이 기사는 성간 3D 여행 효과를 달성하기 위해 CSS를 사용하는 방법에 대한 문제를 제공합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

이 기술은 CSS 3D 애니메이션을 사용하고 있습니다 | CSS만 사용하여 얼마나 놀라운 애니메이션을 만들 수 있습니까? 언급도 되어 있으니 관심 있으신 분들은 한번 가보셔도 좋을 것 같습니다.
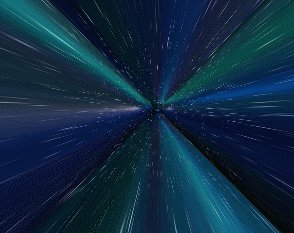
다음과 같은 그래프가 있다고 가정해 보겠습니다.

나중에 사용할 수 있도록 이 사진을 저장하세요. 이 그림을 사용하기 전에 먼저 다음과 같은 그래프를 그려보겠습니다.
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
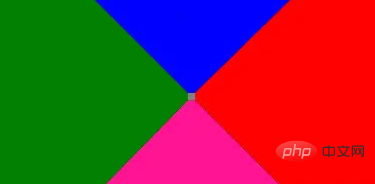
}총 5개의 하위 요소가 설정되어 있는데, CSS 코드를 잘 보면 하위 요소 중 4개가 회전X/Y(90deg)로 설정되어 있습니다. /-90deg), 즉 X축 또는 Y축을 중심으로 90° 회전한 경우 시각적으로 화면에 수직인 평면이므로 시각적으로 볼 수 없으며 plane.item-middle만 볼 수 있습니다.
5개의 하위 항목에 대해 서로 다른 배경색을 설정해 본 결과는 다음과 같습니다.

이제 평범해 보이는데, 정말 그렇습니다.
그러나 이제 기적을 목격할 때가 왔습니다. 이때 상위 요소인 .g-container에 대해 아주 작은 관점을 설정했습니다. 예를 들어 관점을 4px로 설정하면
.g-container {
position: relative;
+ perspective: 4px;
}
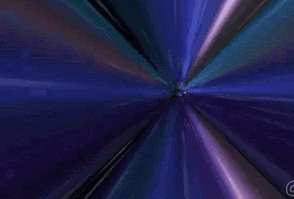
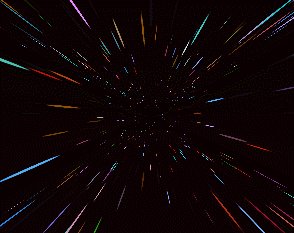
// ...其余样式保持不变이렇게 됩니다. 시간이 지나면 그림 스타일이 갑자기 바뀌고 전체 효과는 다음과 같습니다.

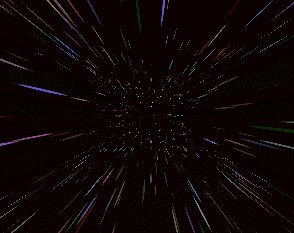
원근 효과로 인해 원래의 평면 효과가 3D 효과가 됩니다. 다음으로 위에서 준비한 별이 빛나는 하늘 이미지를 사용하고 위의 배경색을 교체하고 모든 것을 동일한 이미지로 교체합니다. 마법 같은 일이 일어납니다:

원근 설정이 매우 낮고 각 항목이 변환됩니다. (50px) 설정은 상대적으로 크기 때문에 이미지가 시각적으로 많이 늘어납니다. 하지만 모든 것이 화면 전체를 가득 채웁니다.
다음으로 원근감을 움직이게 하고, 상위 요소에 애니메이션을 추가하고, 상위 요소의translateZ()를 제어하여 변경하면 됩니다.
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
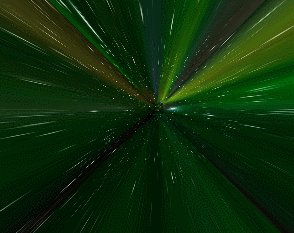
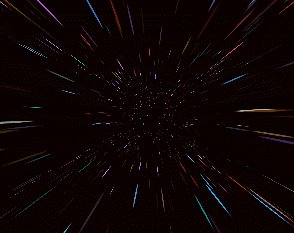
}보세요, 마술적이고 멋진 별이 빛나는 하늘 왕복선 효과가 나올 것입니다. 신기함:

