이 기사에서는 14개의 JavaScript 데이터 시각화 라이브러리를 제공합니다. JS 개발자에게 데이터 시각화 기능은 대화형 웹 페이지를 만드는 것만큼 중요합니다. 그것이 모두에게 도움이 되기를 바랍니다.

JavaScript 데이터 시각화 라이브러리
우리는 데이터 시각화를 위해 14개의 JavaScript 라이브러리(현재 가장 인기 있거나 흥미로운 라이브러리)를 선택하고 어떤 라이브러리가 우리 프로젝트에 가장 적합한지 조사했습니다. 여기에서 고려해야 할 많은 요소가 있습니다.
어떤 종류의 차트를 원합니까? 원형 차트, 지리적 차트, 꺾은선형 차트, 막대형 차트?
일부 라이브러리는 몇 가지 유형만 지원합니다. 먼저, 무엇이 필요한지 알아야 합니다.
데이터 세트의 크기는 얼마나 되나요?
SVG 기반 라이브러리는 일반적으로 각 요소가 고유한 노드이고 DOM 트리에 존재하기 때문에 중소 규모의 데이터 세트에 더 적합합니다. 이는 또한 직접 액세스를 허용하여 더 많은 유연성을 허용한다는 것을 의미합니다. 일부 데이터 집계 알고리즘, 스마트 메모리 관리 및 기타 멋진 트릭을 사용하여 대규모 데이터 세트에서 작동하도록 할 수 있지만 대규모 데이터 세트에는 캔버스 기반 도구를 사용하는 것이 더 안정적인 옵션입니다. 캔버스는 매우 빠릅니다.
앱은 웹용인가요, 모바일용인가요, 아니면 둘 다용인가요?
일부 라이브러리는 응답성 측면에서 더 나은 반면 다른 라이브러리에는 Victory와 같은 자체 버전의 React Native가 있습니다.
브라우저가 해당 라이브러리를 지원합니까?
어떤 JavaScript 프레임워크를 사용하시나요?
데이터베이스가 원활하게 실행되는지 확인하세요. React를 사용하는 경우 래퍼보다 React 전용 라이브러리를 사용하는 것이 더 나을 것입니다.
어떤 모습을 원하시나요?
고급 애니메이션이 필요한 경우 이 점도 고려해야 합니다.
어떤 경우에는데이터 시각화 라이브러리가 전혀 필요하지 않을 수도 있습니다.때로는 기본 JavaScript로 처음부터 작성하는 것이 좋습니다. 시작하는 데 비용이 많이 들지만(특히 이 작업을 처음 수행하는 경우) 사용자 정의 차트를 사용하는 프로젝트의 경우 나중에 큰 도움이 될 수 있습니다. 때로는 특정 요구 사항에 맞게 라이브러리를 조정하는 것보다 정신을 차리고 개발 부분에 더 많은 리소스를 소비하는 것이 더 낫습니다. 처음에는 무섭게 들릴 수도 있지만 SVG 중심의 사고방식과 몇 시간의 실험을 통해 재미있을 수도 있습니다!
최신 프런트 엔드 프레임워크에 익숙하다면 Vue.js가 특히 뛰어나며 SVG 작업은 매우 쉽습니다. 구현하기가 더 쉽기 때문에 SVG 기반 차트에 대해 엄격하게 이야기하고 있습니다. HTML5 Canvas는 단지 비트맵 그리기 표면일 뿐이며 내부에 어떤 객체가 그려지는지 전혀 알 수 없습니다. 객체는 SVG와 같은 DOM 요소가 아니라 픽셀입니다. 대화형으로 만들려면 모든 논리를 직접 처리해야 합니다. 캔버스 기반 접근 방식은 성능상의 이점과 대규모 데이터 세트(1000개 이상의 요소)에 대한 엄격한 조작을 제공하지만 제품의 핵심 기능이 아니라면 처음부터 작성하는 것을 권장하지 않습니다.
그럼 어떤 상황에서 도서관을 이용할 수 있나요?
프로젝트에 이상한 차트가 있는 경우, 모든 추가 기능(툴팁, 범례, X/Y축 등)이 포함된 아름다운 인터페이스가 필요한 기본 기능이 필요하거나 앱을 표준화하고 반응성이 뛰어나고 반응성이 뛰어나야 하는 경우 특히 여러 유형이 필요한 경우 상세한 차트.
마지막으로, 우리는 계속해서 바퀴를 재발명하는 것을 피하기 위해 라이브러리를 사용하며, 대부분의 라이브러리는 오랫동안 사용되어 왔으며 대부분의 사용 사례를 염두에 두고 있습니다. 아, 그리고 애니메이션 효과도 내장되어 있습니다.
프로젝트에서 이러한 라이브러리를 모두 시험해 볼 수는 없습니다. 여기에 나와 다른 사람들의 경험을 바탕으로 만든 목록이 있습니다. 라이브러리를 살펴보기 전에 라이브러리를 프로젝트에 통합하는 방법을 알아내는 것이 항상 좋은 생각이라는 것을 기억하십시오. 결국, 어느 것을 선택할지는 당신에게 달려 있습니다. 그것은 단지 목록일 뿐입니다!
대기업이 아니라면 오픈 소스 라이브러리에서 제공하는 옵션만으로도 충분합니다. 위에서 언급한 질문에 답할 수 있다는 점을 추가하면 완벽하게 일치하는 항목을 쉽게 찾을 수 있습니다.

