유니앱에서 라이브 방송 우회 푸시를 어떻게 구현하나요? 다음 문서에서는 바이패스 푸시 단계를 요약하고 공유하겠습니다. 도움이 되기를 바랍니다.

anyRTC 오디오 및 비디오 SDK 플러그인을 통해 기본적으로 uniapp 영상 통화 구현 기본 영상통화가 구현되지 않은 경우, 글(https://blog.csdn.net/anyRTC/article/details/121352746)을 참고해주세요
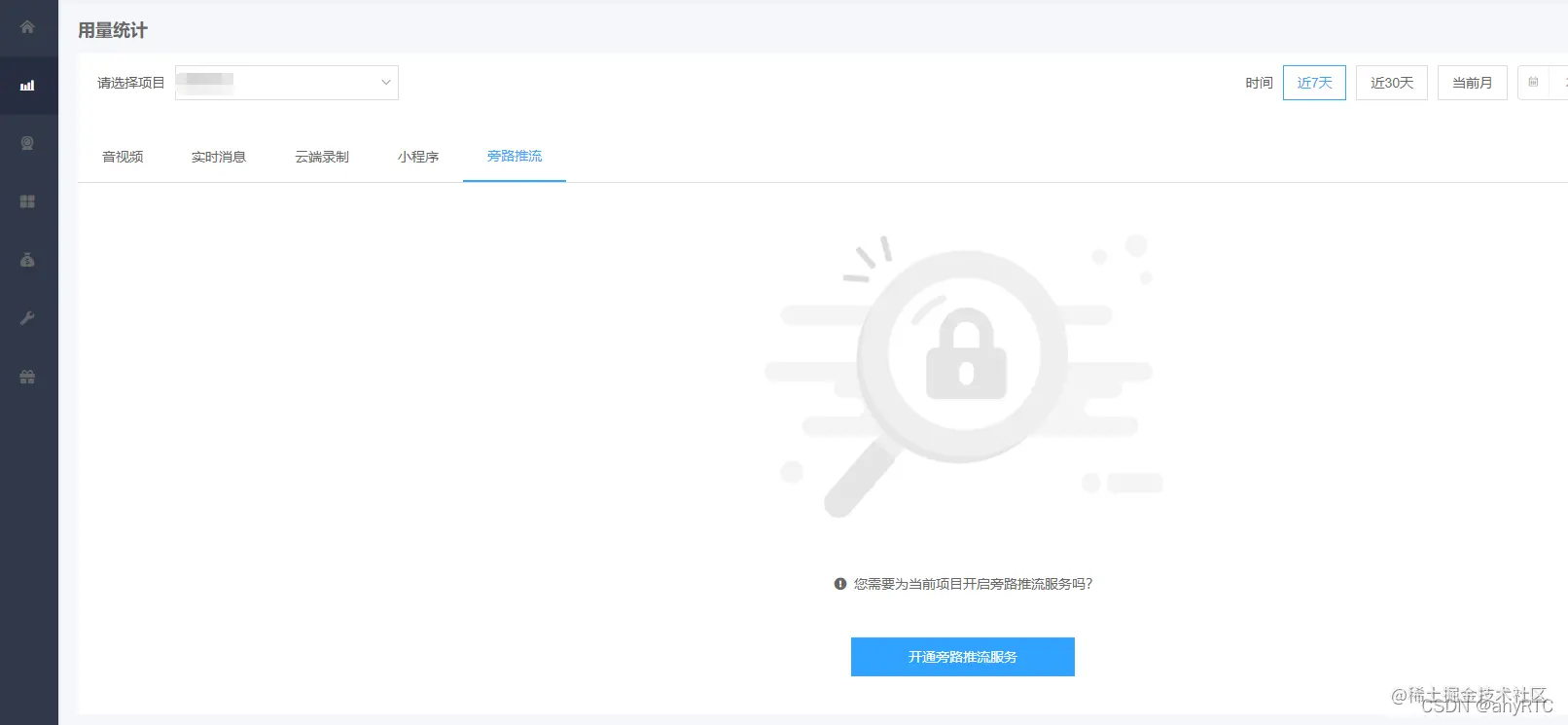
1 해당 권한을 활성화해주세요
Go anyRTC Console - Usage Statistics 바이패스 스트리밍 서비스를 활성화하려면 해당 항목을 선택하세요

2. 모드 조정
SDK 기본 통신 시나리오에 필요합니다. 통신 모드를 라이브 모드로 변경
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}역할 조정역할 앵커: 오디오 및 비디오 스트림을 게시하고 수신할 수 있습니다. 역할 - 대상: 오디오 및 비디오 스트림만 수신할 수 있습니다.
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})3. 푸시 보기 레이아웃 및 오디오 설정을 지정합니다.
LiveTranscoding, 코드의 TranscodingUser>utils/classes.jsimport { LiveTranscoding, TranscodingUser } from "./classes.js"utils/classes.js 中的 LiveTranscoding,TranscodingUser// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});LiveTranscoding:封装的总布局TranscodingUser:封装的主播布局
设置推流的视图布局及音频设置
频道继续新增主播并且也要合并推流时,重新调用设置即可
rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});4. 推流
需要推多路流时请遍历推流
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}通过 onRtmpStreamingStateChanged 回调来判断推流状态把回调加入到 setCallBack
: 캡슐화된 일반 레이아웃TranscodingUser : 캡슐화된 앵커 레이아웃
푸시 스트림의 보기 레이아웃 및 오디오 설정을 지정하세요채널이 계속해서 앵커를 추가하고 푸시 스트림을 병합하면 설정을 다시 호출하세요
🎜🎜rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});setCallBack에 콜백을 추가하고 아래 관련 상태 코드를 전달하세요. 🎜rrreee🎜🎜🎜5 스트림 푸시를 중지하세요🎜🎜🎜. rrreee🎜추천: "🎜uniapp 튜토리얼🎜"🎜위 내용은 유니앱에서 라이브 방송 우회 푸시 구현 방법(단계 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!