CSS는 Cascading Style Sheets의 약어로 일반적으로 Cascading Style Sheets로 번역됩니다. 이는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어입니다. .
CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소를 동적으로 수정할 수 있으며, 웹페이지 등의 요소 위치 레이아웃을 픽셀 수준에서 정밀하게 제어할 수 있습니다.
프론트엔드 개발자라면 CSS에 익숙해야 합니다. CSS는 1994년에 처음 제안되었으므로 지금까지 거의 30년이 흘렀습니다.
며칠 전 CSS 연례 보고서가 발표되었습니다. CSS의 최신 개발 상황을 살펴보겠습니다.
이 보고서에 인터뷰 대상자는 주로 미국, 러시아, 캐나다, 스페인, 네덜란드, 폴란드, 호주 및 기타 국가 출신이며 조사관은 전 세계에 분포되어 있습니다.
이 설문조사의 응답자 대부분은 5~20년의 경력을 가진 사람들입니다. 연령대는 24~34세로 대부분의 기술 개발자의 연령층이기도 합니다.
다양한 기능의 채택률을 카테고리별로 보여줍니다. 바깥쪽 고리의 크기는 해당 기능을 인지하고 있는 사용자 수를 나타내고, 안쪽 고리의 크기는 해당 기능을 실제로 사용하는 사용자 수를 나타냅니다.
