이 기사에서는 브라우저와Node.js가 EventLoop을 이렇게 설계하는 이유를 살펴보겠습니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.

이벤트 루프는 자바스크립트의 기본 개념으로, 인터뷰에서 꼭 물어보고 일상생활에서도 자주 언급되는 내용입니다. 그런데 왜 이벤트 루프가 있고 왜 이렇게 설계되었는지 생각해 본 적이 있나요?
오늘은 그 이유를 살펴보겠습니다.
JavaScript는 DOM 작업과 관련된 웹 페이지 상호 작용 논리를 구현하는 데 사용됩니다. 여러 스레드가 동시에 작동하는 경우 단순화를 위해 단일 스레드로 설계되었습니다. , 그러나 단일 스레드인 경우 타이밍 논리 및 네트워크 요청이 발생하면 차단됩니다. 무엇을 해야 할까요?
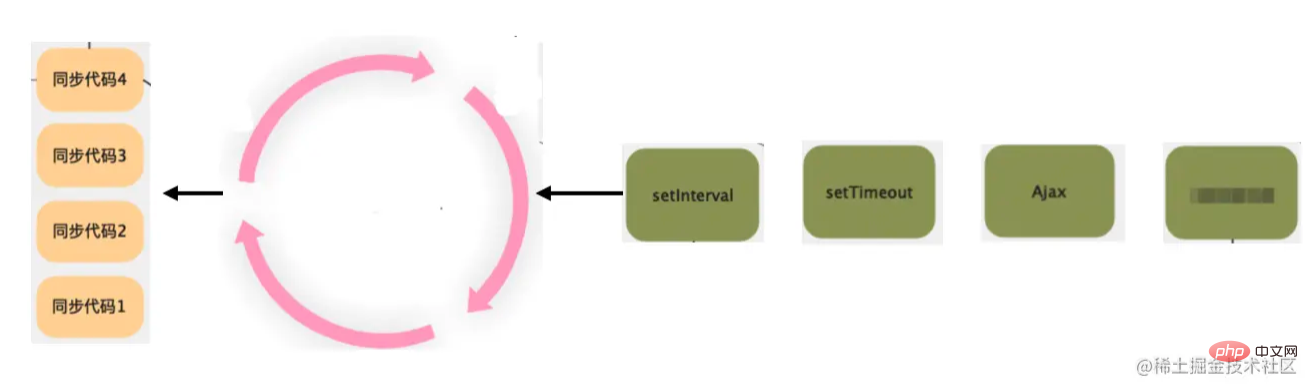
일정 논리 계층을 추가할 수 있습니다. JS 코드를 작업으로 캡슐화하고 이를 작업 대기열에 넣으면 메인 스레드가 계속해서 작업을 가져와 실행합니다.
작업을 가져와 실행할 때마다 새로운 호출 스택이 생성됩니다.

그중 타이머와 네트워크 요청은 실제로 다른 스레드에서 실행됩니다. 실행 후에는 작업이 작업 대기열에 배치되어 메인 스레드에 실행을 계속하라고 알립니다.
이러한 비동기 작업은 다른 스레드에서 실행된 다음 작업 큐를 통해 메인 스레드에 알리기 때문에 이벤트 메커니즘이므로 이 루프를 이벤트 루프라고 합니다.
다른 스레드에서 실행되는 이러한 비동기 작업에는 타이머(setTimeout, setInterval), UI 렌더링 및 네트워크 요청(XHR 또는 가져오기)이 포함됩니다.
하지만 현재 이벤트 루프에는 심각한 문제가 있습니다. 우선 순위 개념이 없으며 우선 순위가 높은 작업이 있으면 시간에 맞춰 실행되지 않습니다. 따라서 큐 점프 메커니즘을 설계해야 합니다.
그런 다음 우선 순위가 높은 작업 대기열을 생성하면 각 일반 작업이 실행된 후 우선 순위가 높은 작업이 모두 실행되고 일반 작업이 실행됩니다.
큐 점프 메커니즘을 사용하면 고품질 작업을 적시에 실행할 수 있습니다.
현재 브라우저 이벤트 루프입니다.
일반적인 작업을 MacroTask(매크로 작업)이라고 하고, 고품질 작업을 MicroTask(마이크로 작업)이라고 합니다.
매크로 작업에는 setTimeout, setInterval, requestAnimationFrame, Ajax, 가져오기, 스크립트 태그 코드가 포함됩니다.
마이크로 작업에는 Promise.then, MutationObserver, Object.observe가 포함됩니다.
거시 작업과 미시 작업의 구분을 어떻게 이해하나요?
타이머와 네트워크 요청은 다른 스레드의 실행이 완료된 후 메인 스레드에 알리는 일반적인 비동기 논리이므로 모두 매크로 작업입니다.
세 가지 유형의 고품질 작업도 이해하기 쉽습니다. MutationObserver와 Object.observe는 모두 객체의 변경 사항을 매우 즉각적으로 모니터링해야 합니다. 그렇지 않으면 비동기 프로세스를 구성할 때 다시 변경될 수 있습니다. , 비동기 끝에서 호출하는 것도 매우 좋습니다.
