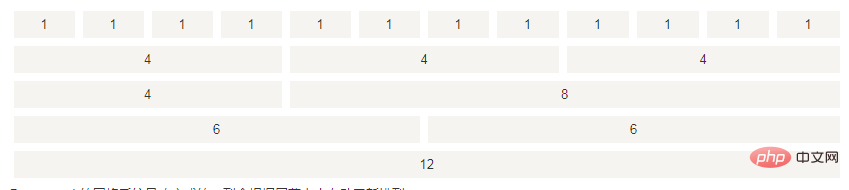
부트스트랩에는 12개의 그리드가 있습니다. Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 페이지를 최대 12개의 그리드로 자동으로 나누는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7, DELL G3 컴퓨터
Bootstrap은 화면이나 화면에 따라 변경되는 반응형 모바일 우선 유동 그리드 시스템(그립 시스템)을 제공합니다. 뷰포트 크기가 증가하면 시스템은 자동으로 페이지를 최대 12개의 그리드로 나눌 수 있습니다. 이는 적응형 페이지를 작성하는 데 매우 편리합니다. .col 클래스, .col-xs-ultra-small screen 휴대폰(

예: 페이지에서 다음 그림의 효과를 얻으려면 그리드를 각각 4개의 그리드가 있는 세 부분으로 나누세요.

컴퓨터, 태블릿을 사용하려면 , 또는 휴대폰 표시할 행 수를 선택하려면 위에서 작성한 col-*-*를 사용하여 할당할 수 있습니다. 예를 들어
휴대폰 화면의 그리드를 나타내며, 각 부분은 6개의 그리드로 구성되어 있으며, 기기에서는 2개의 열로 표시됩니다. 태블릿 및 컴퓨터 데스크톱은 3개의 부분으로 나누어져 있으며, 각 부분은 4개의 그리드로 표시됩니다. 장치의 세 열(아래) 그리드 보기), 즉 .col은 col-device 매개변수-그리드 수를 기반으로 페이지 분할을 제어합니다.


.col을 사용하려면 .row에 반드시 포함되어야 하며, .col과 .row는 .container에 사용되어야 합니다. 참고 및 이해를 위해 아래 예가 있습니다.
<div class="container"> <h1 class="page-header">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1>列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1>列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[관련 권장사항: "부트스트랩 튜토리얼 》】
위 내용은 부트스트랩에는 여러 개의 그리드가 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




