uni-app 프로젝트를 빠르게 빌드하는 방법은 무엇인가요? 다음 글에서는 uni-app 프로젝트를 처음부터 구축하는 두 가지 방법을 소개하겠습니다. 도움이 되길 바랍니다.
uni-app은 Vue.js을 사용하여 크로스 플랫폼 애플리케이션을 개발하는 프런트 엔드 프레임워크입니다. 개발자는 iOS, Android, H5 및 소규모 프로그램과 같은 여러 플랫폼으로 컴파일할 수 있는 코드 세트를 작성합니다.
방법 1: HBuilderX를 사용하여 빠르게 개발 및 실행
1단계: HbuilderX 도구 준비
uni-app 공식 웹사이트에 관련 소개가 있으므로 HbuilderX 도구의 앱 개발 버전을 다운로드해야 합니다. .
2단계: 새로운 uni-app 프로젝트를 생성하고 빈 프로젝트를 선택합니다.
uni-app 기본 템플릿 프로젝트의 폴더 구조는 다음과 같습니다.

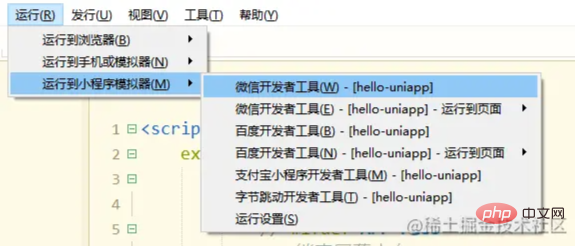
툴바에서 [실행] 옵션을 클릭하고 드롭다운 상자에서 다른 실행 환경을 선택하세요. 단계는 공식 웹사이트를 참조하세요.
최신 프로젝트는 WeChat 측에 있기 때문에 여기서는 WeChat 측 운영과 관련된 사항을 소개하겠습니다.
WeChat 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행 -> 미니 프로그램 시뮬레이터로 실행 -> WeChat 개발자 도구를 클릭하면 WeChat 개발자 도구에서 uni-app을 경험할 수 있습니다.

처음 사용하는 경우 성공적으로 실행되기 전에 미니 프로그램 ide의 관련 경로를 구성해야 합니다. HbuilderX에서 도구->구성->구성 실행으로 이동하여 구성을 실행하는 미니 프로그램을 찾고 WeChat 개발자 도구 경로를 복사해야 합니다.
방법 2: 스캐폴딩을 사용하여 빠르게 빌드 및 개발
(생성한 프로젝트 이름)
위 내용은 uni-app 프로젝트를 빠르게 빌드하는 방법은 무엇입니까? 두 가지 공법을 공유하고 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!