브라우저의 이벤트 루프 설계는 다음과 같습니다.루프 메커니즘과 작업 대기열은 비동기식을 지원하고 메인 스레드를 차단하는 논리 실행 문제를 해결하도록 설계되었습니다. MicroTask 대기열의 대기열 점프 메커니즘은 고품질 작업의 조기 실행 문제.
그런데 나중에 JS의 실행 환경은 브라우저뿐만 아니라 Node.js도 있어서 이러한 문제를 해결해야 했지만, 그가 설계한 Event Loop는 더 세밀했습니다.
Node는 타이머, IO 및 네트워크 요청을 포함한 비동기 논리도 지원합니다.
그러나 브라우저의 이벤트 루프는 고성능 서버용으로 설계되었지만 여전히 다소 거친 디자인입니다.
어디가 거친가요?
브라우저의 이벤트 루프는 두 가지 우선순위 수준으로만 나누어집니다. 하나는 매크로 작업이고 다른 하나는 마이크로 작업입니다. 그러나 매크로 작업 간에는 더 이상의 우선순위가 없으며, 마이크로 작업 간에는 더 이상의 우선순위가 없습니다.
그리고 Node.js 작업 매크로 작업에도 우선순위가 있습니다. 예를 들어 Timer의 논리는 IO의 논리보다 우선순위가 높습니다. 왜냐하면 시간이 빠를수록 더 정확하고 처리 논리 우선순위가 높기 때문입니다. of close resources 매우 낮습니다. 닫히지 않으면 기껏해야 더 많은 메모리와 기타 리소스를 차지하게 되고 영향은 크지 않기 때문입니다.
그래서 매크로 작업 대기열은 타이머, 보류 중, 폴링, 확인 및 닫기의 5가지 우선 순위 수준으로 분할되었습니다.
다음 다섯 가지 매크로 작업을 설명하세요.
Timers Callback: 시간이 지나면 실행이 빠를수록 정확해지므로 이것이 가장 우선순위가 높으며 이해하기 쉽습니다.
Pending Callback: 네트워크, IO 및 기타 예외 처리 시 콜백. 일부 *niux 시스템은 오류가 보고될 때까지 기다리므로 처리해야 합니다.
Poll Callback: IO 데이터 처리 및 네트워크 연결 처리, 서버가 주로 처리하는 작업입니다.
콜백 확인: setImmediate 콜백을 실행합니다. IO 실행 직후에 콜백할 수 있다는 특징이 있습니다.
Close Callback: 리소스를 닫는 콜백입니다. 지연된 실행은 영향을 주지 않으며 우선순위가 가장 낮습니다.
이렇게 Node.js의 이벤트 루프가 실행되는 방식은 다음과 같습니다.
특별히 주의해야 할 또 다른 차이점이 있습니다.
Node.js의 이벤트 루프는 다음과 같은 종류의 브라우저가 아닙니다. 한 번에 하나의 매크로 작업을 실행하고 모든 마이크로 작업을 실행하지만 특정 수의 타이머 매크로 작업을 실행한 다음 모든 마이크로 작업을 실행하고 특정 수의 보류 중인 매크로 작업을 실행한 다음 모든 마이크로 작업과 나머지 폴링 및 확인을 실행합니다. , 닫기 매크로 작업의 경우에도 마찬가지입니다.(정정: 노드 11 이전에는 그랬습니다. 노드 11 이후에는 모든 마이크로 태스크를 실행하도록 각 매크로 태스크로 변경되었습니다.)
이유는 무엇인가요?
사실 우선순위로 보면 이해하기 쉽습니다:
브라우저에서 매크로 작업의 우선순위가 1이므로 순서대로 즉, 하나의 매크로 작업, 모든 마이크로 작업, 그리고 그런 다음 하나의 매크로 작업.
그리고 Node.js의 매크로 작업에도 우선 순위가 있으므로Node.js의 이벤트 루프는 항상 마이크로 작업을 실행하기 전에 현재 우선 순위의 매크로 작업을 모두 실행한 후 다시 다음 우선 순위의 매크로 작업을 실행합니다. .
즉, 특정 수의 타이머 매크로 작업, 모든 마이크로 작업, 특정 수의 보류 중인 콜백 매크로 작업, 모든 마이크로 작업입니다.
왜 일정금액이라고 하나요?
특정 단계에 매크로 작업이 너무 많으면 다음 단계는 절대 실행되지 않기 때문에 상한선이 있고 나머지 이벤트 루프는 계속 실행됩니다.
매크로 작업의 우선순위 외에도 마이크로 작업도 우선순위로 구분됩니다. 모든 일반 마이크로 작업보다 먼저 실행되는 process.nextTick의 우선순위가 높은 마이크로 작업이 추가로 있습니다.
그래서 Node.js 이벤트 루프의 전체 프로세스는 다음과 같습니다.
브라우저의 이벤트 루프와 비교하면 훨씬 더 복잡하지만 이전 분석을 통해 다음도 이해할 수 있습니다.
