
부트스트랩에서는 ".table-striped" 테이블 클래스를 사용하여 대체 행 색상을 얻을 수 있습니다. 이 테이블 클래스는 tbody 태그에서 홀수 행의 배경을 회색으로 설정하는 데 사용됩니다. 테이블 요소에는 "table table-striped" 스타일이면 충분합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7, DELL G3 컴퓨터
bootstrap 인터레이스 색상 변경을 달성할 수 있는 것
.table-striped 클래스를 추가하여, 그것은
에 있을 것입니다. 안쪽 행에 줄무늬가 보입니다.".table-striped" 테이블 클래스를 사용하여 인터레이스 색상 변경을 구현할 수 있습니다. 테이블 요소에 "class="table table-striped"" 스타일만 추가하면 됩니다.
예제는 다음과 같습니다.
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>
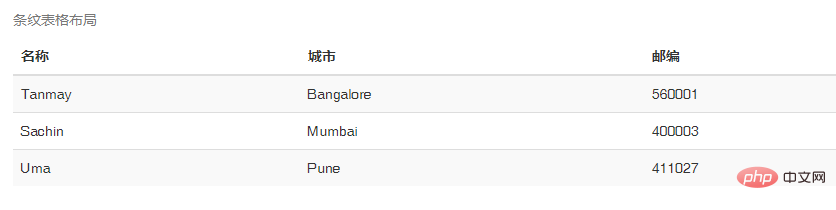
출력 결과:

추천 학습: "bootstrap 사용 튜토리얼"
위 내용은 부트스트랩은 인터레이스 색상 변경을 어떻게 달성할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!