미니 프로그램 프로젝트를 유니앱 프로젝트로 어떻게 전환하나요? 다음 글에서는 WeChat 애플릿을 uni-app 프로젝트로 변환하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

예전에 uni-app 프로젝트를 할 때 프론트엔드에서는 비교적 복잡한 동적 탭과 스와이퍼 전환 기능을 구현해야 했는데, 제 프론트엔드가 부족해서 글을 쓰지 않았습니다. 그런 다음 인터넷에서 내 요구 사항을 완벽하게 충족하는 WeChat 애플릿 페이지를 찾았습니다. 그래서 질문은 어떻게 WeChat 애플릿을 유니앱 프로젝트로 변환할 수 있느냐는 것입니다. 인터넷에서 관련 솔루션을 찾아보니 위챗 미니 프로그램을 유니앱으로 변환하는 프로젝트가 실제로 존재합니다. 프로젝트 이름은 [miniprogram-to-uniapp] 입니다.
개요: WeChat 프로젝트를 Uni-app 프로젝트로 변환할 수 있는 오픈소스 프로젝트입니다
github 주소: https://github.com/zhangdaren/miniprogram-to-uniapp
사용 가이드: https://ask.dcloud.net.cn/article/36037
이 프로젝트에서는 NPM 패키지 관리 도구를 사용해야 하기 때문에 해당 프로젝트 패키지를 설치하기 위해 NPM은 NodeJS와 함께 설치되는 패키지 관리 도구이므로 다음으로 node.js만 설치하고 구성하면 됩니다.
Node.js 설치 및 구성 세부 튜토리얼: https://www.runoob.com/nodejs/nodejs-install-setup.html
먼저 NPM 버전을 확인하세요.

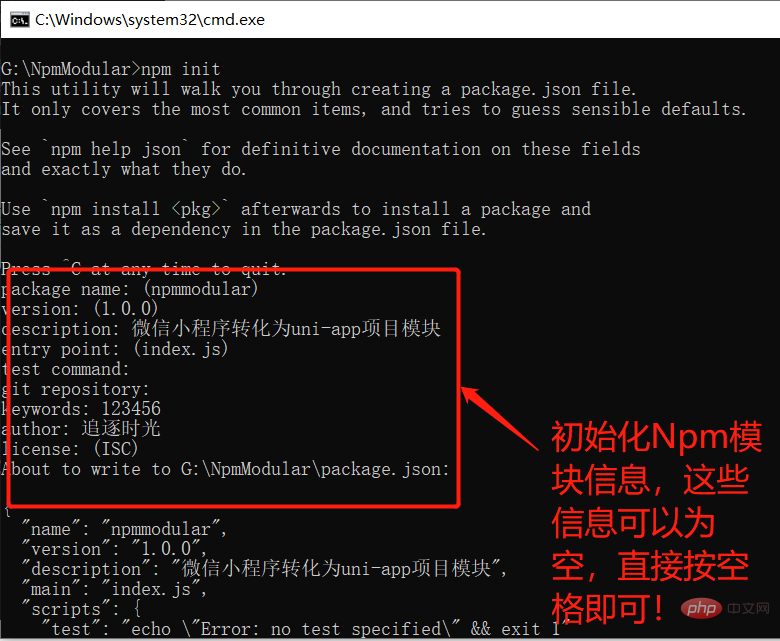
NPM 초기화 모듈 구성을 저장할 디스크에 새 빈 폴더를 생성합니다.
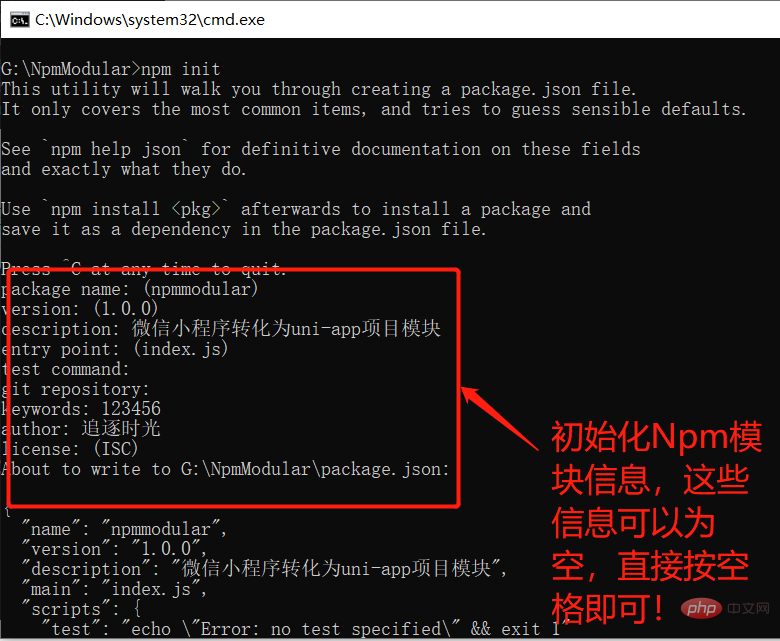
CMD를 사용하여 해당 폴더를 입력하고 다음을 입력합니다. npm init 명령은 다음과 같습니다. 예npm init命令即可

