CSS로 원형 차트를 만드는 방법은 무엇입니까? 다음 문서에서는 CSS를 사용하여 동적 원형 차트를 만드는 방법을 단계별로 설명합니다. 이 문서가 모든 사람에게 도움이 되기를 바랍니다.

원형 차트는 전체의 일부를 표시할 수 있는 공통 구성 요소이며 다양한 시나리오에서 사용할 수 있습니다. 이러한 구성 요소를 구축하는 방법에 대한 많은 기사를 찾을 수 있지만 일반적으로 SVG 또는 많은 HTML 요소에 의존합니다. 이 기사에서는 CSS와 하나의 요소만 사용하여 원형 차트를 만드는 방법을 보여 드리겠습니다.
다음으로 정적 원형 차트, 애니메이션 원형 차트를 만들고 모서리를 둥글게 만들 수도 있습니다. 그러나 이 모든 작업은 단 하나의 <div> 요소로 수행됩니다. <code><div>元素。<p>除此之外,我们可以使用 CSS 变量轻松调整不同的值,因此我们不必为更改 CSS 代码而烦恼。</p>
<h2 data-id="heading-0">饼图的 HTML 结构</h2>
<p>正如我上面提到的,我们有一个单一的<code><div>,我们添加百分比值(饼图的进度)作为主要内容:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>我们还将 CSS 变量添加为内联样式。</p><ul><li><code>--p:这个变量应该包含百分比值作为一个数字(不带%符号)。它应该与内容相同。
--b:这个变量将定义边框的粗细。--c:这个变量将定义主要颜色。为了本文和演示,我使用单字符变量来保持代码简短。但在生产环境中使用代码时,最好考虑更明确的变量。示例:--percentage、--border-thickness和--main-color。
我们首先从样式化我们的内容开始。这部分很简单,代码如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}我将元素定义为inline-grid使用place-content: center. 我们aspect-ratio: 1用来确保元素保持方形。我们也可以使用height: var(--w),但学习和使用新的 CSS 属性总是好的。
你可能想知道为什么我使用变量来定义宽度而不是简单地设置 width: 150px. 我需要知道宽度的值以备将来使用,因此我将其定义为变量。
剩下的所有 CSS 都是非常基本的文本样式。随意更新它。
让我们继续讨论有趣的部分——我们组件的主要形状。为此,我们将使用具有以下样式的伪元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}一个覆盖所有区域的伪元素,position: absolute这要归功于inset: 0. 是的,它又是一个新的 CSS 属性,它是top, right, bottom, and的简写right。
您可以在此处阅读更多信息
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
然后我们把它变成一个圆圈 ( border-radius: 50%) 并应用一个conic-gradient(). 请注意我们定义为内联样式的 CSS 变量的使用(--c用于颜色和--p百分比)。
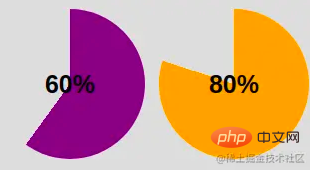
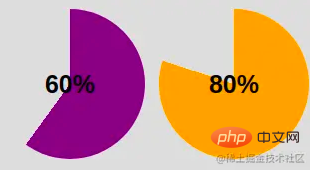
到目前为止,这将为我们提供以下结果:

我们越来越近了!这conic-gradient()是给我们一个双色渐变。从0%到p%主色,其余部分为透明色(用十六进制值定义#0000)。
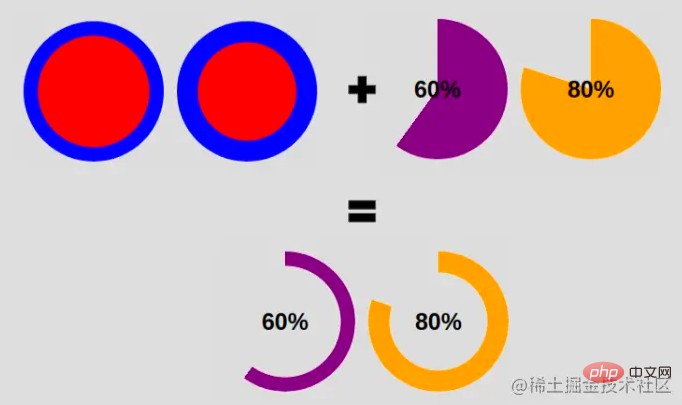
为了只保留边框部分,我们将使用 amask来隐藏中间部分。这次我们将使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
以上作为背景应用将为我们提供以下信息:
注意定义边框粗细的变量的使用--b(在上面显示为蓝色)。
现在想象红色部分是不可见部分,蓝色部分是可见部分。如果我们对属性使用相同的渐变,这就是我们将得到的mask:

