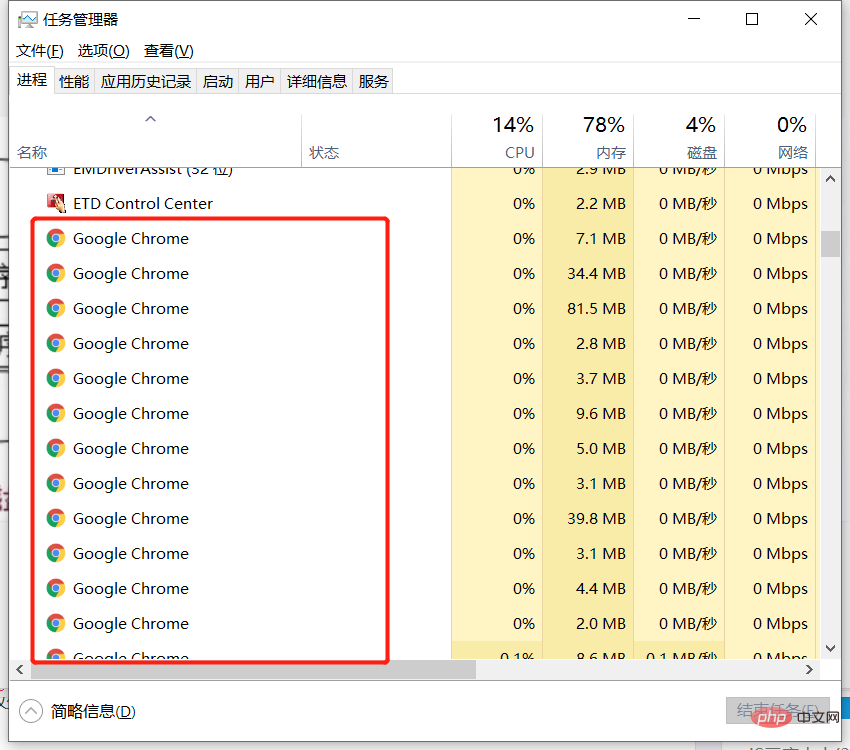
* chrome
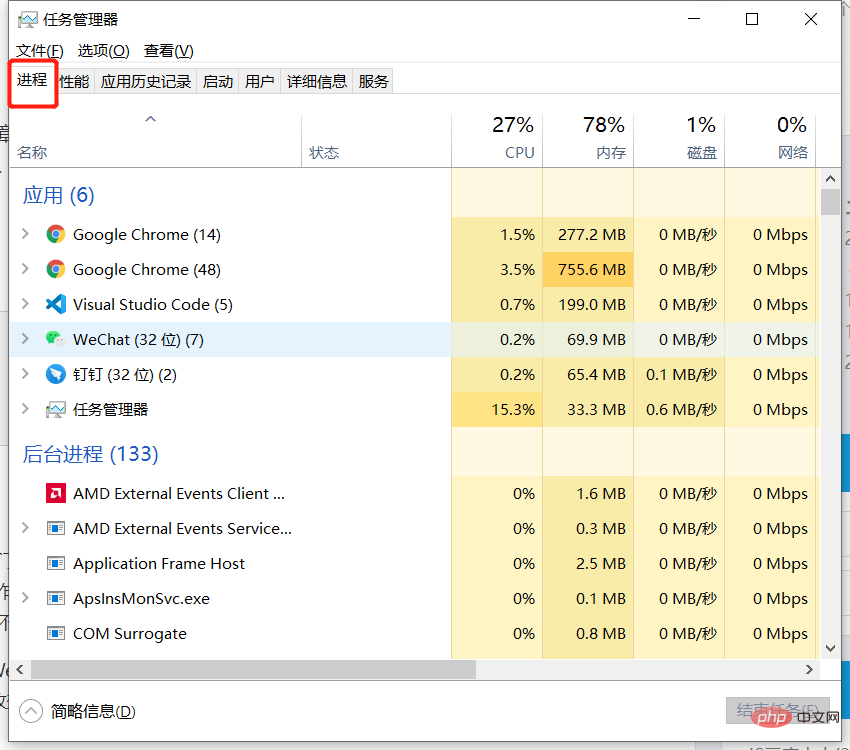
5. 브라우저가 다중 프로세스에서 실행되고 있는지 확인하는 방법은 무엇입니까?