首先下载需要转化的微信小程序:
为了示范随便下载了一个微信小程序商城,项目地址为:https://github.com/hanxue10180/shangcheng
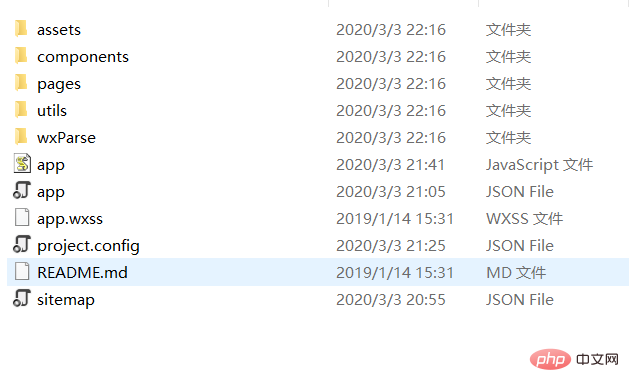
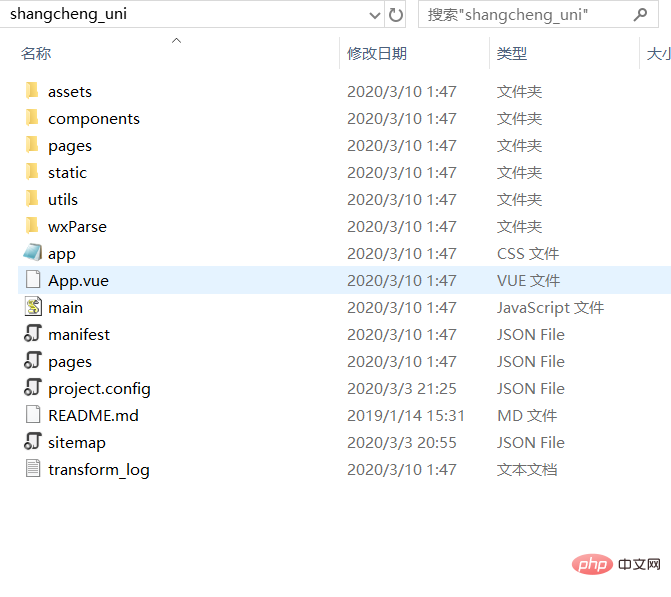
下图为微信小程序的基本结构:

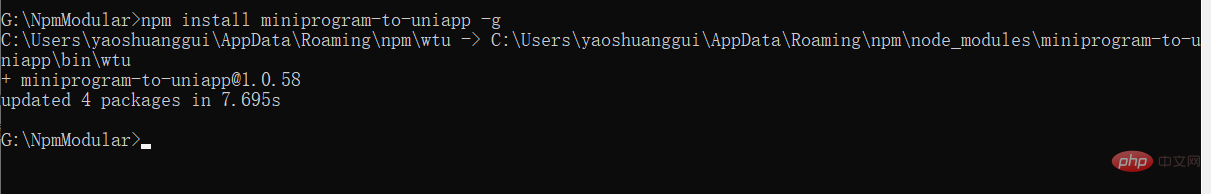
安装miniprogram-to-uniapp,并将小程序转化为uni-app项目:
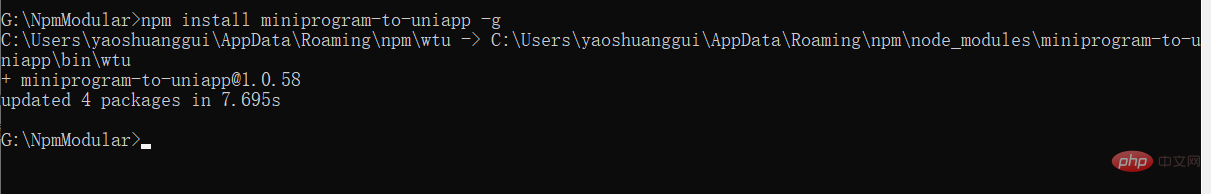
因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装,运行以下命令进行安装:
npm install miniprogram-to-uniapp -g

