이 글에서는 vue.js의 세 가지 설치 방법을 소개합니다. Vue.js의 목표는 가능한 가장 간단한 API를 통해 반응형 데이터 바인딩과 결합된 뷰 구성 요소를 구현하는 것입니다. 시작하기 쉬울 뿐만 아니라 사용하기도 쉽습니다. 타사 라이브러리를 사용하거나 기존 프로젝트를 통합하여 모든 사람에게 도움이 되기를 바랍니다.

Vue.js(/vjuː/로 발음, view와 유사)는 데이터 기반 웹 인터페이스를 구축하기 위한 진보적인 프레임워크입니다. Vue.js의 목표는 가능한 가장 간단한 API를 사용하여 반응형 데이터 바인딩 및 구성된 뷰 구성 요소를 활성화하는 것입니다. 시작하기 쉬울 뿐만 아니라 타사 라이브러리나 기존 프로젝트와도 쉽게 통합할 수 있습니다.
Vue.js를 설치하는 세 가지 방법은 다음과 같습니다.
1. 독립 버전
Vue.js 공식 웹사이트에서 직접 vue.js를 다운로드할 수 있습니다. <스크립트에서 참조됨> -> 개발 환경에서는 최소 압축 버전을 사용하지 마세요. 그렇지 않으면 오류 메시지나 경고가 표시되지 않습니다.
2. CDN 방식 사용
빌드 시 Vue 사용 대규모 .js 애플리케이션의 경우 NPM 설치 방법을 사용하는 것이 좋습니다. NPM은 Webpack
또는 Browserify과 같은 모듈 패키저와 함께 잘 사용할 수 있습니다. Vue.js는 단일 파일 구성 요소를 개발하기 위한 지원 도구도 제공합니다. 먼저 다음에 필요한 것을 나열해 보겠습니다.
node.js 환경(npm 패키지 관리자) vue-cli 스캐폴딩 구성 도구
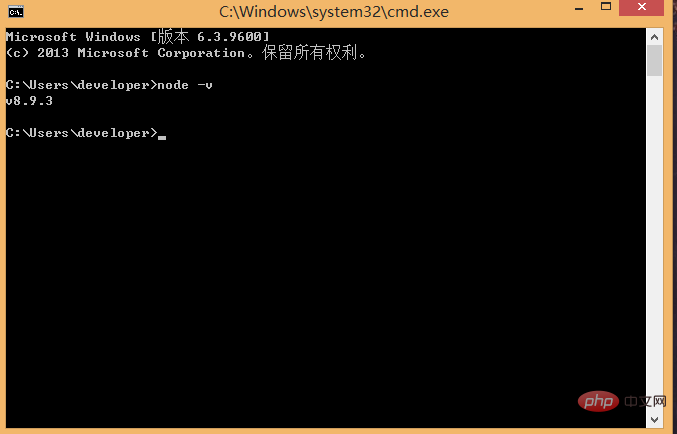
node.js 공식 웹사이트에서 노드를 다운로드하고 설치하세요. 설치 과정은 매우 간단합니다. 설치가 완료되면 명령줄 도구(win+R)를 열면 됩니다.
node -v 명령을 사용하여 해당 버전 번호가 나타나면 설치가 성공한 것입니다.
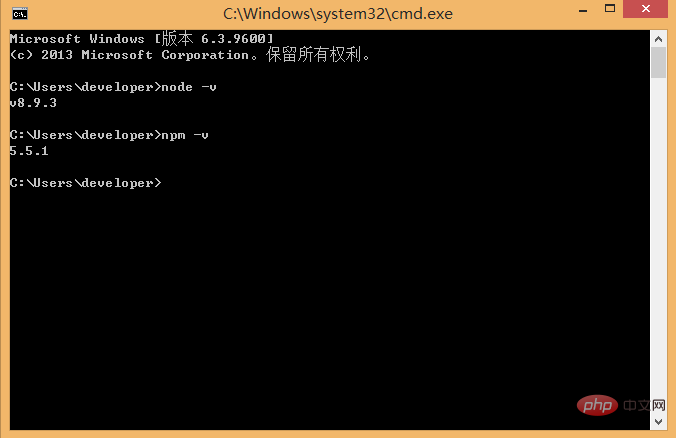
npm 패키지 관리자가 node에 통합되어 있어서 node를 설치하면 npm -v 명령을 직접 입력하면 npm의 버전 정보가 표시됩니다.