응답자들은 요소 레이아웃에 어떤 레이아웃 방법을 선호합니까? 올해 조사에서도 그리드의 상승 추세는 여전히 빠르다. Flex 레이아웃은 1차원 레이아웃이고 그리드 레이아웃은 2차원 레이아웃입니다. Flex 레이아웃은 한 번에 한 차원, 한 행 또는 한 열의 요소 레이아웃만 처리할 수 있습니다. 그리드 레이아웃은 컨테이너를 "행"과 "열"로 나누어 그리드를 하나씩 생성합니다. 많은 사람들은 Grid가 Flex보다 더 강력하다고 믿습니다.

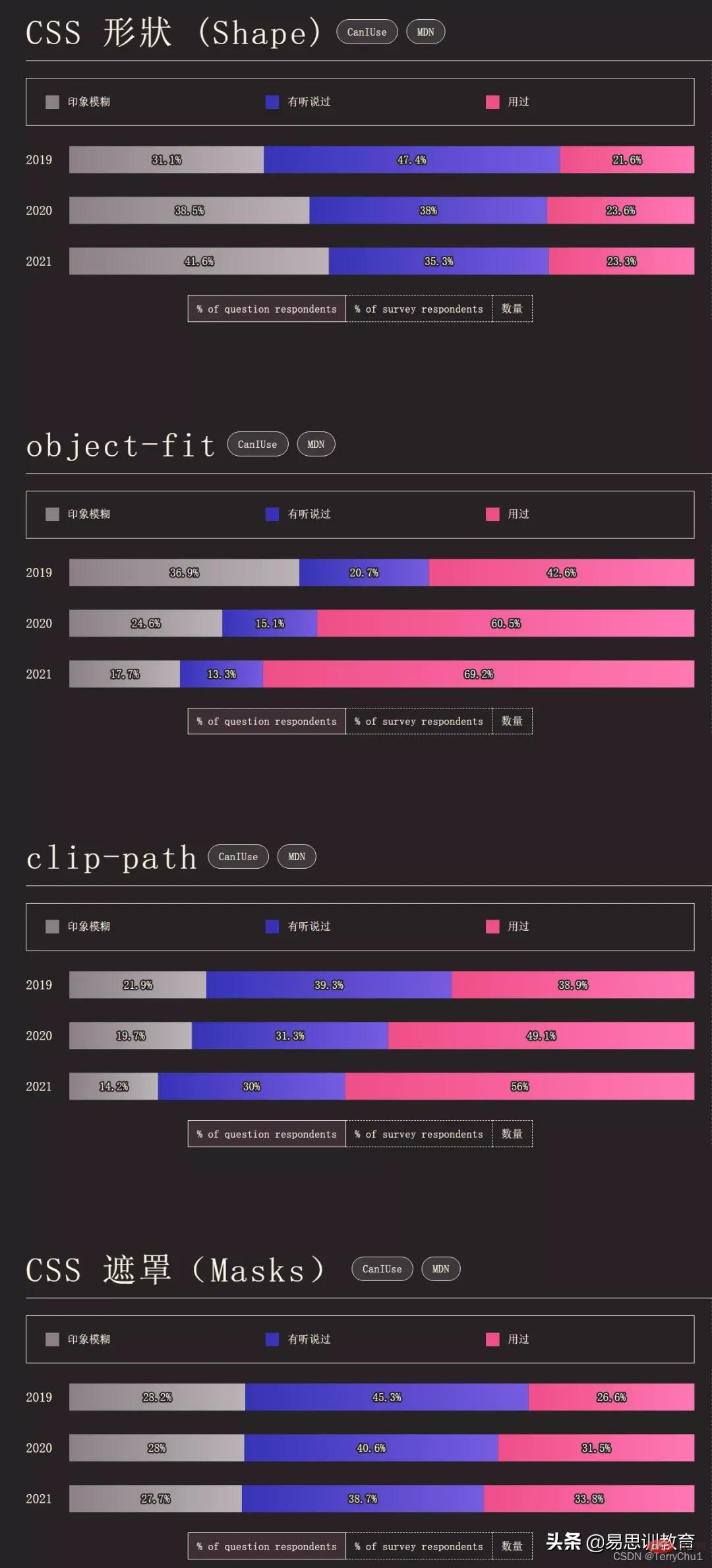
Shape가 미온적이었던 것 같고, 2020년 조사와 비교하면 Shape의 사용량이 감소했습니다. object-fit은 인터뷰 대상자에게 인기가 있는 것 같습니다. object-fit CSS 속성은 교체 가능한 요소의 내용이 결정된 높이와 너비로 상자에 어떻게 맞아야 하는지를 지정하여 이미지 맞춤 문제를 쉽게 해결합니다.

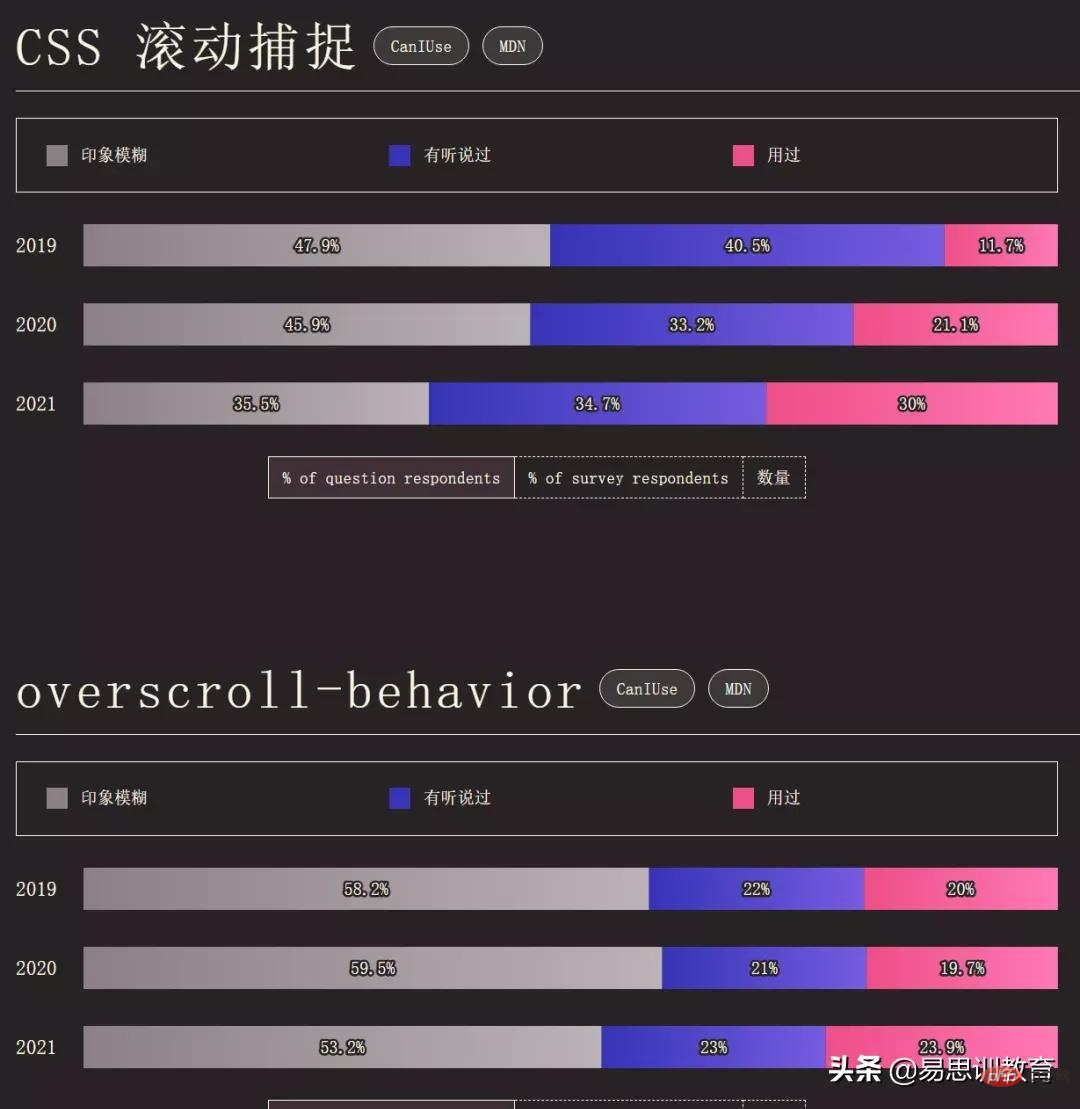
