프로토타입과 프로토타입 체인은 어렵고 js의 핵심 포인트입니다. 프로토타입과 프로토타입 체인을 이해하면 나중에 공부하고 작업하는 데 더 효율적이 되며, 프로토타입과 프로토타입 체인은 인터뷰에서 필수적인 주제가 될 것입니다. 이 글을 읽고 나면 프로토타입과 프로토타입 체인에 대해 깊고 포괄적으로 이해하게 될 것입니다. 모든 사람에게 도움이 되기를 바랍니다.

모든 참조 유형(함수, 배열, 객체)에는 __proto__ 속성이 있습니다(암시적 프로토타입)
수식 프로토타입)( 함수만 해당)
인쇄본( ) 메소드는 w 인스턴스 자체에 메소드가 있으므로 w.print()는 hello world를 인쇄합니다. Alert()는 w 인스턴스 메소드에 속하지 않지만 생성자 메소드에 속합니다. 인스턴스가 생성자 메서드를 상속하기 때문입니다.隐 량 적
의 암시적 프로토타입은 특정 메소드를 호출하거나 특정 속성을 찾을 때 첫 번째 통화 그리고 이 속성이나 메소드가 없으면 __proto__ 속성에서 검색을 호출합니다. 즉, 생성자의 프로토타입에서 검색이 호출됩니다
. 따라서 생성자의 상속 방법과 속성을 이해하기 쉽습니다.
W 자체에는 경고() 메서드가 없으므로 Word()의 표시 프로토타입에서 경고()를 호출하게 됩니다. , 생성자를 상속하는 인스턴스의 메서드입니다. 型
原, 프로토타입 및 프로토타입 체인
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
w.alert(); //hello world정의되지 않은 p.a 인쇄 결과에 대해 생각해 보세요. P.B 결과는 B
분석입니다. 
R
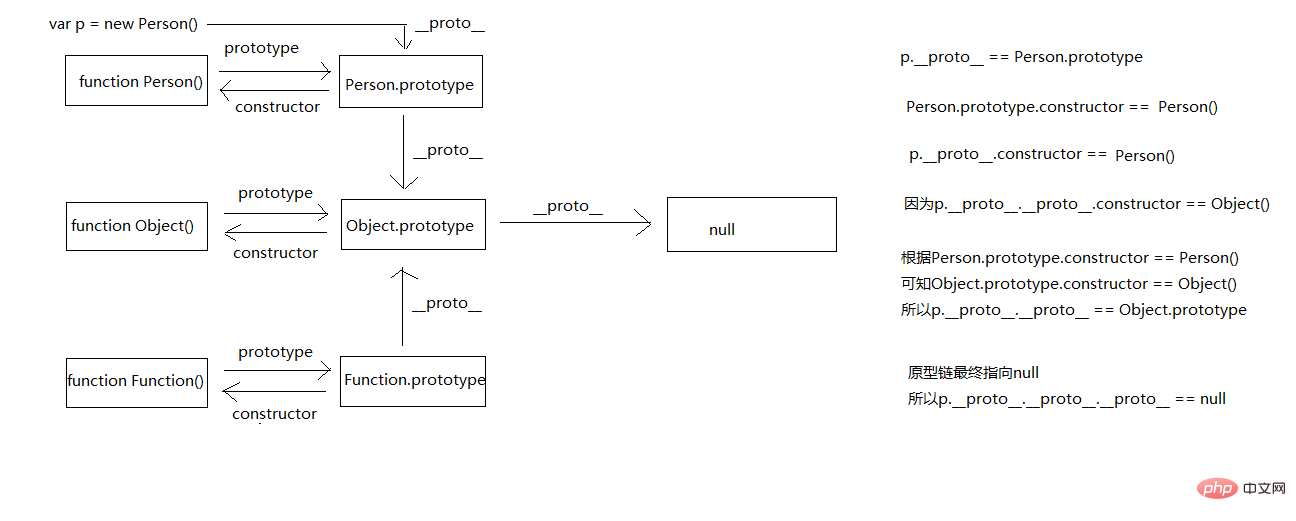
w.__proto__ === Word.prototype
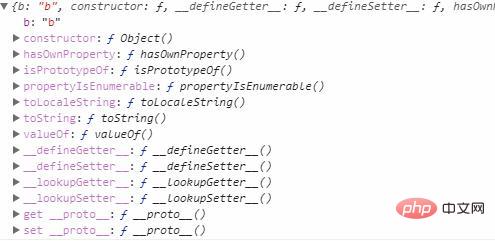
생성자를 호출합니다. p.___proto__.__proto__.constructor는 여러 매개변수가 있는 Object() 함수를 가져오고 Person.prototype의 암시적 프로토타입 생성자는 Object()를 가리킵니다. 즉, Person.prototype.__proto__.constructor == Object () p P .__ Proto __의 생성자 결과는 생성자 자체가 person.prototype.constructor == Person()을 획득하므로 p.____ propo __ == Object.prototype
p.b 인쇄 결과입니다. b이고, p에는 b 속성이 없으며 항상 __proto__를 통해 위쪽으로 검색하고, 발견되면 마지막으로 Object.prototype을 찾고, 마지막으로 b를 인쇄합니다. 위쪽으로 검색하는 동안 얻는 것은 Object.prototype이지, 아닙니다. Function.prototype.a 속성을 찾을 수 없으므로 결과가 정의되지 않습니다. 이는 프로토타입 체인입니다. __proto__를 통해 위쪽으로 검색하고 마지막으로 null로 끝납니다., 1. 속성을 찾습니다. 자체가 없으면 __proto__로 이동하여 생성자의 기본 프로토타입을 찾습니다. 생성자에 속성이 없으면 생성자도 객체이기 때문입니다. __proto__, 그런 다음 null이 될 때까지 명시적인 프로토타입을 검색하고, 그렇지 않으면 undefine 2.p.__proto__.constructor == function Person(){} 3.p.___proto__.__proto__== 개체를 반환합니다. 프로토타입 _ 4.P .____LTO __.__ Proto __.__ Proto __ == Object.prototype ._____ == NULL 5. Protropype 대신 __proto__를 통해 원래 체인을 형성합니다.
[관련 추천:  자바스크립트 학습 튜토리얼
자바스크립트 학습 튜토리얼
위 내용은 JavaScript 프로토타입 및 프로토타입 체인에 대한 심층적인 이해를 돕기 위한 10분의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


