jquery에서 This는 "현재 개체"를 의미합니다. 이는 html의 현재 요소를 나타냅니다. "$(this)" 문을 사용하여 html 요소를 jquery 개체로 변환한 다음 jquery 메서드를 사용하여 현재 개체를 처리합니다. 구문은 "$(this).jquery 메서드 이름();"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery에서 이것이 의미하는 바는
직접 말하면 html의 태그입니다. $(this)는 dom 객체를 JQuery 객체로 변경하여 사용할 수 있습니다. dom 개체를 처리하는 JQuery 메서드입니다.
먼저 JQuery의 $() 기호를 살펴보겠습니다. 실제로 이 기호는 JQuery의 JQuery()와 동일합니다. 즉, $(this)=jquery(); 제이쿼리 객체. 그런 다음 웹 페이지에서 Alert($('#id')); 하면 [object Object]가 팝업됩니다. 이 개체 개체도 jquery 개체입니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click内,此处的$(this)表示的是当前调用click方法的对象$("p"),就是表示当前对象,当前调用该方法的对象
});
});
</script>
</head>
<body>
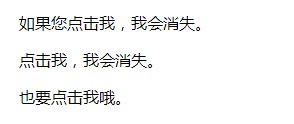
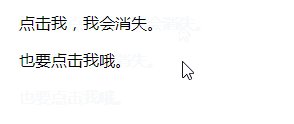
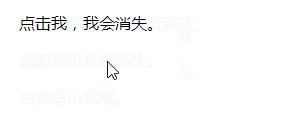
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>출력 결과:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 jquery에서 이것은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!