사용자는 일반적으로 페이지와 어떻게 상호 작용합니까? 포인터 이벤트 가장 일반적으로 사용되는 포인터 이벤트 CSS 속성은 특정 그래픽 요소가 마우스 이벤트의 대상이 될 수 있는 상황(있는 경우)을 지정합니다. CSS 스크롤 캡처를 사용하면 스크롤할 때 어색한 스크롤 위치를 방지하여 더 나은 스크롤 환경을 만드는 스크롤 가능 컨테이너를 만들 수 있습니다.

CSS 프레임워크 관련 설문조사에 따르면 2021년에는 Tailwind CSS의 만족도와 관심도가 가장 높았고, Bootstrap의 사용률과 인지도가 가장 높았습니다.

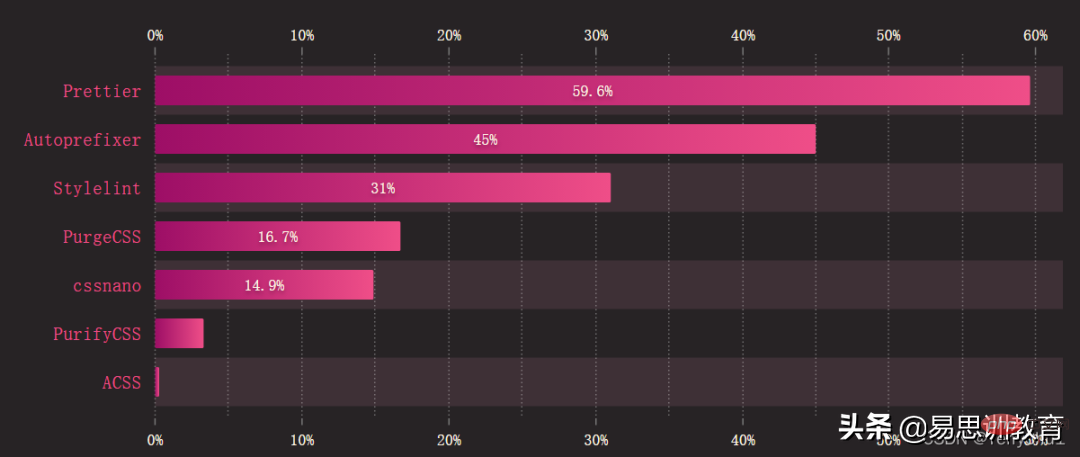
일반적으로 사용되는 도구 기능 라이브러리에는 Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano 및 PurifyCSS가 포함됩니다.
사용 환경 측면에서 응답자는 Chrome 브라우저에서 테스트하는 경우가 가장 많았습니다. CSS는 컴퓨터 데스크톱, 스마트폰, 태블릿이 주력이 되는 등 점점 더 다중 터미널이 되었습니다.
이 설문조사 결과가 귀하의 CSS 사용 습관과 유사합니까? CSS에 대해 새롭게 이해하셨나요? 토론을 환영합니다.
(학습 영상 공유: css 영상 튜토리얼)