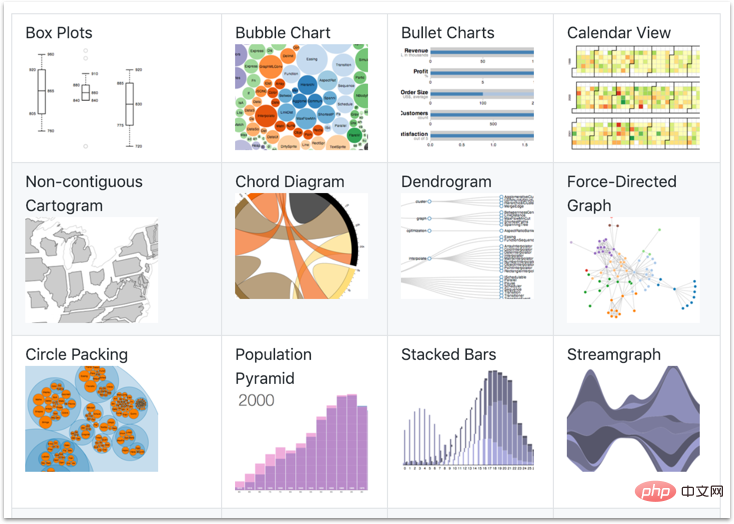
D3는 데이터 시각화뿐만 아니라 애니메이션, 데이터 분석, 지리 및 데이터 실무 애플리케이션에도 사용할 수 있는 가장 인기 있는 JS 라이브러리 중 하나입니다. HTML, SVG, CSS와 같은 기술을 사용합니다. 여기에는 수많은 거대한 API가 있으며 일부 사람들은 이것이 전혀 데이터 시각화 라이브러리가 아니라고 생각합니다. 여러분이 생각할 수 있는 모든 것을 이 라이브러리로 수행할 수 있지만 단점이 있고 학습 곡선이 매우 가파르며 문서가 오래되어 쉽게 혼란을 초래할 수 있습니다.
대부분의 API는 DOM에 대한 직접 액세스를 노출하는데, 이는 React 또는 Vue와 같은 최신 프런트엔드 프레임워크의 작동 방식과 충돌할 수 있습니다. 하지만 이 문제를 해결할 수 있는 방법이 있습니다. 프레임워크가 DOM을 조작하고 엄격하게 D3를 데이터 API로 사용하도록 권장하는 선언적 데이터 기반 문서(줄여서 d4)가 있습니다. 여기에서 자세한 정보와 예시를 확인할 수 있습니다.
적용 대상: 모든 환경
GitHub: https://github.com/d3