지금까지 노드 환경이 설치되어 있었고, npm 패키지 관리자도 일부 사용 가능했기 때문에 npm이 종속 패키지를 설치하는 데 시간이 실패하는 경우가 많습니다. 그래서 npm의 국내 미러도 필요합니다----cnpm.
2) cnpm을 설치하세요
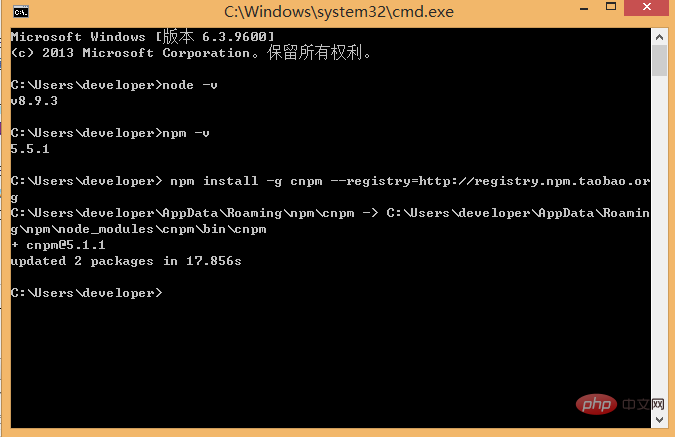
명령줄에 npm install -g cnpm --registry=https://registry.npm.taobao.org 를 입력한 후 기다리면 오류가 보고되지 않으면 설치가 성공한 것입니다(이미 설치해 놓았습니다. 업데이트가 성공했음을 보여줍니다) 정보는 아래와 같습니다.

타오바오 npm 미러 공식 홈페이지를 확인해보세요.
3) vue-cli 스캐폴딩 구축 도구
를 설치합니다.npm install -g vue-cli , 명령을 실행하고 설치가 완료될 때까지 기다립니다.
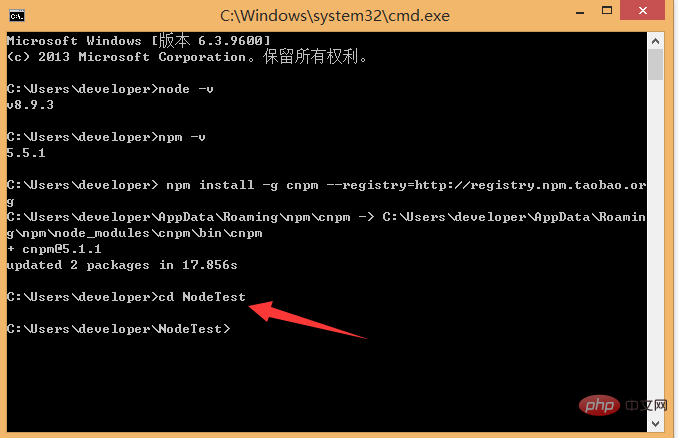
위의 세 단계를 거쳐 준비해야 할 환경과 도구가 준비되면 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다.먼저 프로젝트를 저장할 위치를 선택한 다음 명령줄을 사용하여 디렉터리를 선택한 디렉터리로 변경해야 합니다. 여기서는 c 드라이브 아래에 새 디렉터리(NodeTest 디렉터리)를 생성하도록 선택합니다. cd를 사용하여 아래와 같이 이 디렉터리 아래에 디렉터리를 잘라냅니다.

