VSCode에서 Electron 애플리케이션의 주요 프로세스 코드를 디버깅하는 방법은 무엇입니까? 다음 글에서는 VSCode 디버깅 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

Electron 애플리케이션을 개발할 때 작업 효율성을 높이기 위해서는 디버깅 도구를 사용하여 적시에 문제를 발견하고 해결해야 합니다.
VSCode는 현재 가장 인기 있는 코드 편집기이며 대부분의 코드가 이를 기반으로 개발되었으며 Electron 애플리케이션도 예외는 아닙니다. 오늘은 VSCode에서 Electron 애플리케이션의 주요 프로세스 코드를 디버깅하는 방법을 공유하겠습니다. [추천 학습: "vscode 입문 튜토리얼"]
이 글에 설명된 단계는 이미 VSCode 디버깅 방법에 익숙하거나 알고 있는 사람들을 기반으로 합니다. 필요에 따라 따르십시오!
이 글에서 사용된 프로젝트는 Electron-quick-start (https://github.com/electron/electron-quick-start#/)입니다.
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
위 단계를 거쳐 기본 Electron 애플리케이션 개발 환경이 설정되었습니다. package.json 보기:package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我们可以在终端运行 npm run start 来查看运行结果:

可以看到,环境搭建已经大功告成!接下来进入开发调试环节。
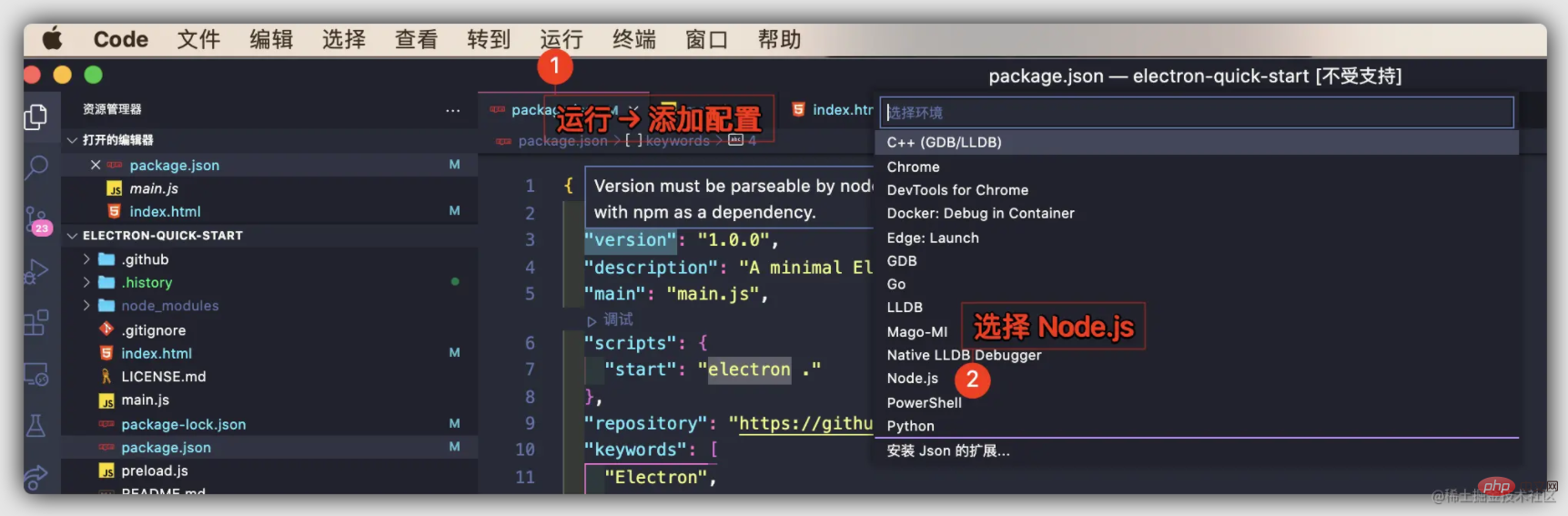
使用 VSCode 打开 ,做如下操作:

生成如下配置的 lauch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}npm run start를 실행하여 결과를 볼 수 있습니다:  환경 설정이 완료된 것을 확인할 수 있습니다! 다음으로 개발 및 디버깅 단계로 들어갑니다.
환경 설정이 완료된 것을 확인할 수 있습니다! 다음으로 개발 및 디버깅 단계로 들어갑니다. VSCode로 열고 다음을 수행하세요. 
 다음 구성으로
다음 구성으로 lauch.json 파일을 생성합니다. {
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}rrreee
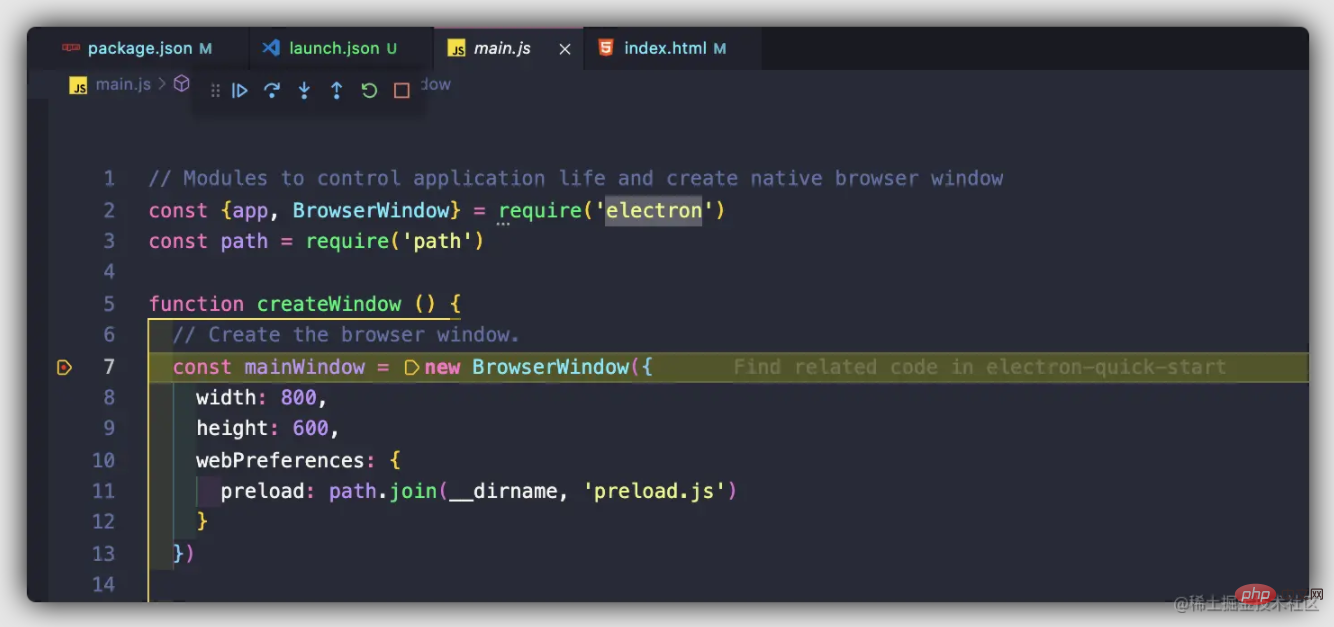
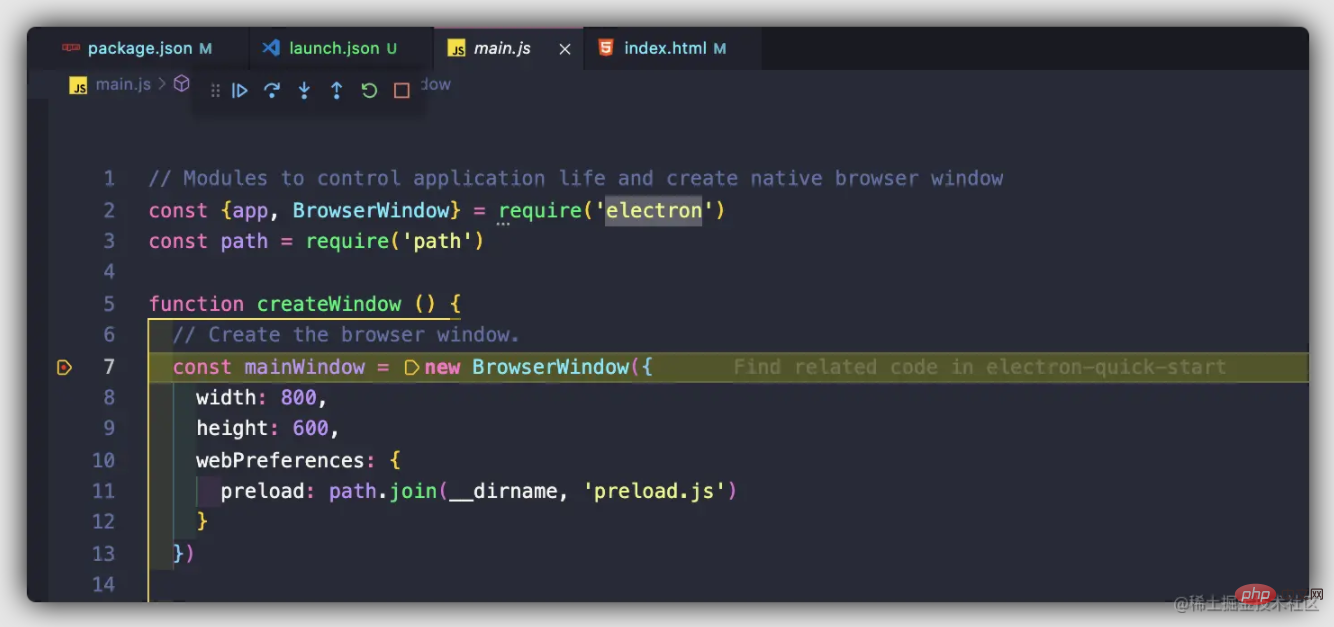
디버깅 시작위의 환경 설정과 파일 구성을 완료한 후 즐거운 디버깅을 할 수 있습니다(필요에 따라 중단점을 넣습니다). 모두가 여기에서 VSCode의 디버깅 방법에 익숙해져야 합니다. 자세한 내용은 다루지 않겠습니다. 모두가 즐거운 디버깅과 즐거운 낚시를 즐기시기를 바랍니다. 🎜🎜결론🎜🎜이 글에서 소개한 방법은 Electron 메인 프로세스 코드를 디버깅하는 방법 중 하나일 뿐입니다. 더 좋은 디버깅 방법이 있다면 댓글로 남겨주세요. 그리고 모두와 교류하기를 기대합니다! 🎜🎜~이 글이 끝났습니다. 읽어주셔서 감사합니다! 🎜🎜VSCode에 대한 자세한 내용을 보려면 🎜vscode 튜토리얼🎜을 방문하세요! ! 🎜🎜위 내용은 VSCode에서 Electron 애플리케이션의 주요 프로세스 코드를 디버깅하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!