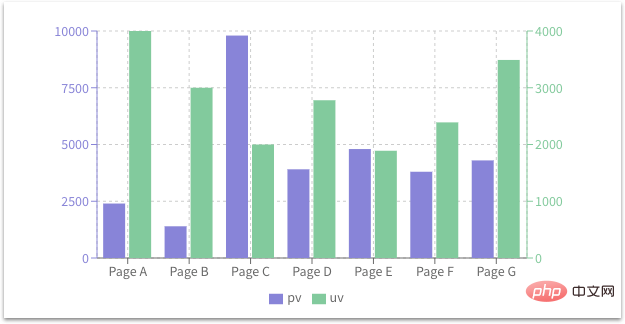
React에만 해당됩니다. Recharts는 D3를 엔진으로 사용하고 선언적 구성 요소를 내보냅니다. 매우 가볍고 SVG 요소를 렌더링하여 아름다운 대화형 차트를 만들 수 있습니다. 사용하기 쉽고 잘 문서화되어 있습니다. 차트는 사용자 정의가 가능하며 라이브러리 자체는 몇 가지 훌륭한 예를 제공합니다. 뛰어난 정적 차트 성능을 갖추고 있으며 범례 도구 설명 및 레이블과 같은 공통 차트 도구가 내장되어 있습니다. 동일한 페이지 및 대규모 데이터세트에서 여러 애니메이션 차트로 작업할 때 지연이 발생할 수 있지만 대부분의 애플리케이션에서는 여전히 작동합니다.
GitHub에 미해결 이슈가 많아서 좀 불안하네요. 이러한 질문은 중요하지 않을 수도 있지만 저자는 이에 답하는 데 그리 열정적이지 않은 것 같습니다. 따라서 문제가 발생하면 코드를 자세히 알아볼 준비를 하세요.
적용 대상: React
GitHub: https://github.com/recharts

React 및 React Native용으로 특별히 설계된 모듈식 차트 구성 요소 세트입니다. Victory는 기본 사항을 훌륭하게 수행합니다. 축 사용자 정의, 레이블, 단일 차트에 대한 다양한 데이터 세트 전달과 같은 작업은 모두 매우 간단하며 스타일과 동작을 조정하는 것이 쉽고 직관적입니다. 정말 잘 작동하며 최소한의 코딩으로 아름다운 차트를 만들 수 있습니다. 이것은 확실히 확인해 볼 가치가 있는 크로스 플랫폼 라이브러리입니다.
적용 대상: React, React Native

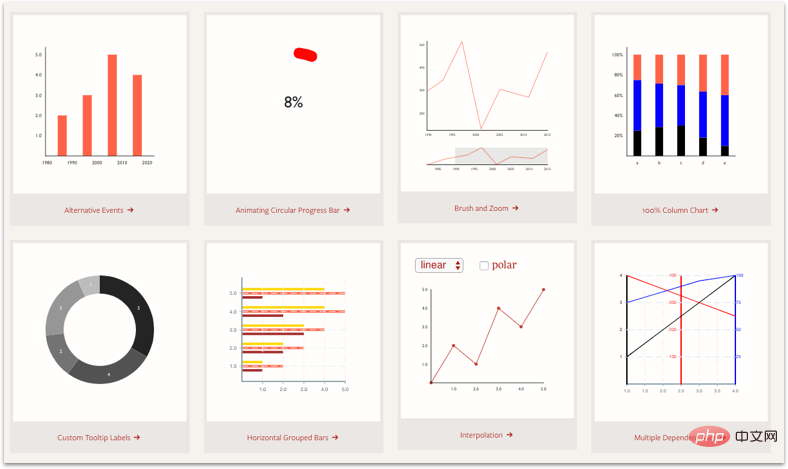
이것은 막대 차트, 나무 모양 차트, 선 등 모든 일반적인 차트 유형을 생성할 수 있는 Uber에서 개발한 간단한 시각화 라이브러리입니다. 차트, 영역 차트 등 API는 매우 간단하고 유연합니다. 가볍고 애니메이션은 단순하지만 부드럽습니다. 또한 기존 요소를 기반으로 사용자 정의 차트를 작성할 수도 있습니다.
그러나 미니멀한 모양이 모든 사람의 취향에 맞지 않을 수도 있습니다(하지만 저는 그것을 좋아합니다!). 반응이 좋지 않음에도 불구하고 문서는 간단하고 읽기 쉽습니다.
적용 대상: React
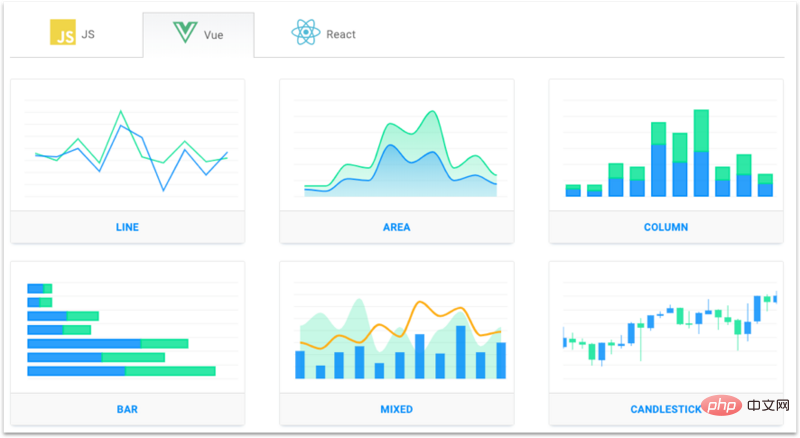
5, ApexCharts

