성능이 뛰어난 이유: 1. CSS는 키프레임 애니메이션이고 트위닝 애니메이션 부분은 브라우저에서 완료되며 브라우저는 애니메이션을 최적화할 수 있습니다. 2. 코드가 간단하고 성능 최적화 방향이 고정되어 있습니다. . 합성 중에 CSS 애니메이션이 실행됩니다. 스레드에서는 기본 스레드가 차단되지 않으며 구성 스레드에서 완료된 작업은 리플로우 및 다시 그리기를 트리거하지 않으므로 렌더링 비용이 적습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
렌더링 프로세스는 주로 4단계로 구성됩니다.
HTML 구문 분석 및 DOM 트리 생성
CSSOM 트리 생성을 위한 CSS 스타일, CSSOM 트리 및 DOM 트리를 결합하여 렌더 트리 생성
레이아웃 렌더 트리는 각 노드에서 레이아웃 처리를 수행하고 화면에서의 위치를 결정합니다.
렌더 트리를 그리고 렌더링 트리를 순회하며 각 노드를 그립니다.
사용자 경험을 최적화하기 위해 렌더링 엔진은 HTML을 기다리지 않습니다. 레이아웃 렌더링 트리는 구문 분석 후 생성됩니다
DOM 트리 생성
DOM 트리 구성은 심층 순회 프로세스이므로 결국 현재 노드의 다음 형제가 구성됩니다.
노드는 렌더링 트리
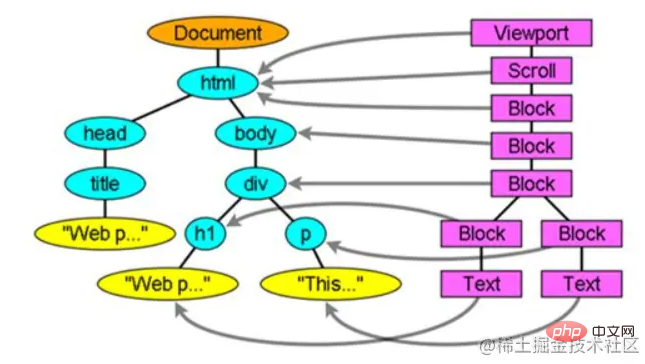
를 생성하고 DOM 트리를 생성하는 동안 CSSOM 트리를 생성합니다. 렌더링 트리에는 직사각형이 포함됩니다. 색상, 크기 등과 같은 표시 속성 포함
DOM 트리 및 렌더 트리

CSS의 중요한 개념
Reflow
Reflow도reflow라고 불리는 이는 기하학적 속성을 변경해야 하는 렌더링을 나타냅니다.
모든 리플로우는 웹 페이지 콘텐츠를 다시 렌더링합니다. 그러나 인간의 눈은 어떤 변화도 느낄 수 없지만 실제로 페이지를 지운 다음 페이지 왼쪽 상단에 있는 첫 번째 픽셀부터 왼쪽에서 렌더링 비트까지 오른쪽 위에서 아래로 조금씩 모든 리플로우가 이 과정과 같겠지만 여러분은 느낄 수 없습니다
렌더링 트리의 노드가 변경되어 노드의 기하학적 특성에 영향을 미치고, 이로 인해 노드의 위치가 변경됩니다. 노드를 변경하면 브라우저가 트리거되어 렌더링 트리를 리플로우하고 재생성합니다.일반적인 기하학적 속성: 레이아웃, 크기, 자로 측정할 수 있는 속성display, float, Grid
RedrawRedraw는 다음을 의미합니다. 변경 사항
Appearance 속성은 색상과 유사하게Collection 속성렌더링에 영향을 주지 않습니다. 리플로우에 비해 다시 그리는 효과는 그다지 강하지 않습니다.렌더링 트리의 노드는 변경되지만 노드의 컬렉션 속성은 영향을 받지 않습니다. Reflow는 다시 그리는 것보다 훨씬 더 많은 브라우저 성능을 소비합니다. 그리고 리플로우는 필연적으로 다시 그리기를 가져오며, 다시 그리기에 반드시 리플로우가 필요한 것은 아닙니다
Appearance 속성clip, background
이 지식을 소개한 후 CSS 애니메이션에 대해 이야기합시다
3. CSS3 애니메이션
CSS3 애니메이션은 트위닝 애니메이션이라고도 합니다. 키 프레임의 위치만 추가하면 정의되지 않은 다른 프레임이 자동으로 생성되기 때문입니다
키프레임 위치가 설정되어 있어 애니메이션을 제어하기가 더 어렵습니다. 애니메이션 도중에 애니메이션을 일시 중지하거나 다른 작업을 추가할 수 없습니다. 쉽지 않습니다
하지만 CSS 애니메이션에도 많은 이점이 있습니다
브라우저에서는 애니메이션 최적화하지만 장점도 많아요
섬세한 애니메이션너무 많이 말했지만 왜 CSS 애니메이션이
더 효율적이어야 합니까?
첫 번째 포인트애니메이션 구현의 복잡성 측면에서 볼 때 대부분의 CSS 애니메이션은 트윈 애니메이션인 반면 JS 애니메이션은 프레임별 애니메이션입니다. 물론 여기서 얻은 효과에 대해 말하는 것은 아닙니다
두 번째 요점
효율적인 코딩, JS를 사용하여 구현된 애니메이션은 애니메이션이 아무리 간단하더라도 전체 프로세스를 제어해야 합니다. 물론 이러한 문제를 해결하기 위해 일부 라이브러리를 사용할 수 있다고 말할 수도 있지만 이러한 라이브러리의 실제 작동은 다를 수 있습니다. 기본 구현보다 더 나은
요소의 위치 변경의 효율성과 우리가 말한 것과 결합하여기하학적 특성의 변경으로 인해 필연적으로리플로우가 발생하고 리플로우로 인해 필연적으로 다시 그리기가 발생하는 방식을 상상할 수 있습니다. JS를 사용하여 애니메이션을 구현하면 비용이 많이 들며, 이로 인해 브라우저가 페이지를 지속적으로 계산하게 되어 브라우저 메모리가 누적됩니다. 동시에 JavaScript는 브라우저의 메인 스레드에서 실행되기 때문에 메인 스레드에서 다른 중요한 작업이 실행되므로 방해를 받아
스레드 차단을 유발하여dom.style.left프레임 손실을 초래할 수 있지만 CSS는 애니메이션은 스레드의 합성에서 실행되고 메인 스레드를 차단하지 않으며 구성 스레드에서 완료된 작업은 리플로우 및 다시 그리기를 트리거하지 않습니다.물론 또 다른 중요한 점이 있습니다. JS 애니메이션은 CPU에서 실행되는 반면 CSS 애니메이션은 CPU에서 실행됩니다. GPU에서 실행전체적으로 말하면 CSS 애니메이션의 렌더링 비용은 적고 JavaScript 애니메이션보다 실행 효율성이 높습니다(동영상 공유 학습:css 동영상 튜토리얼
위 내용은 CSS3의 애니메이션 성능이 왜 이렇게 높나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




