JavaScript를 사용하여 배열을 작동할 때 배열을 백업해야 하는 경우가 많습니다. 다음 기사에서는 JavaScript 배열의 심층 복사와 얕은 복사를 안내합니다. 도움이 되기를 바랍니다.

배열의 전체 복사와 얕은 복사를 소개합니다. 먼저 데이터 유형을 살펴보겠습니다.
1. 기본 데이터 유형: number string boolean null undefined
을 저장합니다. 2. 참조 데이터 유형: 함수 배열 객체(다음 기사에서 소개)
저장 방법을 분석해 보겠습니다.
먼저 이해를 돕기 위해 스택 메모리와 힙 메모리를 소개하겠습니다.
스택 메모리: 엔진 실행 코드가 작동하는 메모리 공간은 엔진 외에도 기본 값 및 참조 유형 값의 주소를 보유하는 데 사용됩니다.
힙 메모리: 스택의 키 이름을 사용하여 얻을 수 있는 순서가 지정되지 않은 고유한 참조 유형 값 집합을 저장하는 데 사용됩니다.
다시 살펴보겠습니다.
var a = 2;
var b = a;
b++;//3
console.log(a); //2분석 및 분석, a 값을 b에 할당한 다음 b 값을 변경하면 a 값은 영향을 받지 않습니다. 그러나 참조 데이터 유형의 경우에는 주소가 할당되지 않습니다.
var arr = [1,2,3] ;
var arr2 = arr ;
arr2.push(4) ;
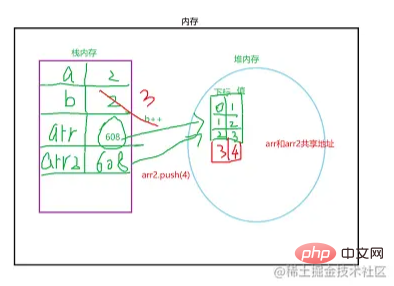
console.log(arr); // arr发生了改变분석 결과 arr이 주소를 복사한 것으로 나타났습니다. 주소란 무엇인가요? arr과 arr2 모두 이 방을 가리킵니다. 이 방의 구조가 변경되면 arr과 arr2가 영향을 받습니다. 아래와 같이

깊은 복사와 얕은 복사
배열의 얕은 복사본:
주소(공유 주소)만 복사됩니다. var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,배열의 전체 복사본:
배열의 값을 복사합니다1. 새 빈 배열을 정의하고 원래 배열을 순회한 후 새 배열에 값을 할당합니다. var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']slice() 배열의 모든 값을 가로채서 새 배열을 얻습니다
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]여기서 언급하겠습니다:
Basic 데이터 유형은 값으로 전달되고 참조 데이터 유형은 주소로 전달됩니다(공식 매개변수와 실제 매개변수는 주소를 공유합니다)어려움과 어려움, 다차원 배열의 깊은 복사, 위에서 언급한 것은 1차원 배열의 깊은 복사와 얕은 복사입니다
2차원 배열: 2차원 배열은 본질적으로 배열을 배열로 포함하는 배열입니다. 요소, 즉 "배열의 배열"입니다. 예: arr=[[1,2,3],[1,2], [1,2,3,4]] 다음 코드를 분석하세요. 2차원 배열 순회. 변수 i와 j가 나타내며 아래 첨자는 i 요소(즉, 배열)의 j+1 요소입니다.
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}다차원 배열: 3차원 이상의 배열
다차원 배열의 깊은 복사본
다차원 배열의 깊은 복사본은 1차원 배열만큼 판단하기 쉽지 않습니다. 배열 안의 요소가 맞는지 판단할 수 없기 때문에 또 배열이고, 배열 안에도 배열이 있고, 끝이 없잖아요, ㅎㅎ 그래서 앞서 언급한recursion을 사용해야 합니다. 사용된 방법:
배열을 판단하고 부울 값을 반환합니다. Array.isArray(arr[i])
<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>프로그래밍 비디오를 방문하세요! !
위 내용은 이 기사에서는 JavaScript 배열의 깊은 복사와 얕은 복사에 대한 간략한 분석을 제공합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


