jquery를 사용하여 요소의 "z-index"를 쿼리하는 방법: 1. "$(element)" 문을 사용하여 지정된 요소 개체를 얻습니다. 2. css() 메서드를 사용하여 "z-index"를 반환합니다. " 지정된 요소의 속성 값입니다. 구문은 "ElementObject.css("z-index")"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery
css() 메소드로 z-index를 쿼리하는 방법은 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다.
지정된 CSS 속성의 값을 반환합니다. 구문은 다음과 같습니다.
css("propertyname");예제는 다음과 같습니다.
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("z-index = " + $("img").css("z-index"));
});
});
</script>
<style type="text/css">
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
</style>
</head>
<body>
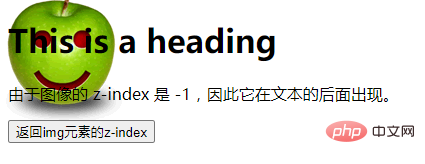
<h1>This is a heading</h1>
<img src="/i/eg_smile.gif" / alt="jquery로 z-index를 쿼리하는 방법" >
<p>由于图像的 z-index 是 -1,因此它在文本的后面出现。</p>
<button>返回img元素的z-index</button>
</body>
</html>출력 결과:

버튼 클릭 후:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery로 z-index를 쿼리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!