HTML에서 배경 이미지의 투명도를 설정하는 방법
HTML에서 배경 이미지의 투명도를 설정하는 방법: 1. 불투명도 속성을 사용하여 배경 이미지를 설정하는 요소에 "불투명도: 투명도 값" 스타일을 추가합니다. 2. 필터 속성을 사용하여 "필터"를 추가합니다. " 배경 이미지를 설정하는 요소입니다. : 불투명도(투명도 값);"

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html 배경 이미지에 투명도 설정
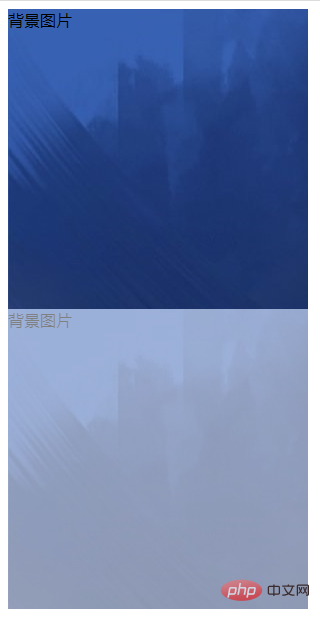
1. 불투명도 속성을 사용하세요
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>
2. 필터 속성을 사용하세요
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
filter: opacity(0.6);
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>관련 추천: 《 html 동영상 튜토리얼 》
위 내용은 HTML에서 배경 이미지의 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 내 HTML 이미지가 나타나지 않는 이유는 무엇입니까?
Aug 16, 2025 am 10:08 AM
내 HTML 이미지가 나타나지 않는 이유는 무엇입니까?
Aug 16, 2025 am 10:08 AM
먼저 SRC 속성 경로가 올바른지 확인하고 상대적 또는 절대 경로가 HTML 파일 위치와 일치하는지 확인하십시오. 2. 파일 이름과 확장자가 정확하고 대소 문자를 사용하는지 확인하십시오. 3. 이미지 파일이 실제로 지정된 디렉토리에 존재하는지 확인하십시오. 4. 적절한 alt 속성을 사용하고 이미지 형식이 .jpg, .png, .gif 또는 .webp가 브라우저에서 널리 지원되는지 확인하십시오. 5. 브라우저 캐시 문제 해결, Image URL에 새로 고침 또는 직접 액세스하십시오. 6. 파일을 읽고 차단하지 않도록 서버 권한 설정을 확인하십시오. 7. 올바른 따옴표 및 속성 순서를 포함하여 IMG 태그 구문이 올바른지 확인하고 최종적으로 이미지가 정상적으로 표시되도록 브라우저 개발자 도구를 통해 404 오류 또는 구문 문제를 해결하십시오.
 HTML에서 주소 태그를 사용하는 방법
Aug 15, 2025 am 06:24 AM
HTML에서 주소 태그를 사용하는 방법
Aug 15, 2025 am 06:24 AM
THETAGISUSSODTODEFINECONTACTINFORMATIONOROWOROFODOCUMENTORSECTION의 경우, 1. 1. 1. SESOITFOREMAIL, PHYSTYADDRESS, PHONENUMBER, ORWEBSITEURLWITHINANTICLEORBIDE; 2. PLACEITINSIDEFORITORCONTACTORINDORDORINFORINDORINFORINDORINDORINDOCUMENT-WIDECONTACT;
 HTML 선택 요소의 기본값을 설정하는 방법
Aug 17, 2025 pm 01:00 PM
HTML 선택 요소의 기본값을 설정하는 방법
Aug 17, 2025 pm 01:00 PM
htmlSelect 요소의 기본값을 설정하려면 해당 옵션 요소가 선택한 속성으로 표시되어야합니다. 1. UnitedStates와 같은 기본적으로 선택하려는 옵션에 선택한 속성을 추가하십시오. 2 단일 옵션에서 하나의 옵션만이 속성을 선택했는지 확인하고 여러 옵션이있는 경우 첫 번째 옵션은 소스 코드 순서입니다. 3. 선택한 속성은 첫 번째 옵션에 국한되지 않고 목록의 어느 곳에도 배치 될 수 있습니다. 4.이 방법은 단일 선택 및 다중 선택 선택에 적합합니다. 5. 동적으로 설정 해야하는 경우 JavaScript를 사용하여 Document.querySelec과 같은 값 속성을 작동 할 수 있습니다.
 HTML에서 BDO 태그를 사용하여 텍스트 방향을 재정의하는 방법
Aug 16, 2025 am 09:32 AM
HTML에서 BDO 태그를 사용하여 텍스트 방향을 재정의하는 방법
Aug 16, 2025 am 09:32 AM
thebdotagisUsedToOverRideTheBrowser'SdefaultDectiveRenderrendingWhenderingWithmixEdleft-to-rightwright 대
 HTML에서 스크립트로드에 비동기 속성을 사용하는 방법
Aug 17, 2025 pm 12:52 PM
HTML에서 스크립트로드에 비동기 속성을 사용하는 방법
Aug 17, 2025 pm 12:52 PM
theasyncattributeinhtmlisusedtoloadandexecuteexternaljavaScriptFilesAsySynshronously, witheplowSertOnloadTheMpernParallelwithHtMllescringScriptIncuteMmediesMmediestimmed SeflSectOmponceponceponcepontrender-blocking;
 html5에서 div를 중심하는 방법은 무엇입니까?
Aug 21, 2025 pm 05:32 PM
html5에서 div를 중심하는 방법은 무엇입니까?
Aug 21, 2025 pm 05:32 PM
Tocenteradivhorizontally, usemargin : 0autowithadefinedwidth.2. forhorizontalandverticalcentering, appluddisplay : flexontheparentwithjustify-content : centerAndalign-items.3.
 HTML 작은 요소는 무엇입니까?
Aug 16, 2025 am 08:04 AM
HTML 작은 요소는 무엇입니까?
Aug 16, 2025 am 08:04 AM
the elementisusedforsidecomments, fineprint, 또는 tressmortantcontents onmanticalmeaning, notjustvisualstyling; 2.itispripperferforcopyrightnotices, legaldisclaimers, endrictions, andlimitations; 3. itshouldnotbeussolelytoreducetextsize —Csshouldlepresen
 html에서 정렬되지 않은 목록의 총알 스타일을 변경하는 방법
Aug 14, 2025 pm 01:31 PM
html에서 정렬되지 않은 목록의 총알 스타일을 변경하는 방법
Aug 14, 2025 pm 01:31 PM
HTML은 구조에만 책임이 있고 CSS는 외관을 제어하기 때문에 CSS를 사용하여 HTML 목록의 총알 스타일을 변경할 수 있습니다. 목록 스타일 유형 속성을 통해 디스크, 서클, 스퀘어 또는 없음과 같은 내장 스타일을 설정하고 목록 스타일 이미지를 사용하여 사용자 정의 이미지로 바꾸거나 배경 이미지 및 패딩을 사용하여 LI 요소에서 이미지 위치를보다 정확하게 제어 할 수 있습니다. 유니 코드 문자 또는 웹 글꼴 (예 : fontawesome)과 결합하기 전에 의사 요소 ::를 사용하여 사용자 정의 기호를 추가하여 유연하고 다양한 목록 스타일 디자인을 달성 할 수 있습니다.








