HTML에서 ol은 "ordered list"의 약자로 순서가 있는 목록을 의미합니다. ol 태그는 li 목록 항목과 함께 사용되어 목록 정렬을 숫자로 표시하며 구문은 다음과 같습니다. "
”.
- ...

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html
구문은 다음과 같습니다.
<ol><li>...</li></ol>
예는 다음과 같습니다.
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
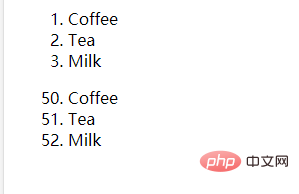
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html에서 ol은 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


