HTML5에서 크기 속성은 입력 필드의 표시 너비, 즉 표시되는 문자 수를 지정하는 데 사용됩니다. 입력 필드가 다음과 같은 경우 구문은 "<input size="number">"입니다. 텍스트 또는 비밀번호 유형의 경우 이 속성이 정의됩니다. 표시되는 문자 수 입력 필드가 다른 유형인 경우 이 속성은 픽셀 문자 너비를 정의합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 크기 사용법은 무엇입니까? 크기 속성은 입력 필드의 너비를 지정합니다. size 속성은 요소의 문자 너비를 지정합니다.
참고: 크기 속성은 텍스트, 검색, 전화번호, URL, 이메일, 비밀번호 등의 입력 유형에 적용됩니다.
및 의 경우 크기 속성은 표시되는 문자 수를 정의합니다. 다른 유형의 경우 크기 속성은 입력 필드의 너비를 픽셀 단위로 정의합니다.
구문은 다음과 같습니다.
<input size="number">
예제는 다음과 같습니다.
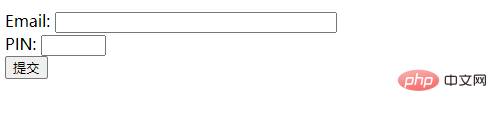
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <form action="demo_form.php"> Email: <input type="text" name="email" size="35"><br> PIN: <input type="text" name="pin" maxlength="4" size="4"><br> <input type="submit" value="提交"> </form> </body> </html>
출력 결과:
추천 튜토리얼: "html video tutorial "
"
위 내용은 html5의 크기 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



