JavaScript에서 next는 "다음"을 의미합니다. next() 메서드는 선택한 요소의 다음 형제 요소만 반환하는 데 사용됩니다. 구문은 "$(selector).next(filter")입니다. ".

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript에서 next는 무엇을 의미하나요?
next() 메소드는 선택한 요소의 다음 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소입니다.
참고: 이 메서드는 하나의 요소만 반환합니다.
DOM 트리: 이 메서드는 DOM 요소의 다음 형제 요소를 따라 앞으로 이동합니다.
관련 메서드:
nextAll() - 선택한 요소 뒤의 모든 형제 요소를 반환합니다.
nextUntil() - 지정된 두 매개 변수 사이의 각 요소 뒤의 모든 형제 요소를 반환합니다.
Syntax
$(selector).next(filter)
매개 변수 설명
filter 선택 사항입니다. 검색 범위를 하나의 형제 요소로 좁히는 선택기 표현식을 지정합니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
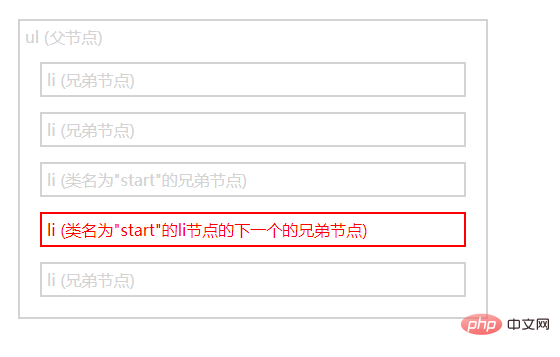
</html>출력 결과:

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 다음은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


