JavaScript에서는 RemoveAttribute() 메서드를 사용하여 요소의 숨겨진 속성을 삭제할 수 있습니다. 이 메서드의 기능은 지정된 속성을 삭제하는 것입니다. 구문은 "element.removeAttribute("속성 이름")"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
hidden 속성은 부울 속성입니다.
이 속성이 설정되면 요소가 여전히 관련이 있거나 더 이상 관련이 없음을 지정합니다.
브라우저는 숨겨진 속성이 지정된 요소를 표시해서는 안 됩니다.
hidden 속성을 사용하면 특정 조건이 일치할 때까지(예: 확인란 선택) 사용자가 요소를 볼 수 없도록 할 수도 있습니다. 그런 다음 JavaScript는 숨겨진 속성을 제거하여 이 요소를 표시할 수 있습니다.
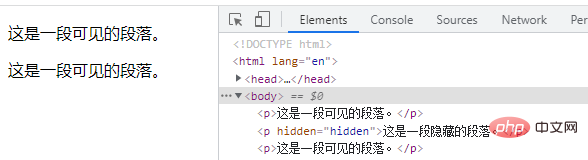
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

자바스크립트를 사용하여 요소의 숨겨진 속성을 삭제하는 방법은 무엇입니까?
JavaScript에서는 요소의 RemoveAttribute() 메서드를 사용하여 지정된 속성을 제거합니다. 사용법은 다음과 같습니다.
element.removeAttribute(attributename)
매개변수 attributename: 요소의 속성 이름을 나타냅니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
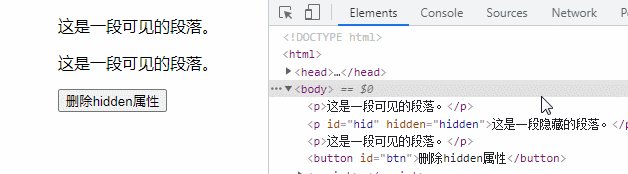
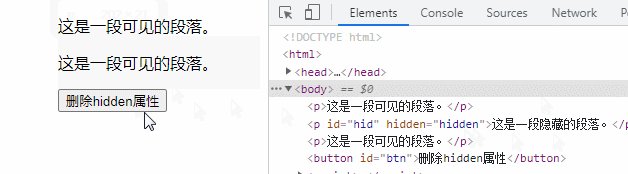
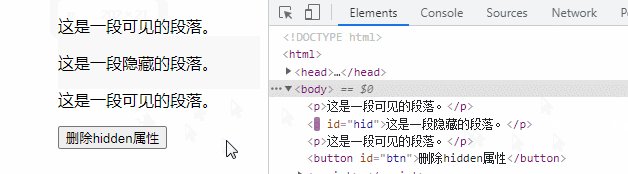
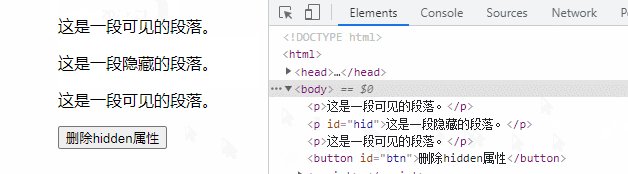
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 요소의 숨겨진 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!