이것은 Vue.js 및 React 래퍼와 함께 제공되는 매우 깔끔한 SVG 차트 라이브러리입니다. 다양한 장치에서 멋지게 보이며 라이브러리를 통해 맞춤형 하이킹을 허용하고 포괄적인 문서를 제공합니다. 더 큰 데이터세트에서는 성능이 저하될 수 있으므로 실제로 프로젝트에 적합한지 확인하세요. ApexCharts 작성자 Juned Chhipa에 따르면 이 라이브러리는 데이터 확대/축소, 이동, 스크롤, 차트에 유익한 주석 배치 등을 보다 쉽게 수행할 수 있도록 작성되었습니다.
이 라이브러리는 비교적 새로운 라이브러리이고 아직 개발할 여지가 많습니다. 하지만 반응성과 상호작용성이 특히 중요하다면 이 아름다운 라이브러리를 시도해 볼 가치가 있습니다!
적용 대상: React, Vue.js, 순수 JavaScript

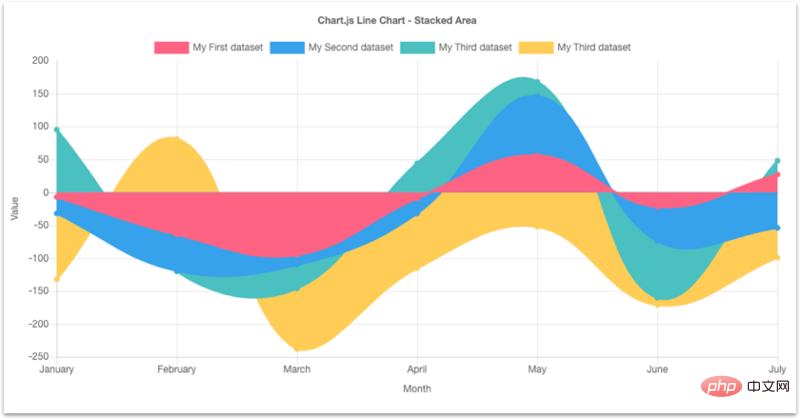
GitHub에서 40,000개 이상의 별을 보유한 매우 인기 있는 오픈 소스 라이브러리입니다. 가볍고 HTML5 Canvas 요소를 사용하여 반응형 차트를 만들 수 있습니다. 꺾은선형 및 막대형 차트를 쉽게 혼합하고 일치시켜 다양한 데이터 세트를 결합할 수 있으며 이는 훌륭한 기능입니다.
Chart.js는 기본적으로 6가지 차트 유형을 제공하며 반응성을 지원하고 매우 초보자에게 친숙합니다. 또한 대규모 데이터 세트로 작업할 때 즐겨 사용하는 라이브러리이기도 합니다. 확실히 가장 흥미로운 오픈 소스 라이브러리 중 하나입니다.
적용 대상: React, Vue.js

