V모델을 아시나요? 다음 글은 vue의 v-model을 소개하고 v-model에 대한 심층적인 이해를 돕겠습니다.

먼저 학습에서 v-model의 역할이 무엇인지 이해해야 합니다.
구성 요소의v-model默认会利用名为value的 prop 和名为input的事件,但是像单选框、复选框等类型的输入控件可能会将valueattribute 用于不同的目的。model옵션을 사용하면 이러한 충돌을 피할 수 있습니다. --- 이것이 찾은 답변입니다. vue 공식 홈페이지에서
두 번째로, 우리는 v-model의 본질과 그 구현 원리를 알아야 합니다.
제 생각에는 v-model 자체가syntactic sugar이며, 이는 실제로 우리에게 vue 내장 지침을 제공합니다. , 이 방법은 코드를 단순화할 뿐만 아니라 이 명령을 사용하는 방법을 이해할 수 있게 해줍니다
v-model 명령을 사용하면 입력 상자에 입력한 내용을 직접 얻을 수 있고 입력 내용을 다음으로 변환할 수 있습니다. 입력 값이 변경되면 데이터가 자동으로 업데이트되고 해당 뷰가 업데이트되어 렌더링됩니다.
{{model}}
양방향 바인딩 MVVM원칙은 실제로 데이터를 모니터링한 다음 데이터가 변경되면 페이지 보기를 업데이트하는 것입니다.
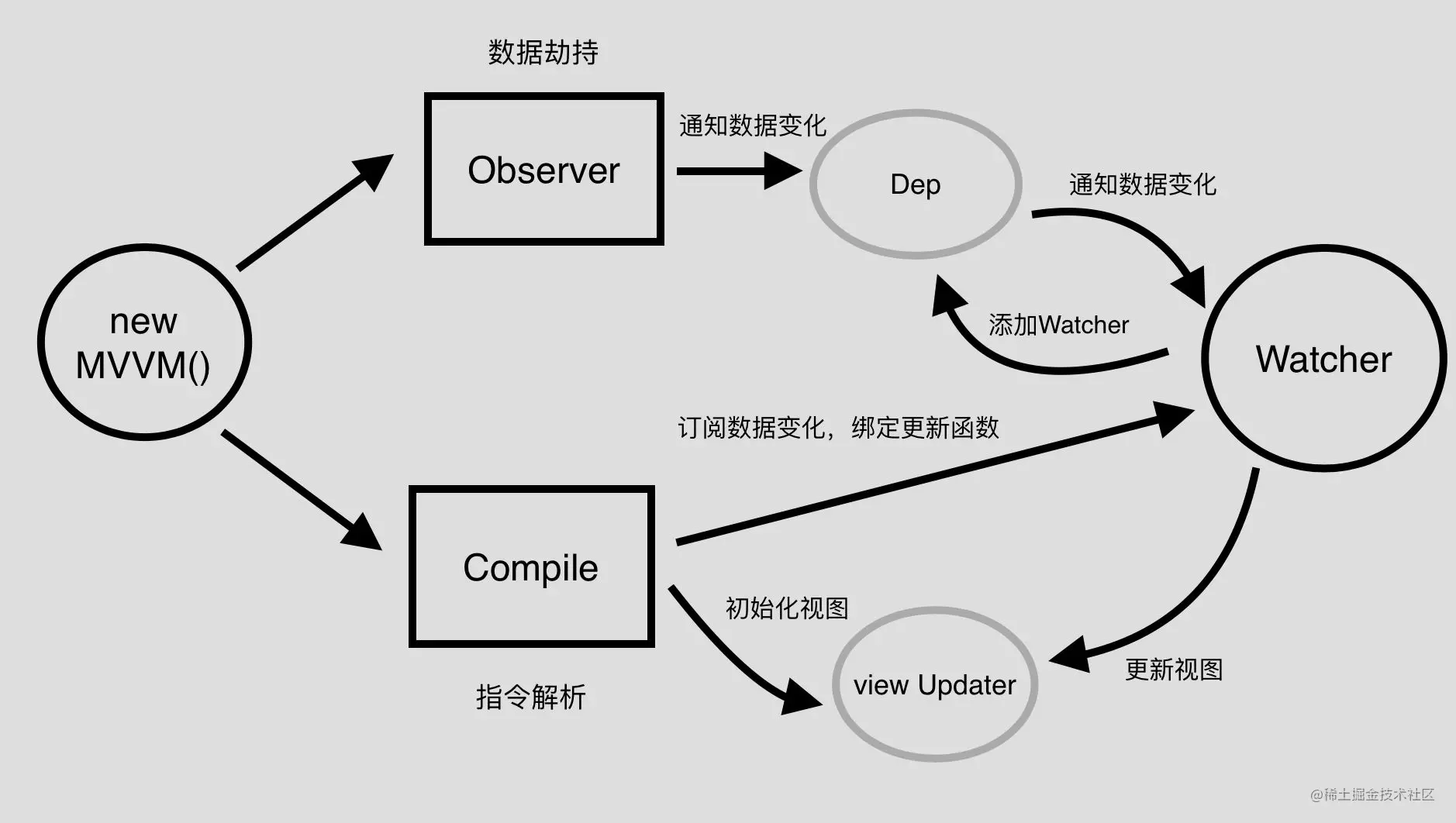
MVVM 흐름도
다음 그림은 양방향 바인딩의 원리이며, 데이터 하이재킹과 템플릿 구문 분석을 통해 단계별 프로세스를 통해 데이터 업데이트 보기를 모니터링합니다.
Observer 데이터 하이재킹 관련 코드
Observer는 실제로 루프 순회를 통해 데이터의 각 항목을 모니터링하며, 데이터가 변경되면notify메소드를 통해 구독자에게 업데이트가 전송됩니다. 동시에
Compile은 일부 뷰를 업데이트하기 위해 텍스트 컴파일을 수행합니다.
class Observe { constructor(vm) { this.walk(vm.data) } // 循环遍历 让 data 里每一个key 都监听 walk(data) { Object.keys(data).forEach( key => { this.defineReactive(data, key, data[key]) }) } // 定义响应式 这个函数也是响应式的核心函数 defineReactive(data, key, value) { let dep = new Dep() Object.defineProperty(data, key, { get() { console.log('触发 get 收集依赖'); // 收集依赖 if( Dep.target ) { // 添加订阅者 dep.addSub(Dep.target) } return value }, set(newValue) { console.log(value, '触发 set 派发更新'); // 新值覆盖旧值 value = newValue // 派发更新 dep.notify() }, }) } }
Watcher는 우리의 구독자이고,update메소드
constructor(vm, exp, cb ) { this.vm = vm; this.exp = exp; this.cb = cb; this.value = this.get() } // 更新 update() { this.run() } // 更新 DOM run() { const value = this.get() // 新旧值进行比对 if( value !== this.value ) { // 调用回调函数 this.cb.call(this.vm, value) } } // 收集依赖 get() { Dep.target = this let value = this.vm.data[this.exp] Dep.target = null; return value } }
를 통해 뷰가 업데이트됩니다. 이것은 양방향 바인딩에 대한 제가 이해한 일부이며, 글은 다음과 같습니다. 충분히 포괄적이지 않습니다. 모두가 저를 비판하고 바로잡을 수 있기를 바랍니다. 감사합니다.【관련 추천:
vue.js tutorial】
위 내용은 vue에서 v-model에 대한 심층적인 이해를 가져보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