我们的饼图包含一个元素和几行 CSS 代码。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}和 HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何添加圆角边缘
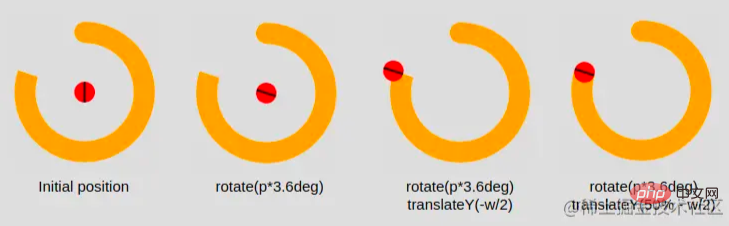
为此,我将添加一个额外的渐变层来圆顶边缘,并添加一个伪元素来圆另一个边缘。这是一个理解技巧的插图:
(1) 圆顶边缘的代码:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}除了 ,conic-gradient()我们还添加了一个radial-gradient()放置在顶部的,其大小等于由 定义的边框厚度--b
<div>가 있고 백분율 값( 원형 차트 진행)을 주요 콘텐츠로: 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}--p: 이 변수에는 백분율 값이 숫자로 포함되어야 합니다(% 기호 제외). 내용과 동일해야 합니다. --b: 이 변수는 테두리의 두께를 정의합니다. --c: 이 변수는 기본 색상을 정의합니다. --백분율, --테두리-두께 및 --main-color. 🎜left = right = 50% - b/2
place-content: center를 사용하여 요소를 inline-grid로 정의했습니다. : 1< /code> 는 요소가 정사각형을 유지하도록 하는 데 사용됩니다. height: var(--w)를 사용할 수도 있지만 항상 새로운 CSS 속성을 배우고 사용하는 것이 좋습니다. 🎜🎜왜 단순히 너비: 150px로 설정하지 않고 너비를 정의하기 위해 변수를 사용하는지 궁금하실 수도 있습니다. 나중에 사용하려면 너비 값을 알아야 하므로 변수로 정의합니다. . 🎜🎜나머지 CSS는 모두 매우 기본적인 텍스트 스타일입니다. 자유롭게 업데이트하세요. 🎜🎜구성 요소의 주요 모양인 재미있는 부분으로 넘어가겠습니다. 이를 위해 다음 스타일의 의사 요소를 사용합니다. 🎜angle = percentage*360deg/100
inset: 0 덕분에 모든 영역을 포괄하는 위치: 절대 의사 요소입니다. 예 예, top, right, bottom, right</code의 약어인 새로운 CSS 속성입니다. >. 🎜🎜🎜여기에서 자세한 내용을 볼 수 있습니다🎜🎜https://developer.mozilla.org/en-US/docs/Web/CSS/inset🎜🎜🎜그런 다음 원으로 바꿉니다( <code> border-radius: 50 %) 및 conic-gradient()를 적용합니다. 인라인 스타일로 정의한 CSS 변수(색상 및  🎜🎜우리가 점점 가까워지고 있어요! 이
🎜🎜우리가 점점 가까워지고 있어요! 이 conic-gradient()는 두 가지 색상의 그라데이션을 제공합니다. 기본 색상은 0%부터 p%까지이며 나머지는 투명합니다(16진수 값 #0000으로 정의됨). 🎜🎜테두리 부분만 유지하기 위해 마스크를 사용해 가운데 부분을 숨겨보겠습니다. 이번에는 radial-gradient()를 사용하겠습니다. 🎜@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}마스크를 얻게 됩니다. 🎜🎜 🎜🎜원형 차트에는 하나의 요소와 몇 줄의 CSS 코드가 포함되어 있습니다. 🎜
🎜🎜원형 차트에는 하나의 요소와 몇 줄의 CSS 코드가 포함되어 있습니다. 🎜@keyframes p {
from {--p:0}
}animation: p 1s .5s both;
를 만드는 방법을 단계별로 가르칩니다.) 🎜🎜(1) 돔 가장자리 코드: 🎜rrreee🎜
🎜🎜(1) 돔 가장자리 코드: 🎜rrreee🎜 conic-gradient() 외에도 radial-gradient()도 추가했습니다. --b에 의해 정의된 테두리 두께와 동일한 크기로 맨 위에 표시됩니다.
(2) 반대편을 반올림하는 코드: 🎜.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
위 내용은 CSS를 사용하여 동적 원형 차트(코드 포함)를 만드는 방법을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!