이 기사는 JavaScript로 별이 빛나는 하늘 연결 효과를 표현하는 방법에 대한 관련 지식을 제공합니다.

Javascript 별이 빛나는 하늘 연결 효과의 간단한 구현
이 기사는 주로 간단한 별이 빛나는 하늘 연결 효과를 구현하는 것에 관한 것입니다.
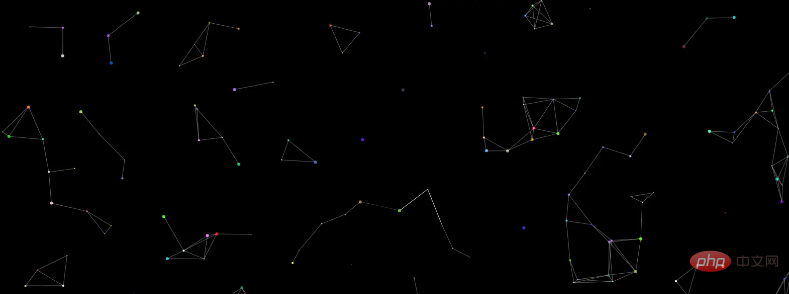
먼저 대략적인 렌더링을 게시해 보세요.

Html5에서는 주로 캔버스 그리기를 사용합니다. 여기서는 캔버스의 기본 사용법을 직접 소개하지 않습니다.
그런 다음 타이머 대신 requestAnimationFrame을 사용하여 애니메이션을 그립니다.
1. 효과 달성
별은 자동으로 생성되며, 별의 색상, 초기 위치, 이동 방향은 모두 무작위입니다.
별 사이의 거리가 주어진 값보다 작으면 별 사이에 연결선이 생성됩니다.
마우스 포인터와 별 사이의 거리가 지정된 값보다 작아지면 별과 마우스 포인터 사이에도 연결선이 생성됩니다.
2. 구현 방법
캔버스 드로잉을 통해 구현
위치, 반경, 색상, 이동 속도 등의 속성과 그리기 및 이동 방법을 포함하여 별 유형 Star를 정의합니다.
별을 그려 무작위 이동 효과를 얻으세요.
별을 그린 후 각 별 사이의 거리를 계산하고 요구 사항을 충족하는 별 사이를 연결하는 선을 그립니다.
마우스 포인터와 별 사이의 거리를 계산하고 요구 사항을 충족하는 별 사이에 연결 선을 그립니다.
드로잉은 requestAnimationFrame
그리기를 계속하려면 메인 함수의 4번과 5번 함수를 실행하세요
3. 구체적인 구현
Html + Css
기본 문서 구조는 매우 간단합니다. 캔버스 컨테이너를 만듭니다. 트릭을 할 것입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>星空连线</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body,
html {
width: 100%;
height: 100%;
overflow: hidden;
}
#starry {
position: absolute;
background-color: #000000;
}
</style>
</head>
<body>
<canvas id="starry"></canvas>
</html>위치, 반경, 색상, 이동 속도, 그리기 및 이동 방법과 같은 속성을 포함하여 별 클래스 Star를 정의합니다.
class Star {
constructor() {
this.x = randNum(3, canvas.width - 3);
this.y = randNum(3, canvas.height - 3);
this.r = randNum(1, 3);
this.color = randColor();
this.speedX = randNum(-2, 2) * 0.2;
this.speedY = randNum(-3, 3) * 0.2;
}
// 绘制每个星点
draw() {
//新建一条路径
ctx.beginPath();
//调整透明度
ctx.globalAlpha = 1;
// 填充颜色
ctx.fillStyle = this.color;
// 绘制圆弧
ctx.arc(this.x, this.y, this.r, 0, Math.PI * 2);
// 填充
ctx.fill();
}
// 星星移动
move() {
this.x += this.speedX;
this.y += this.speedY;
//设置极限值
if (this.x <= 3 || this.x >= canvas.width - 3) this.speedX *= -1;
if (this.y <= 3 || this.y >= canvas.height - 3) this.speedY *= -1;
}
}
// 存储小球
let stars = [];
for (let i = 0; i < 150; i++) {
let star = new Star();
// 存入数组
stars.push(star);
}별을 그려 무작위 이동 효과를 얻으세요.
별을 먼저 그리고 당분간 연결 효과를 무시해도 됩니다.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
}
}별을 그린 후 각 별 사이의 거리를 계산하고 요구 사항을 충족하는 별 사이에 선을 그립니다.
사실 이전 단계의 함수에 거리 판단과 연결선 그리기를 위한 코드만 추가하면 됩니다.
function drawLine() {
for (var i = 0; i < stars.length; i++) {
stars[i].draw();
stars[i].move();
for (var j = 0; j < stars.length; j++) {
if (i != j) {
if (Math.sqrt(Math.pow((stars[i].x - stars[j].x), 2) + Math.pow((stars[i].y - stars[j].y), 2)) < 80) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(stars[j].x, stars[j].y);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.2;
ctx.stroke();
}
}
}
}
}마우스 포인터와 별 사이의 거리를 계산하고 요구 사항을 충족하는 별 사이에 선을 그립니다.
별 그리는 방법과 비슷해요.
function mouseLine() {
for (var i = 0; i < stars.length; i++) {
if (Math.sqrt(Math.pow((stars[i].x - mouseX), 2) + Math.pow((stars[i].y - mouseY), 2)) < 120) {
ctx.beginPath();
ctx.moveTo(stars[i].x, stars[i].y);
ctx.lineTo(mouseX, mouseY);
ctx.strokeStyle = "white";
ctx.globalAlpha = 0.8;
ctx.stroke();
}
}
}주요 함수는 그립니다
function main() {
// 清除矩形区域
ctx.clearRect(0, 0, canvas.width, canvas.height);
//鼠标移动绘制连线
mouseLine();
// 小球之间自动连线
drawLine();
// 不断重新执行main(绘制和清除)
window.requestAnimationFrame(main);
}일부 보조 무작위 함수
// 随机函数
function randNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
// 随机颜色
function randColor() {
return 'rgb(' + randNum(0, 255) + ',' + randNum(0, 255) + ',' + randNum(0, 255) + ')';
}전체 코드
결과는 다음과 같습니다.

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 별이 빛나는 하늘 연결 효과를 간단히 얻기 위해 Javascript를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


