이 기사에서는 CSS를 사용하여 연기 효과를 얻는 방법을 공유하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

연기 효과를 주의 깊게 살펴보세요. 두 가지 중요한 기능이 있습니다.
흐림 효과
거친 느낌
흐림 효과를 먼저 살펴보세요. filter : Blur() 사용을 생각해 보세요.
물론 맞습니다. 하지만 CSS에서는 필터 외에도 다른 유형의 수단을 사용하여 흐림 효과를 시뮬레이션할 수도 있습니다.
연기 애니메이션을 구현하는 순수 CSS
먼저 이 효과를 살펴보겠습니다.

다음과 같은 문자가 있다고 가정해 보겠습니다.
<span>C</span>
텍스트 그림자 + 불투명도만 변경하면 다음 효과를 시뮬레이션할 수 있습니다. 연기:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}위를 바탕으로 변위, 회전, 크기 조정을 추가하고 위 코드를 약간 수정하고 변환을 추가할 수 있습니다. 변환:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}다음과 같은 효과를 얻을 수 있습니다.

변신, 마치 말이 날아가서 연기로 변하는 것 같은 느낌이다. 이를 바탕으로 위에서 언급한 완전한 연기 효과를 얻으려면 여러 단어를 함께 모으고 애니메이션 지연을 사용하여 각 단어를 순차적으로 제어하여 애니메이션 효과를 트리거하기만 하면 됩니다.
의사 코드는 다음과 같습니다.
<span>C</span> S S // ...
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}SVV 연기 필터를 사용하여 연기 효과를 얻습니다.
위 연기 애니메이션의 연기는 여전히 비교적 거칠습니다. 주로 입자가 약간 부족하기 때문입니까? 연기 텍스처 중 일부가 누락되었습니다.
보다 세련된 연기 효과를 얻으려면 SVG의
다음으로 필터: Blur()를
간단한 예로 다음과 같은 단어가 여러 개 있다고 가정합니다.
<div">SMOKE</div>
간단한 CSS:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}다음 단어를 그라데이션 색상으로 얻습니다.

<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>CSS에 이 필터를 도입하려면 필터: url()을 사용하세요. 더 나은 효과를 위해 이 필터를
에 직접 도입했습니다.body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}저희 글꼴은

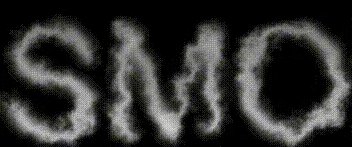
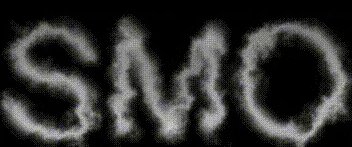
이 효과는 기본적으로 연기 효과와는 아무런 관련이 없다고 할 수 있지만, 블러 필터만 추가하면 마법같은 일이 일어납니다:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
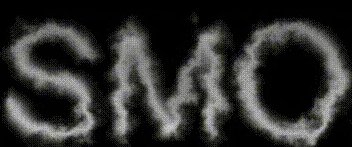
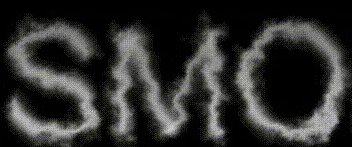
}전체 효과가 즉각적입니다. 연기가 많아졌습니다:

좋아요, 반복되는 애니메이션 효과를 추가하고 간단히 JavaScript를 사용하여 처리하세요.
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);효과를 살펴보세요.

물론 위의 효과는 다음으로 제어할 수 있습니다.
controls
controls
change

위의 전체 코드를 보려면 여기를 클릭하세요: CodePen CSS + SVG Text Smoke Hover Effect
이러한 방식으로 필터를 기반으로: Blur()와 필터를 사용하면 매우 사실적인 연기 효과를 얻을 수 있습니다. 위의 데모를 바탕으로 많은 흥미로운 효과를 탐색할 수도 있지만 이 기사에서는 자세히 다루지 않겠습니다
(동영상 공유 학습: css 동영상 튜토리얼 )
위 내용은 CSS를 사용하여 10분 안에 연기 효과를 얻는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




