차이점: 1. AJAX는 xmlHttpRequest 객체를 통해 서버를 요청하는 반면, http 요청은 httpRequest 객체를 통해 서버를 요청합니다. 2. AJAX 요청 헤더에는 "XMLHttpRequest" 값을 가진 추가 "x-requested-with" 매개변수가 있습니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
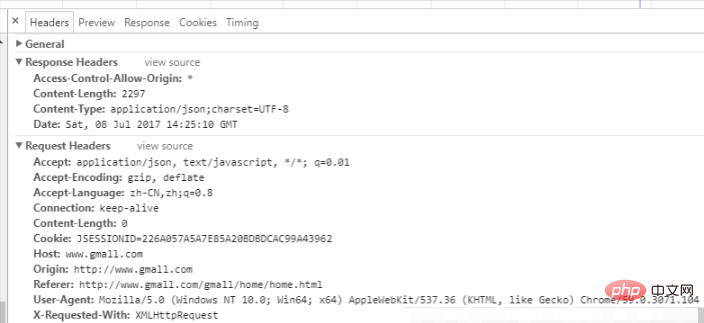
AJAX 요청과 일반 HTTP 요청의 차이점
AJAX 요청 헤더에는 x-requested-with 매개 변수가 하나 더 있으며 값은 XMLHttpRequest
AJAX request

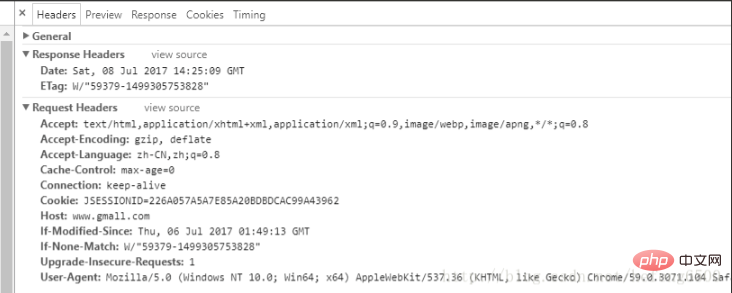
일반 http 요청

AJAX 요청 헤더에는 하나 이상의 x-requested-with 매개변수인 XMLHttpRequest의 값이
String requestType = request.getHeader("X-Requested-With");있으며 이를 판단의 기초로 사용합니다
확장 지식:
Ajax란 무엇입니까:
Ajax(비동기식) Javascrpt And Xml)은 브라우저에서 사용되는 기술로, 서버 간 데이터 통신을 위해 비동기식 통신 메커니즘을 사용하므로 브라우저가 전체 페이지를 새로 고치는 대신 서버에서 소량의 정보를 얻을 수 있습니다. Ajax는 새로운 기술도 아니고 단순한 기술도 아닙니다. Javascript, Html, Css, Dom, Xml, XMLHttpRequest 및 기타 기술은 특정 방식으로 협력하여 각자의 역할을 수행합니다. .
XMLHttpRequest는 Ajax 기술의 핵심이며, 이것이 없으면 Ajax가 작동할 수 없습니다.
XMLHttpRequest: XMLHttpRequest는 XMLHttp 구성 요소의 개체입니다. XMLHttpRequest를 사용하면 브라우저와 서버 간의 비동기 통신을 달성할 수 있습니다. HttpRequest 객체를 통해 웹 애플리케이션은 페이지를 새로 고치지 않고도 서버에 정보를 제출한 다음 서버에서 반환 정보를 얻을 수 있습니다. Ajax, websocket 및 http에 대해 이야기해 보겠습니다. 실제로 이 세 가지에는 고유한 장점과 단점이 있습니다. websocket과 ajax의 출현으로 http 프로토콜에는 몇 가지 문제가 해결되었지만 http는 여전히 많은 곳에서 우수하고 유리합니다. Ajax는 단방향(클라이언트에서 서버로)으로 시작됩니다. 클라이언트와 websocket은 양방향을 구현하지만 각각은 고유한 적합한 사용 시나리오를 가지고 있습니다.
【관련 튜토리얼 추천:
AJAX 동영상 튜토리얼】
위 내용은 http와 ajax의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