노드. Node.js는 Timers, Pending, Poll, Check, Close 등 매크로 작업의 우선 순위를 높은 것부터 낮은 것으로 분류하고, 마이크로 작업인 nextTick 마이크로 작업과 기타 마이크로 작업도 구분했습니다. 실행 프로세스는 먼저 현재 우선순위의 특정 수의 매크로태스크를 실행하고(나머지는 다음 주기를 위해 남겨둡니다) process.nextTick의 마이크로태스크를 실행한 다음 일반 마이크로태스크를 실행하고 다음 특정 수의 다음 우선순위를 실행합니다. . 매크로 작업 수. . 이주기는 계속됩니다. Node.js 내부 로직에 대한 Idle/Prepare 단계도 있으므로 걱정할 필요가 없습니다.
브라우저 이벤트 루프에서 한 번에 하나의 매크로 작업을 실행하는 방식을 변경하여 우선 순위가 높은 매크로 작업을 더 일찍 실행할 수 있지만 다음 단계가 실행되지 않도록 상한을 설정하기도 했습니다.
특별히 주목해야 할 또 다른 사항은 폴 단계입니다.폴 단계를 실행하고 폴 큐가 비어 있고 타이머 큐와 체크 큐에 실행할 작업이 없는 것을 확인하면 유휴 상태가 아닌 차단되고 여기서 IO 이벤트를 기다립니다.이 디자인 역시 서버가 IO를 주로 처리하기 때문에 여기서 차단하면 IO에 더 일찍 대응할 수 있습니다.
Node.js의 전체 이벤트 루프는 다음과 같습니다.
브라우저의 이벤트 루프 비교:
두 JS 실행 환경의 이벤트 루프에 대한 전반적인 디자인 아이디어는 비슷합니다. Node.js의 이벤트 루프는 매크로 작업과 마이크로 작업을 보다 세밀하게 구분하여 이해하기 쉽습니다. 결국 Node.js의 환경은 브라우저의 환경과 다릅니다. 서버의 수치가 더 높아질 것입니다.
JavaScript는 DOM을 동시에 수정하는 여러 스레드의 동기화 문제를 피하기 위해 웹 페이지 상호 작용 논리를 작성하는 데 처음 사용되었으며 차단을 해결하기 위해 단일 스레드로 설계되었습니다. 단일 스레드의 문제로 인해 루프 루프와 작업 대기열의 스케줄링 논리 계층이 추가되어 다른 스레드가 실행되도록 차단 논리를 넣어 비동기식을 지원합니다. 그런 다음 우선 순위가 높은 작업 예약을 지원하기 위해 마이크로 작업 대기열이 도입되었습니다. 이것이 브라우저의 이벤트 루프 메커니즘입니다. 매번 하나의 매크로 작업이 실행된 다음 모든 마이크로 작업이 실행됩니다.
Node.js도 JS 실행 환경이므로 비동기를 지원하려면 Event Loop를 사용해야 합니다. 하지만 서버 환경이 더 복잡하고 성능 요구 사항도 높기 때문에 Node.js를 더 세밀하게 만들었습니다. - 세분화된 매크로 및 마이크로 작업 우선 순위: Node.js는 타이머, 보류 중, 폴링, 확인 및 닫기의 5가지 유형의 매크로 작업으로 구분됩니다. 마이크로태스크에는 process.nextTick 마이크로태스크와 기타 마이크로태스크라는 두 가지 유형이 있습니다.Node.js의 이벤트 루프 프로세스는 현재 단계에서 특정 수의 매크로 작업을 실행한 다음(나머지는 다음 루프에서 실행됨) 모든 마이크로 작업을 실행하는 것입니다. 타이머, 보류 중, 유휴 상태가 있습니다. /준비, 폴링, 확인, 마감 6단계.(정정: 노드 11 이전에는 그랬습니다. 노드 11 이후에는 모든 마이크로 태스크를 실행하도록 각 매크로 태스크로 변경되었습니다.)
Idle/Prepare 단계는 Node.js에서 내부적으로 사용하므로 걱정하지 마세요. 그것.폴링 단계에 특별한 주의를 기울여야 합니다. 폴링 대기열이 비어 있고 타이머와 확인 대기열도 비어 있으면 타이머에 콜백이 있을 때까지 IO를 기다리며 여기에서 차단되고 계속하기 전에 대기열을 확인합니다. 고리.
이벤트 루프는 비동기 및 작업 우선순위를 지원하기 위해 JS에서 설계한 스케줄링 논리 세트입니다. 이는 주로 작업 우선순위의 세분성으로 인해 브라우저 및 Node.js와 같은 다양한 환경에 대해 서로 다른 디자인을 가지고 있습니다. 환경이 더 복잡하고 성능 요구 사항이 더 높기 때문에 이벤트 루프 디자인이 더 복잡합니다. 노드 관련 지식을 더 보려면nodejs 튜토리얼을 방문하세요! !
위 내용은 브라우저와 Node.js가 EventLoop를 이런 방식으로 설계한 이유를 알아보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!