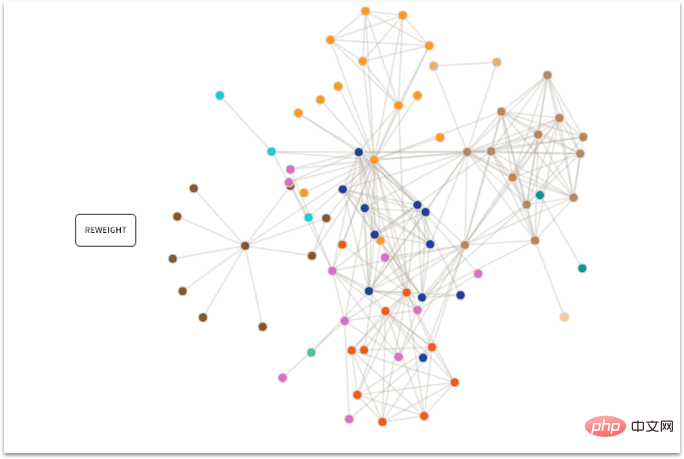
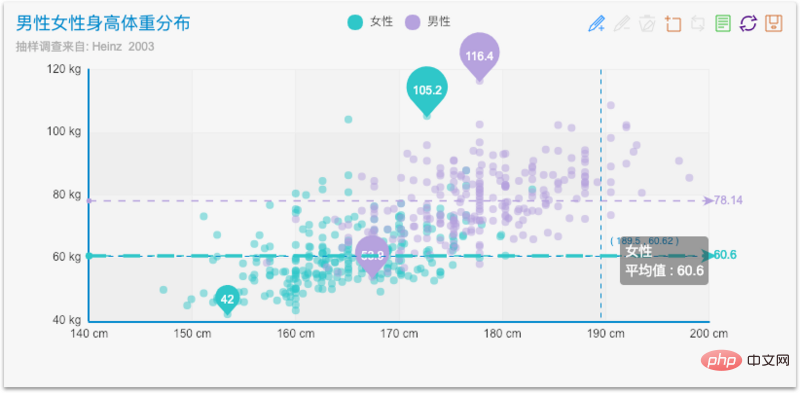
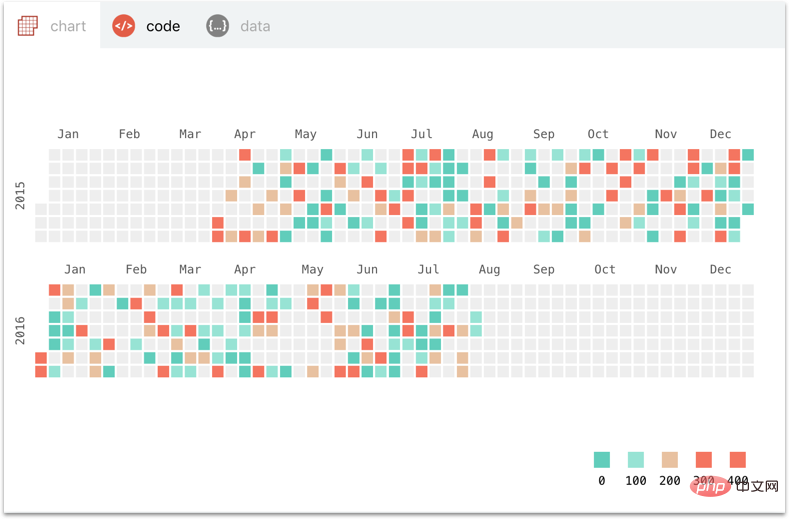
Baidu에서 만든 이 라이브러리는 웹에서 데이터 시각화에 매우 유용합니다. 영어로도 제공되며 대규모 데이터 세트에 적합합니다. 또한 SVG 및 Canvas 렌더링도 지원합니다.
적용 대상: 모든 환경

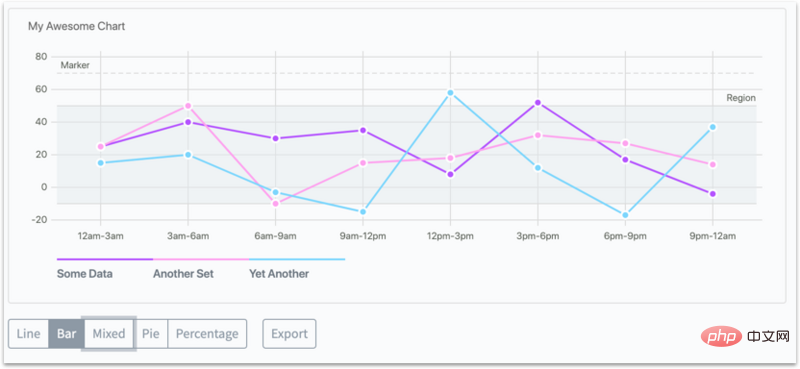
이것은 종속성이 전혀 없는 차트를 작성하기 위한 매우 간단한 라이브러리입니다. 오픈 소스이며 기여자가 17명뿐이므로 이 목록에서 가장 작은 라이브러리 중 하나입니다.
Frappe Charts는 선형 차트, 막대 차트 및 기타 유형의 차트를 지원하는 GitHub 시각 효과 패키지에서 영감을 받았습니다. 작고 가벼운 가방을 찾으신다면 바로 이 가방!
적용 대상: 모든 환경
GitHub: https://github.com/frappe/charts
공식 웹사이트: https://frappe.io/charts

