CSS에서는 "transform-Origin" 속성을 사용하여 요소의 회전 지점 위치를 설정할 수 있습니다. 이 속성을 사용하면 변환된 요소의 위치를 변경할 수 있습니다. 및 X, Y 및 Z 축은 각각 "변환 원점: X축 방향, Y축 방향, Z축 방향"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 회전점 위치를 설정하는 방법
Transform-Origin 속성을 사용하면 변환된 요소의 위치를 변경할 수 있습니다.
2D 변환 요소는 요소의 X축과 Y축을 변경할 수 있습니다. 요소를 3D로 변환하고 요소의 Z축도 변경합니다.
transform-origin 속성이 설정되지 않은 경우 CSS 변형에 의해 수행되는 회전, 이동, 크기 조절 및 기타 작업은 요소 자체의 중심 위치(변형 원점/중심점)를 기준으로 변형됩니다. CSS3의 변환 원점 속성은 회전된 요소의 기준점 위치를 설정하는 데 사용됩니다. CSS3 애니메이션과 결합된 변환 원점을 익숙하게 사용하면 요소가 특정 기준점을 따라 회전, 이동 등을 할 수 있습니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
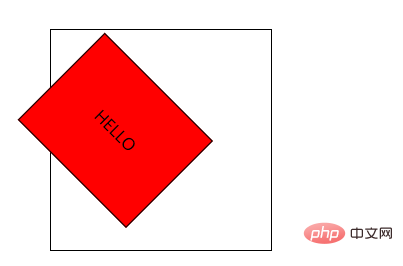
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼)
위 내용은 CSS3에서 회전점 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