安装完成,执行以下命令查看工具版本:
(wtu -> 取自wx to uni之意,后面都用这个全局命令)
wtu -V

运行以下命令将微信小程序转化为uni-app项目:
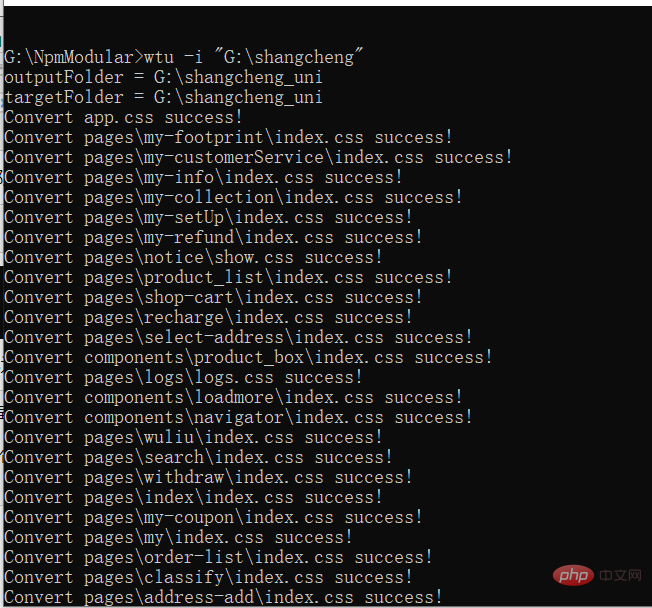
在命令行里,输入【wtu -i "你的小程序项目路径"】,注意-i后面有个空格!!!如:【wtu -i "G:shangcheng"
 3단계, 미니프로그램 사용 - uniapp WeChat 애플릿을 uni-app으로 변환 예:
3단계, 미니프로그램 사용 - uniapp WeChat 애플릿을 uni-app으로 변환 예: 
먼저 변환해야 할 WeChat 애플릿을 다운로드합니다. 
데모를 위해 위챗 애플릿 몰을 캐주얼하게 다운로드했습니다. 프로젝트 주소는 https://입니다. github.com/hanxue10180/shangcheng
아래 그림은 WeChat 애플릿의 기본 구조를 보여줍니다:

miniprogram-to-uniapp을 설치하고 미니 프로그램을 uni-app 프로젝트로 변환합니다:
🎜🎜🎜🎜이 패키지는 도구이고 전역 사용이 필요하므로 - g가 필요합니다. 전역적으로 설치하려면 다음 명령을 실행하여 설치하세요. 🎜🎜rrreee🎜 🎜🎜🎜 설치가 완료된 후 다음 명령을 실행하여 도구 버전을 확인하세요. 🎜🎜🎜 (wtu ->는 wx에서 uni로 가져오며, 이 전역 명령은 나중에 사용됩니다) 🎜rrreee 🎜
🎜🎜🎜 설치가 완료된 후 다음 명령을 실행하여 도구 버전을 확인하세요. 🎜🎜🎜 (wtu ->는 wx에서 uni로 가져오며, 이 전역 명령은 나중에 사용됩니다) 🎜rrreee 🎜 🎜🎜🎜다음 명령을 실행하여 WeChat 애플릿을 변환하세요. uni-app 프로젝트에: 🎜🎜🎜명령줄에 [
🎜🎜🎜다음 명령을 실행하여 WeChat 애플릿을 변환하세요. uni-app 프로젝트에: 🎜🎜🎜명령줄에 [wtu -i "your applet project path"]를 입력합니다. -i뒤에 공백이 있다는 점에 유의하세요. >! ! ! 예: [wtu -i "G:shangcheng"]; 🎜🎜Enter를 누른 후 소스 프로젝트 및 디렉터리에 접미사 _uni가 있는 디렉터리를 얻을 수 있습니다. 즉, 변환이 성공한 것입니다. . 아래 그림과 같이: 🎜🎜🎜🎜🎜🎜🎜🎜🎜 완료되었으며 uni-app 프로젝트 구조로 성공적으로 변환되었습니다: 🎜🎜🎜🎜🎜🎜추천: "🎜uniapp tutorial🎜"🎜위 내용은 작은 프로그램 프로젝트를 유니앱 프로젝트로 전환하는 방법에 대해 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