Nivo는 데이터를 표시하기 위해 14가지 유형의 구성 요소를 제공하는 D3 및 React용 아름다운 프레임워크를 기반으로 하는 플랫폼입니다. 2017년에 출시되어 2017년 8월 20일 ProductHunt의 제품으로 출시되었습니다.
Nivo는 다양한 사용자 정의 옵션과 세 가지렌더링 옵션(캔버스, SVG, API 기반 HTML까지)을 제공합니다. 문서는 훌륭하고 데모는 구성 가능하며 재미있습니다. 이는 매우 간단한 고급 라이브러리이지만 사용자 정의 시각화를 위한 범위가 거의 제공되지 않습니다.
적용 대상: React
GitHub: https://github.com/plouc/nivo
공식 웹사이트: https://nivo.rocks/

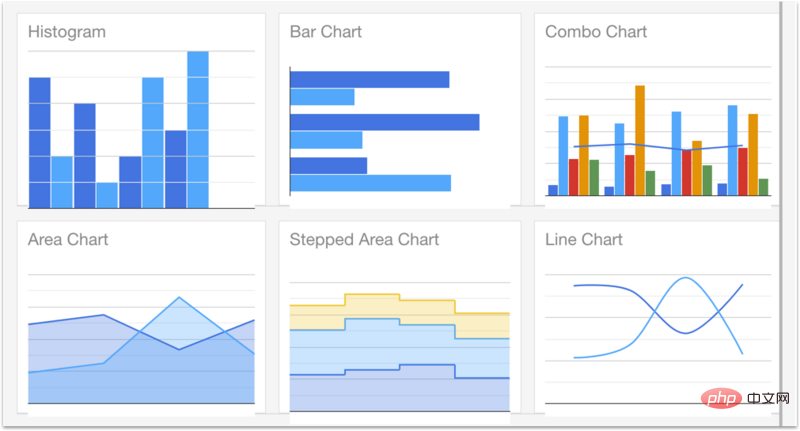
매우 인기 있는 차트 웹 서비스는 목록에서 뺄 수 없습니다. 막대 차트, 선 차트, 영역 차트, 달력 차트, 지리 차트 등과 같은 다양한 사전 구축 차트 유형을 제공하므로 많은 사람들이 선택하는 JS 라이브러리입니다. 그러나 나에게 있어 대부분의 경우 이 라이브러리는 약간 과잉이므로 솔직히 사용을 권장하지 않습니다.
무료이지만 모든 Google 제품과 마찬가지로 오픈 소스는 아닙니다. 기본적으로 반응하지 않지만 코드를 사용하여 차트 크기를 조정할 수 있습니다. 차트 유형에 따라 다양한 사용자 정의 옵션이 있으며 초보자에게는 적합하지 않습니다. 그리고 NPM 패키지 대신 Google URL에서 직접 로드해야 합니다.
적합 대상: 모든 환경
일부 라이브러리는 개인용 무료 버전을 제공하지만 상업용 애플리케이션에서 사용하려면 비용을 지불해야 합니다. 아래 나열된 것들은 대기업에서 일반적으로 사용됩니다. 왜냐하면 모두 정말 포괄적이고 사용자 정의가 가능하며 훌륭한 고객 지원을 제공하기 때문입니다. 사업자라면 꼭 확인해 보아야 할 내용입니다.

