이 글은 가장 일반적인 CSS 오류 5가지를 요약하고 이를 방지하는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

오늘날 우리가 알고 있듯이 CSS 언어는 웹의 중요한 부분입니다. 화면, 웹 페이지 또는 기타 미디어에 요소가 어떻게 나타나는지 그릴 수 있는 기능을 제공합니다.
간단하고 강력하며 선언적입니다. 어두운/밝은 모드와 같은 복잡한 기능을 쉽게 구현할 수 있습니다. 그러나 이를 잘못 이해하고 잘못 사용하는 경우가 많습니다. 이는 CSS 마크업을 읽을 수 없고 확장할 수 없는 복잡한 코드로 바꿉니다.
이런 일이 발생하지 않도록 하려면 어떻게 해야 하나요? 모범 사례를 따르면 가장 일반적인 실수를 방지할 수 있습니다. 이번 글에서는 가장 흔한 실수 5가지와 이를 피하는 방법을 요약해 보겠습니다.
생각하지 않고 즉시 수행하면 작업을 더 빨리 완료할 수 있으며 속도감과 성취감도 얻을 수 있습니다. 그러나 장기적으로 보면 이는 반대 효과를 낳는다.
코드를 작성하기 전에 명확하게 생각해야 합니다. 부품을 설계하기 위해 어떤 접근 방식을 취해야 합니까? 구성 요소를 원자적으로 구축하고 싶나요? 구성 가능한 실용적인 시스템을 만들 의향이 있습니까? 이미 내장된 UI 라이브러리를 원합니까? CSS를 전역 범위로 지정하시겠습니까, 아니면 구성 요소 범위로 지정하시겠습니까?
명확한 목표가 있으면 최고의 도구를 선택하는 데 도움이 됩니다. 이렇게 하면 중복 및 DRY 위반을 방지할 수 있습니다. 앱을 디자인하는 효과적인 방법은 다양합니다. 작동하지 않는 가장 흔한 일은 즉흥 연주입니다.
우리 코드는 예측 가능하고 확장 및 유지 관리가 쉬워야 합니다.
예를 보세요:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
}위의 예에서 테마 디자인에 CSS 변수를 사용하면 모든 것이 읽기 쉽고 명확해지는 것을 볼 수 있습니다. 첫 번째 .card 정의는 완전히 무작위로 보이며 이 구성 요소는 쉽게 확장할 수 없습니다. .card 定义看起来完全是随机的,这个组件不容易被扩展。
Code Smell中文译名一般为“代码异味”,或“代码味道”,它是提示代码中某个地方存在错误的一个暗示,开发人员可以通过这种smell(异味)在代码中追捕到问题。
Code smells 不是bug。它们也不会妨碍系统的正常工作。它们只是一些不好的做法,会使我们的代码更难阅读和维护。
在这里,列举一些最常见的以及如何克服它们:
:: 符号
在伪元素和伪类中使用 :: 符号是很常见的。这是旧的CSS规范的一部分,浏览器继续支持它作为一种回退。然而,我们应该在伪元素中使用 ::,比如 ::before, ::after, ::frist-line...,在伪类中使用:,比如:link, :visited, :first-child...
使用字符串连接类
使用Sass预处理器来帮助处理我们的CSS代码库是非常流行的。有时在尝试DRY时,我们通过连接&操作符来创建类。
.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
}在开发人员试图在代码库中搜索.card-selected类之前,似乎没有什么问题。开发者将很难找到这个类。
不正确地使用缩写
CSS的简写非常好,可以让我们避免代码过于冗长。但是,有时我们并没有刻意地使用它们。大多数情况下,background 简写是偶然使用的。
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!important 的错误使用
!important 规则用于覆盖特定性规则。它的使用主要集中在覆盖一个不能以任何其他方式覆盖的样式。
它通常用于更具体的选择器可以完成任务的场景。
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>强制使用属性值
在CSS代码库中出现一个神奇的数字是很常见的。它们带来了相当多的混乱。有时,我们可能会在代码中发现长的数字,因为开发者是为了覆盖一个他不确定的属性。
/* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}由于CSS语言的特性,很容易出现元素在无意中被一个糟糕的类名定型的情况。这个问题非常频繁,所以有相当多的解决方案来解决这个问题。
在我看来,最好的两个是:
命名约定
最流行的命名方式是BEM 101。它代表了 Block、Element、Modifier
코드 냄새의 중국어 번역은 일반적으로 "코드 냄새" 또는 "코드 냄새"입니다. 개발자는 이 냄새를 사용할 수 있습니다. 냄새)를 사용하여 코드의 문제를 추적합니다.코드 냄새는 버그가 아닙니다. 또한 시스템이 제대로 작동하는 것을 방해하지도 않습니다. 이는 코드를 읽고 유지하기 어렵게 만드는 나쁜 습관일 뿐입니다.