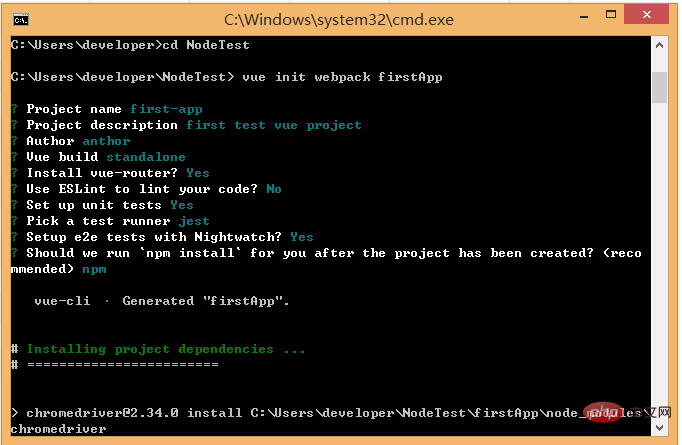
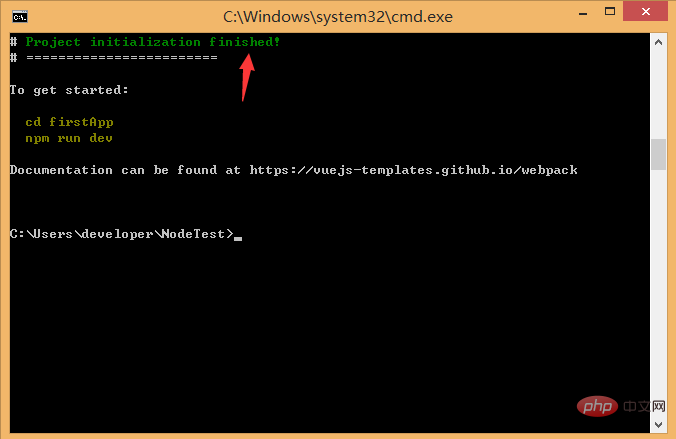
NodeTest 디렉터리 에서 명령줄에서 vue init webpack firstApp 명령을 실행합니다. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 그 중 firstApp은 전체 프로젝트 폴더의 이름입니다. 이 폴더는 아래와 같이 지정한 디렉터리에 자동으로 생성됩니다(제 예에서는 NodeTest 디렉터리에 폴더가 생성됩니다).化 초기화 명령을 실행하면 사용자가 프로젝트 이름, 프로젝트 설명, 작성자 정보 등 몇 가지 기본 구성 옵션을 입력할 수 있습니다. 이해하지 못하거나 입력하고 싶지 않은 정보는 그냥 입력하면 됩니다. , 잠시 후 아래와 같이 생성된 프로젝트가 성공적으로 생성되었음을 확인할 수 있습니다.
프로젝트의 디렉터리는 다음과 같습니다. 
디렉토리와 해당 기능을 소개합니다. 
빌드: 최종 릴리스 코드의 저장 위치입니다.
구성: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다. 
src: 이것은 개발을 위한 기본 디렉터리입니다. 기본적으로 우리가 해야 할 모든 작업은 여러 디렉터리와 파일이 포함된 이 디렉터리에 있습니다.
 자산: 로고 등의 사진을 배치합니다.
자산: 로고 등의 사진을 배치합니다.
S컴포넌트: 디렉토리에 컴포넌트 파일이 배치되어 있어 사용할 수 없습니다.
App.vue: 프로젝트 항목 파일, comComponents 디렉터리를 사용하는 대신 여기에 구성 요소를 작성할 수도 있습니다.
: Main.js: 프로젝트의 핵심 파일
Static: 그림, 글꼴 등의 정적 리소스 디렉터리
테스트: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
Index.html: 홈 페이지 항목 파일로 메타 정보나 통계 코드 등을 추가할 수 있습니다.
Package.json: 프로젝트 구성 파일.
README.md: 프로젝트 설명 파일.
전체 프로젝트의 디렉터리 구조인데, 그 중 src 디렉터리에서 주로 수정을 합니다. 이 프로젝트는 아직은 단지 구조적 프레임워크일 뿐이며 전체 프로젝트에 필요한 모든 종속 리소스가 아직 설치되지 않았습니다.
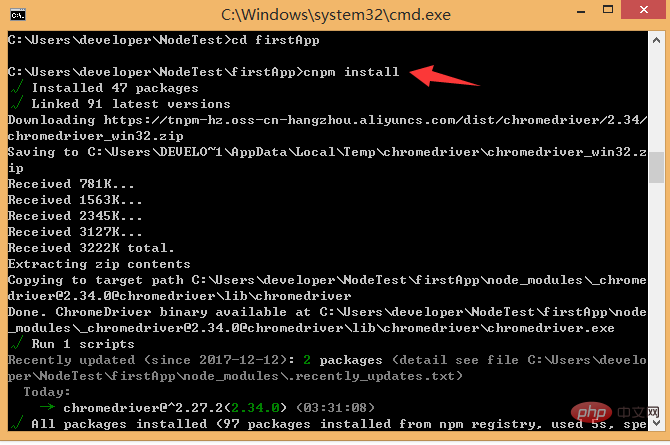
프로젝트 설치에 필요한 종속성: cnpm install 실행(여기서는 npm 대신 cnpm을 사용할 수 있음)

설치가 완료된 후 , 우리는 자신의 프로젝트를 살펴보면 필요한 종속성 패키지 리소스가 포함된 추가 node_modules 폴더가 있을 것입니다. 종속성 패키지 리소스를 설치한 후 전체 프로젝트를 실행할 수 있습니다.
프로젝트 실행 
프로젝트 디렉토리에서
npm run dev 명령을 실행하면 핫 로딩을 통해 애플리케이션이 실행됩니다. 코드를 수정한 후 브라우저를 수동으로 새로 고치지 않고도 실시간으로 수정된 효과를 확인할 수 있습니다.
>
이 브라우저에 나타납니다. vue 로고가 나타납니다:
더 많은 프로그래밍 관련 지식을 보려면  프로그래밍 소개를 방문하세요! !
프로그래밍 소개를 방문하세요! !
위 내용은 vue.js의 세 가지 설치 방법을 간단한 용어로 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!