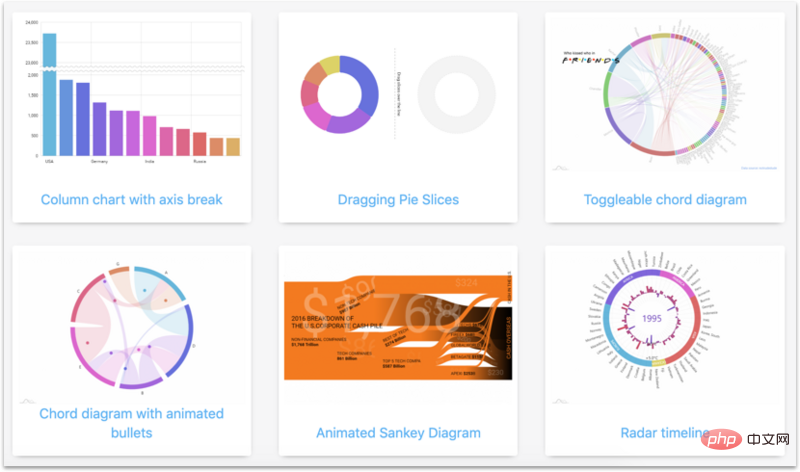
이것은 가장 인기 있는 차트 라이브러리 중 하나입니다. 아름다운 디자인은 실제로 경쟁 제품과 차별화됩니다. Apple, Amazon, NASA 및 많은 유명 기업이 amCharts를 사용하고 있는데 이는 매우 인상적입니다.
amCharts는 웹사이트 라이센스당 $180부터 시작하는 가격의 비즈니스 도구입니다. 투자에 대한 대가로 지리적 지도를 포함하여 필요한 모든 유형의 차트와 평균 응답 시간이 3시간 미만인 탁월한 사용자 지원을 얻을 수 있습니다. 이는 대기업을 위한 훌륭한 솔루션입니다.
적용 대상: Angular, React, Vue.js, 일반 JS 애플리케이션, TypeScript
공식 웹사이트: https://www.amcharts.com/

이것은 또 다른 비즈니스 도구입니다. 여러 기기와 브라우저에서 작동하는 아름다운 차트를 제공합니다. 그러나 네트워크 차트, 스파크라인, 게이지 차트와 같은 일부 차트 유형이 부족합니다. 게다가 학습 곡선도 매우 가파르다.
반면에 최대 100,000개가 넘는 데이터 포인트에서도 매우 빠르고 원활하게 작동합니다. 대부분의 시나리오에 적합한 4가지 기본 테마가 제공됩니다. Apple, Bosch, Siemens, HP, Microsoft 등 고객 목록도 인상적입니다.
적용 대상: Angular, React, jQuery, 순수 JavaScript
공식 웹사이트: https://canvasjs.com/

