JavaScript 개체에 대한 새로운 방법: 1. 두 값이 완전히 동일한지 비교하는 데 사용할 수 있는 "Object.is()" 2. 개체를 병합하는 데 사용할 수 있는 "Object.ass()" 모든 열거 가능한 속성을 결합하여 대상 개체에 복사합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 객체의 새로운 방법
1.Object.is()
es6 es6에서는 두 값이 완전히 동일한지 비교하기 위해 같음 연산자 '를 사용하는 세 가지 방법이 있습니다. == ', 완전 항등 연산자 '===' 또는 Object.is() 메서드. 그러나 처음 두 메서드에는 결함이 있어 일부 특수 시나리오에서는 사용할 수 없지만 Object.is()는 사용할 수 없습니다.

Object.is()는 기본적으로 '====' 연산자

와 동일하게 동작하지만 두 가지 차이점이 있습니다.
(1) +0은 -0
과 다릅니다. 
(2) NaN은 그 자체와 같습니다.

2, Object.sign()
(1) Object.sign()은 객체를 병합하는 데 사용되며 소스 객체의 모든 열거 가능한 속성을 복사합니다. 대상 객체


(2) Object.sign() 메소드의 첫 번째 매개변수는 대상 객체이고, 그 다음 매개변수는 소스 객체입니다.
대상 개체와 소스 개체에 동일한 이름의 속성이 있거나 여러 소스 개체에 동일한 이름의 속성이 있는 경우 이후 속성이 이전 속성을 덮어씁니다.


b: 2개 표지에 2개 b: 1개에 1개, c: 3개 표지에 3개 c: 2개에 2개
(3) 매개변수가 하나만 있는 경우 Object. ()는 매개변수를 직접 반환합니다


(4) 매개변수가 객체가 아닌 경우 먼저 객체로 변환된 후 반환됩니다.

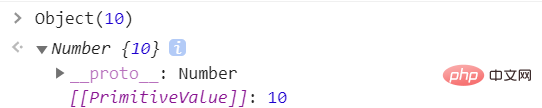
Object.asset()가 값 5를 Number 객체로 변환하고
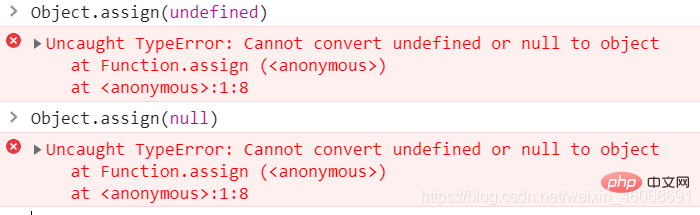
(5)를 반환하는 것을 볼 수 있으며, null은 객체로 변환할 수 없습니다. 매개변수로 사용하면 오류가 발생합니다.

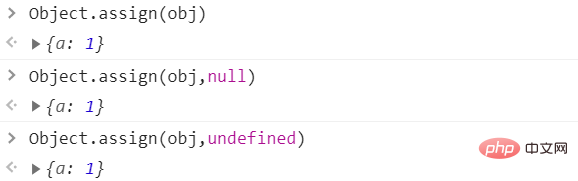
원본 객체의 위치에 객체가 아닌 매개변수가 나타나는 경우(즉, 첫 번째 매개변수가 아닌 경우) 처리 규칙이 달라집니다. 이러한 매개변수는 개체로 변환되며, 개체로 변환할 수 없는 경우 건너뜁니다. 이는 정의되지 않음 및 null이 첫 번째 매개변수가 아닌 경우 오류를 보고하지 않음을 의미합니다. 데모는 다음과 같습니다


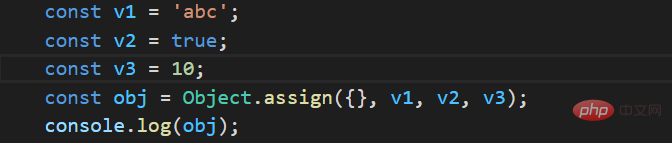
다른 유형의 값(예: 숫자 값, 문자열 및 부울 값)은 오류를 보고하지 않습니다. 첫 번째 매개변수(즉, 첫 번째 매개변수)에 입력하면 오류가 보고되지 않습니다. 다만, 문자열이 배열 형태로 대상 객체에 복사된다는 점을 제외하면 다른 값은 아무런 영향을 미치지 않습니다.


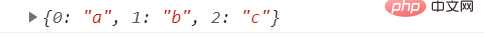
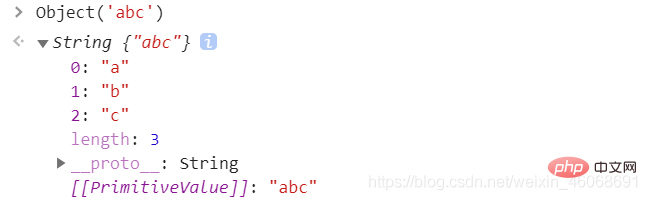
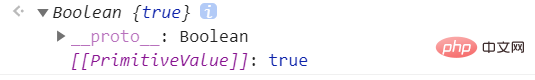
위 코드에서 v1 v2 v3은 각각 문자열, 부울 값, 숫자 값이므로 결과적으로 문자열만 (문자 형태로) 대상 개체에 결합됩니다. 배열), 숫자 값과 부울 값은 무시됩니다. 이는 문자열 래퍼 개체만 열거 가능한 속성을 생성하기 때문입니다.
(6) 부울 값, 숫자 값 및 문자열을 각각 해당 패키징 개체로 변환하면 원래 값이 패키징 개체의 내부 속성에 복사되는 것을 볼 수 있습니다[[PrimitiveValue]]上面,这个属性是不会被Object.assign(). 문자열 래퍼 개체만 열거 가능한 리터럴 속성을 생성하고 해당 속성은 복사됩니다.



Object.sign()에는 복사된 속성에 대한 제한이 있습니다. 원본 개체 자체의 속성만 복사하며(상속된 속성은 복사하지 않음)
도 복사하지 않습니다. -열거 가능한 속성. (열거 가능: false)
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 JavaScript 객체의 새로운 메소드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!