유일한 단점은 애니메이션이 무한히 연결되지 않고 시작과 끝 부분에 큰 문제가 있다는 점입니다.
물론 이것은 우리에게 문제가 되지 않습니다.
동일한 효과의 두 세트를 겹쳐서 한 세트가 네거티브 애니메이션 지연을 통해 다른 세트보다 먼저 진행되어 두 세트의 애니메이션이 연결됩니다. (한 세트가 끝나면 다른 그룹은 여전히 행진 중입니다)
그러면 투명도 변경을 통해 아이템 중간이 얼굴을 향해 날아가는 갑작스러운 느낌이 숨겨집니다
마지막으로 사진의 색상 변화를 색조로 제어할 수 있습니다- 회전, 상위 요소의 필터
HTML 구조를 다음과 같이 수정해 봅니다.
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>수정된 핵심 CSS는 다음과 같습니다.
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
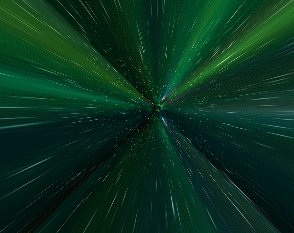
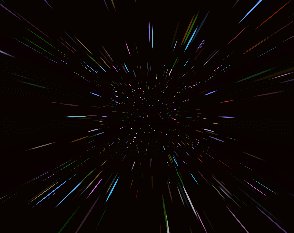
}최종 완성 효과는 다음과 같습니다. 애니메이션은 끝에서 끝까지 연결되어 있으며 거의 결함 없이 무한정 계속될 수 있습니다. 매우 칭찬합니다.

위의 전체 코드를 보려면 여기를 클릭하세요. CSS 영감--3D 우주 시간 여행 효과
이렇게 하면 , 위에 표시된 NetEase UU 가속기 홈페이지의 애니메이션 배경을 기본적으로 복원했습니다.
한걸음 더 나아가 사진 한 장도 사용하고 싶지 않아요
물론 독자분들이 여기서도 불만을 토로하실 텐데요, 여기서도 사진 리소스를 사용하지 않으셨나요? 그 별이 빛나는 하늘 지도 없이는 가능합니까? 이 사진을 찾기에는 너무 게으릅니다.
물론입니다. CSS YYDS. 여기서는 SASS 루프 함수의 도움으로 div 태그에도 구현된 실제 별이 빛나는 하늘 이미지를 대체하기 위해 box-shadow를 사용하려고 합니다.
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
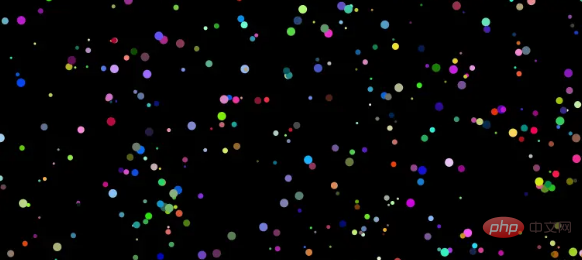
}여기에서는 SASS를 사용하여 함수를 캡슐화하고 다음과 같은 이점을 활용합니다. 다중 상자 그림자의 특성상 전달된 크기의 높이와 너비 내에서 전달된 포인트 수를 생성합니다.
이렇게 하면 실제 별이 빛나는 하늘 차트를 대체할 사진을 얻을 수 있습니다.

위 사진을 실제 별이 빛나는 하늘 차트로 대체하겠습니다. 주로 .item 클래스를 대체하고 수정된 부분만 나열합니다. :
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
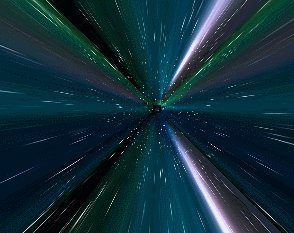
}이런 방식으로 순수한 CSS를 사용하여 추가 리소스를 사용하지 않고도 위의 효과를 얻을 수 있습니다.

각 요소 그룹의 애니메이션 시간, 원근 값 및 TranslateZ() 변경 거리를 조정하여 다양한 모양과 효과를 얻을 수 있습니다. 관심 있는 독자는 위에서 제공한 DEMO를 기반으로 직접 사용해 볼 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS를 사용하여 3D 셔틀 효과를 얻는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!