CSS에서는 border-image 속성과 선형-그라디언트() 함수를 사용하여 그림 테두리의 색상을 그라데이션 색상으로 설정할 수 있습니다. 구문 "border: border size solid; border-image: 선형-그라디언트( ...) 1;}".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 border-image 속성과 선형-그라디언트() 함수를 사용하여 그림 테두리의 색상을 그라데이션 색상으로 설정할 수 있습니다.
border-image 속성은 그림 테두리를 설정하는 데 사용됩니다
linear-gradient( ) 함수는 선형 그래디언트를 구현하는 데 사용됩니다
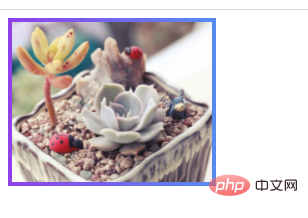
구현 코드:

(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS 그림의 테두리 색상을 그라디언트 색상으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!