HTML5에서는 읽기 전용 속성을 사용하여 읽기 전용 및 변경할 수 없는 태그를 설정할 수 있습니다. 이 속성은 지정된 태그 필드를 읽기 전용으로 설정하는 데 사용되며 구문은 수정할 수 없습니다. "읽기 전용="읽기 전용""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 읽기 전용 태그를 설정하는 방법
readonly 속성은 입력 필드가 읽기 전용임을 지정합니다.
읽기 전용 필드는 수정할 수 없습니다. 그러나 사용자는 여전히 필드를 탭하여 해당 텍스트를 선택하거나 복사할 수 있습니다.
readonly 속성은 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자가 값을 수정하는 것을 방지합니다. 그런 다음 JavaScript를 사용하여 읽기 전용 값을 제거하고 입력 필드를 편집 가능한 상태로 전환해야 합니다.
readonly 속성은또는와 함께 사용할 수 있습니다.
예제는 다음과 같습니다.
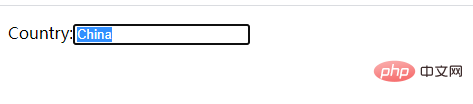
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5에서 읽기 전용 태그를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