다음은 가장 일반적인 문제와 이를 극복하는 방법입니다.
:: 기호 🎜🎜🎜🎜의사 요소에서:: 기호를 사용하는 것은 매우 일반적입니다. 의사 클래스. 이는 이전 CSS 사양의 일부이며 브라우저는 이를 대체 수단으로 계속 지원합니다. 그러나 ::before, ::after, ::frist-와 같은 의사 요소에서는 <code>::를 사용해야 합니다. 행 ..., :link, :visited, :first와 같은 의사 클래스에서 <code>:를 사용하세요. -child ...🎜🎜🎜🎜문자열 연결 클래스 사용하기 🎜🎜🎜🎜CSS 코드베이스를 돕기 위해 Sass 전처리기를 사용하는 것이 매우 인기가 있습니다. 때때로 DRY를 시도할 때 & 연산자를 연결하여 클래스를 생성합니다. 🎜[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}.card-selected 클래스에 대한 코드 베이스 검색을 시도하기 전까지는 문제가 없는 것 같았습니다. 개발자는 이 클래스를 찾는 데 어려움을 겪을 것입니다. 🎜🎜🎜🎜잘못된 약어 사용 🎜🎜🎜🎜 CSS 약어는 훌륭하며 지나치게 장황한 코드를 피할 수 있게 해줍니다. 그러나 때로는 의도적으로 사용하지 않는 경우도 있습니다. 대부분의 경우 배경 약어가 실수로 사용됩니다. 🎜.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}!important 규칙을 잘못 사용하면 특정성 규칙을 재정의하는 데 사용됩니다. 그 사용은 주로 다른 방법으로 재정의할 수 없는 스타일을 재정의하는 데 중점을 둡니다. 🎜🎜일반적으로 보다 구체적인 선택기가 작업을 수행할 수 있는 시나리오에서 사용됩니다. 🎜rrreee🎜🎜🎜속성 값 강제 적용 🎜🎜🎜🎜 CSS 코드베이스에 매직 넘버가 나타나는 것은 매우 흔한 일입니다. 그들은 꽤 혼란을 가져옵니다. 때로는 개발자가 확실하지 않은 속성을 재정의하기 때문에 코드에서 긴 숫자를 발견할 수도 있습니다. 🎜rrreee🎜3. CSS 클래스 이름의 범위를 지정하지 마세요🎜🎜CSS 언어의 특성으로 인해 요소가 잘못된 클래스 이름으로 인해 의도치 않게 고정관념을 갖기 쉽습니다. 이 문제는 매우 자주 발생하므로 이 문제를 해결하는 솔루션이 꽤 많이 있습니다. 🎜🎜제 생각에 가장 좋은 두 가지는 다음과 같습니다: 🎜Block, Element 및 Modifier 메서드를 나타냅니다. 🎜rrreee🎜 개발자가 HTML과 CSS의 관계를 이해할 수 있도록 하여 고유한 이름을 만드는 것이 목적입니다. 🎜🎜🎜🎜CSS 모듈🎜🎜🎜我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。
像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。
我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用ch来表达一个基于字符数的div宽度。
.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}通常情况下,px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
rem 表示相对于根 font-size 的大小。em 表示相对于元素大小的大小。通过使用 rem,我们将能够根据用户偏好的字体大小来表达布局。

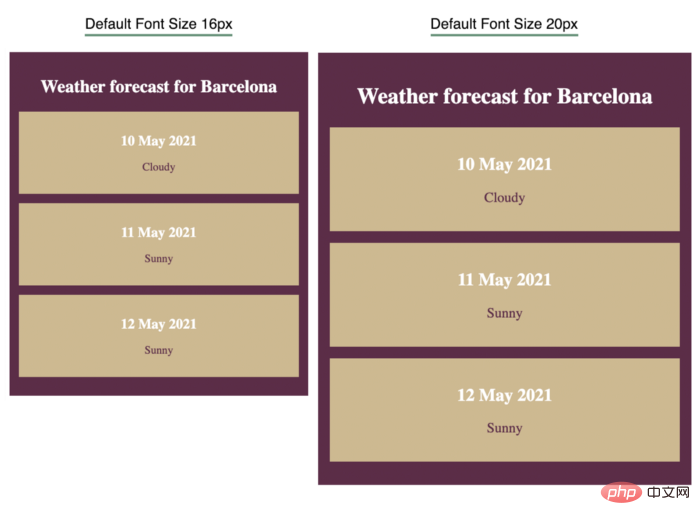
在上面的截图中,我们可以看到基于 rem 单元的布局如何能够扩展并适应不同的默认字体大小。
当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。
为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。
只要我们能提供适当的后备方案,我们仍然可以致力于接受像subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。
像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。
我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。
英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954
作者: Jose Granja
(学习视频分享:css视频教程)
위 내용은 요약: 피해야 할 5가지 일반적인 CSS 오류(컬렉션)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




