HTML에서 dl과 ul의 차이점: 1. dl 태그는 설명 목록을 정의하는 데 사용됩니다. ul 태그는 순서가 지정되지 않은 목록을 정의하는 데 사용됩니다. 2. dl 태그는 dt 및 dd 태그와 함께 사용됩니다. 기본적으로 계층 관계를 설정하며, ul 태그를 사용합니다. li 태그와 함께 사용하면 기본 순서가 순서가 없고 계층 관계가 없습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 dl과 ul의 차이점은 무엇입니까
순서가 지정되지 않은 목록을 만들려면
예제는 다음과 같습니다.
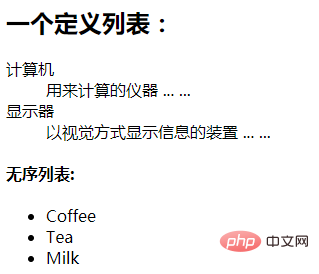
<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> <h4>无序列表:</h4> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 HTML에서 dl과 ul의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