* 작업 관리자 = => 프로세스

6. 브라우저가 싱글스레드인가요, 멀티스레드인가요?
* 모두 멀티스레드입니다
JavaScript 언어의 주요 특징은 단일 스레드라는 것입니다. 즉, 한 번에 한 가지 작업만 수행할 수 있다는 의미입니다.
//栗子 console.log(1) console.log(2) console.log(3) //输出顺序 1 2 3
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 메인 스레드에 의해 완전히 제어되며 스레드를 작동해서는 안 되는 Web Worker 표준을 제안합니다. DOM. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
동기 작업: 메인 스레드 에서 실행 대기 중인 작업은 이전 작업이 실행된 후에만 실행될 수 있습니다. 작업; 步 모든 동기 작업은 실행 컨텍스트 스택을 형성하기 위해 메인 스레드에서 수행됩니다.
비동기 작업: 메인 스레드 외부에서 실행되는 작업; 또한 메인 스레드 외부에 "
작업 대기열"(작업 대기열)이 있습니다. 작업 대기열에서 대기 중인 콜백 함수. 메인 스레드가 유휴 상태일 때, 메인 스레드는 이벤트 대기열로 이동하여 대기 중인 콜백 함수를 꺼내 실행을 위해 메인 스레드에 넣습니다. 이 프로세스는 반복적으로 실행되어 js의 이벤트 루프 메커니즘(이벤트 루프)을 형성합니다. //栗子
// 同步
console.log(1)
// 异步
setTimeout(()=>{
console.log(2)
},100)
// 同步
console.log(3)
//输出顺序 1 3 2
1) 실행 스택 및 작업 대기열 사실 위에서 JS가
이벤트 루프当一个JS文件第一次执行的时候,js引擎会 解析这段代码,并将其中的同步代码 按照执行顺序加入执行栈中,然后从头开始执行。如果当前执行的是一个方法,那么js会向执行栈中添加这个方法的执行环境,然后进入这个执行环境继续执行其中的代码。当这个执行环境中的代码 执行完毕并返回结果后,js会退出这个执行环境并把这个执行环境销毁,回到上一个方法的执行环境。这个过程反复进行,直到执行栈中的代码全部执行完毕。
栗子
//(1)
console.log(1)
//(2)
setTimeout(()=>{
console.log(2)
},100)
//(3)
console.log(3)所以结果是 1 3 2;
注意:setTimeout/Promise等我们称之为任务源。而进入任务队列的是他们指定的回调;
上面的循环只是一个宏观的表述,实际上异步任务之间也是有不同的,分为 宏任务(macro task) 与 微任务(micro task),最新的标准中,他们被称为 task与 jobs
下面我们再详细讲解一下执行过程:
执行栈在执行的时候,会把宏任务放在一个宏任务的任务队列,把微任务放在一个微任务的任务队列,在当前执行栈为空的时候,主线程会 查看微任务队列是否有事件存在。如果微任务队列不存在,那么会去宏任务队列中 取出一个任务 加入当前执行栈;如果微任务队列存在,则会依次执行微任务队列中的所有任务,直到微任务队列为空(同样,是吧队列中的事件加到执行栈执行),然后去宏任务队列中取出最前面的一个事件加入当前执行栈...如此反复,进入循环。
注意:
栗子
//(1)
setTimeout(()=>{
console.log(1) // 宏任务
},100)
//(2)
setTimeout(()=>{
console.log(2) // 宏任务
},100)
//(3)
new Promise(function(resolve,reject){
//(4)
console.log(3) // 直接打印
resolve(4)
}).then(function(val){
//(5)
console.log(val); // 微任务
})
//(6)
new Promise(function(resolve,reject){
//(7)
console.log(5) // 直接打印
resolve(6)
}).then(function(val){
//(8)
console.log(val); // 微任务
})
//(9)
console.log(7) // 直接打印
//(10)
setTimeout(()=>{
console.log(8) // 宏任务,单比(1)(2)宏任务早
},50)上面的代码在node和chrome环境的正确打印顺序是 3 5 7 4 6 8 1 2
下面分析一下执行过程:
관련 권장 사항:
javascript 학습 튜토리얼위 내용은 클래식 기술: 단일 스레딩 및 비동기 JavaScript의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!