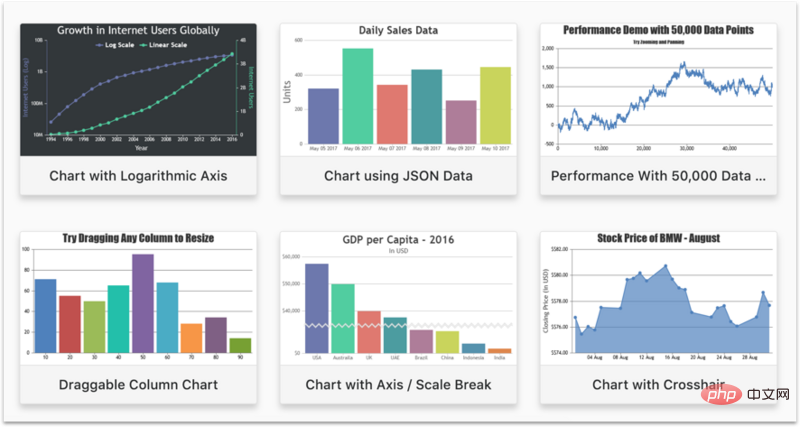
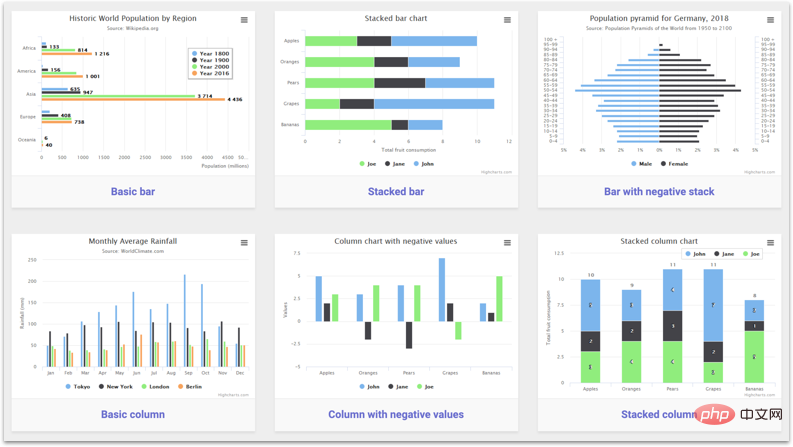
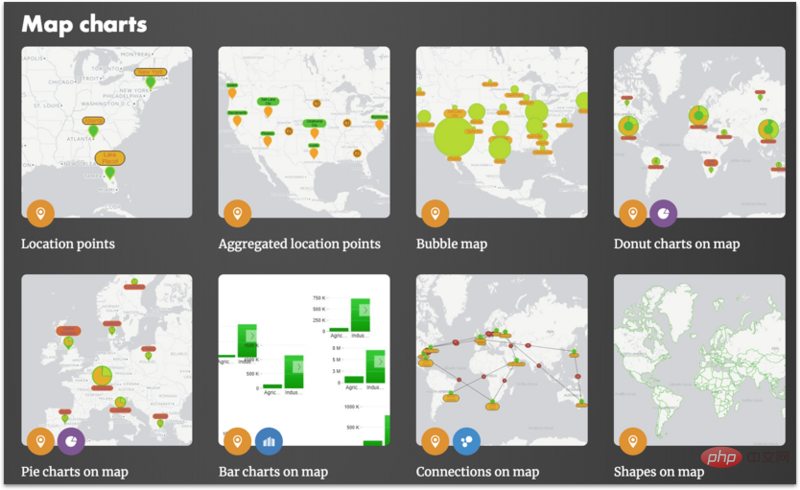
2009년에 출시된 JS 라이브러리, SVG 기반, 이전 브라우저에 대해 VML 및 Canvas를 지원합니다. 다양한 프로젝트 템플릿을 제공합니다. Highcharts는 Internet Explorer 6을 포함한 이전 브라우저와 호환됩니다.
통합 WYSIWYG(What You See Is What You Get) 차트 편집기가 포함되어 있어 비개발자에게 훌륭한 솔루션입니다. 학습 곡선이 매우 원활하며 Facebook이나 Microsoft와 같은 많은 주요 기업에서 사용하고 있습니다. 일부에서는 세계 100대 기업 중 72개 기업이 이를 사용했다고 주장하기도 합니다. 이는 무제한 상용 라이센스의 경우 $1500의 가격으로 제공되는 유료 솔루션입니다.
하지만 윤기나는 외관 아래에는 2009년에 쓰여진 듯한 느낌이 듭니다. 최근 제 동료가 저에게 그 일을 안내해 줬는데, 별로 즐겁지 않았습니다. 조작하기 위해 코드 레이어를 파고드는 것이 아니라 원할 때 사용하는 것이 좋습니다. . . 그것은 집안일이다.
적용 대상: 모든 환경
공식 웹사이트: https://www.highcharts.com/

"세계에서 가장 대화형"이라고 주장하는 또 다른 상용 JS 데이터 도구 " JavaScript 차트 라이브러리입니다. 반응성 외에도 멀티 터치 제스처와 다양한 장치에서의 기본 느낌에 중점을 둡니다. 라이브러리는 아주 적은 코드로 제품에 쉽게 배포할 수 있는 아름다운 시각화를 자랑스럽게 생각합니다.
Zoomchatrts는 Canvas를 기반으로 하며 동일한 양의 데이터에 대해 기본 설정을 사용하는 SVG 기반 경쟁사보다 20배 빠릅니다. Zoomcharts의 정확한 가격을 찾을 수 없었지만 "비싸다"는 리뷰를 몇 개 찾았습니다. 그러나 가격에 관계없이 그 대가로 놀라운 상호 작용, 멀티 터치 제스처 및 고품질 사용자 지원을 얻을 수 있습니다.
【관련 권장 사항:javascript 학습 튜토리얼】
위 내용은 14가지 JavaScript 데이터 시각화 라이브러리를 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!