이 글은 Vue 선언 주기 기능에 대한 관련 지식을 제공합니다. Vue 선언 주기는 8단계로 나누어져 있습니다. Vue 공식 주기 차트와 함께 읽어 보시기 바랍니다.

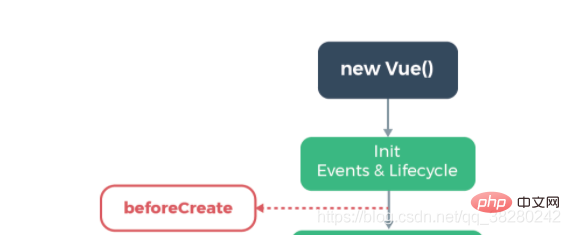
1.BeforeCreate()

Vue 인스턴스 가 생성되었지만 데이터 및 메소드의 데이터 및 메소드가 초기화되지 않았습니다. 즉, beforeCreated(){}에서 이를 얻을 수 있습니다. 이는 현재 Vue 인스턴스 또는 구성요소를 참조하지만 this.data 및 this.method는 얻을 수 없습니다.
2.Created()

Vue의 데이터와 메소드가 모두 초기화되었습니다. 일반적으로 이 Hook 함수에서는 데이터가 초기화됩니다.

렌더링 기능은 이 단계 이후 BeforeMounte 이전에 실행됩니다. Vue는 코드를 가상 DOM인 메모리 내 DOM으로 렌더링합니다. 아직 페이지에 탑재되지 않았습니다.
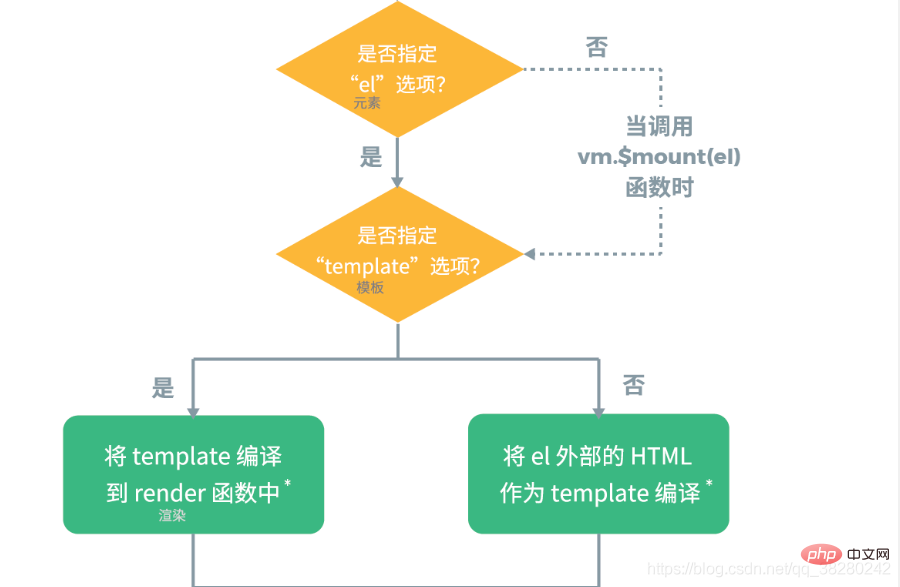
이 후 beforeMount 전에 Vue 생성자는 구성 항목에 el 속성이 있는지 확인합니다. 있는 경우 HTML 문서의 노드를 교체합니다. 그런 다음 템플릿 옵션이 지정되어 있는지 확인합니다. 그렇다면 노드는 템플릿으로 대체됩니다. 그렇지 않으면 노드는 여전히 el로 대체됩니다.
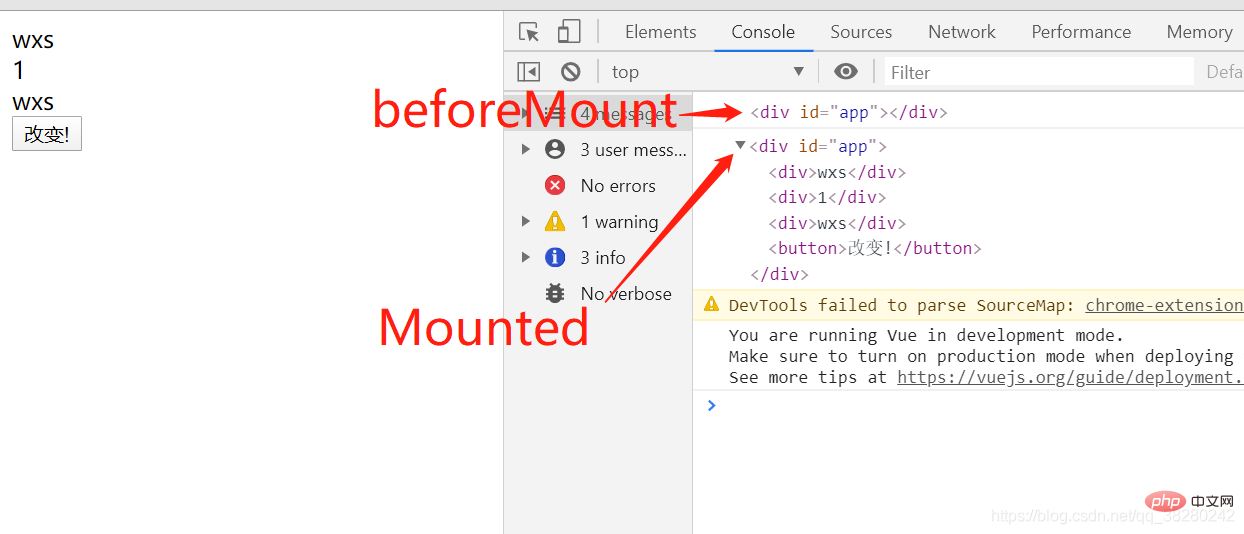
3.BeforeMount()
함수, 페이지는 가상 DOM으로 교체되기 전의 DOM
확인
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
})인쇄 결과 보기

4.Mounted()
페이지에는 교체된 요소가 표시됩니다.
위는 Vue 컴포넌트 생성 시 Hook 기능입니다.
다음은 컴포넌트 실행 시 Hook 기능입니다.
5.beforeUpdate()
이 Hook 함수를 실행하는 방법은 데이터의 값이 변경되는 것입니다. 이 Hook 함수에서는 업데이트 전의 값도 얻을 수 있습니다.
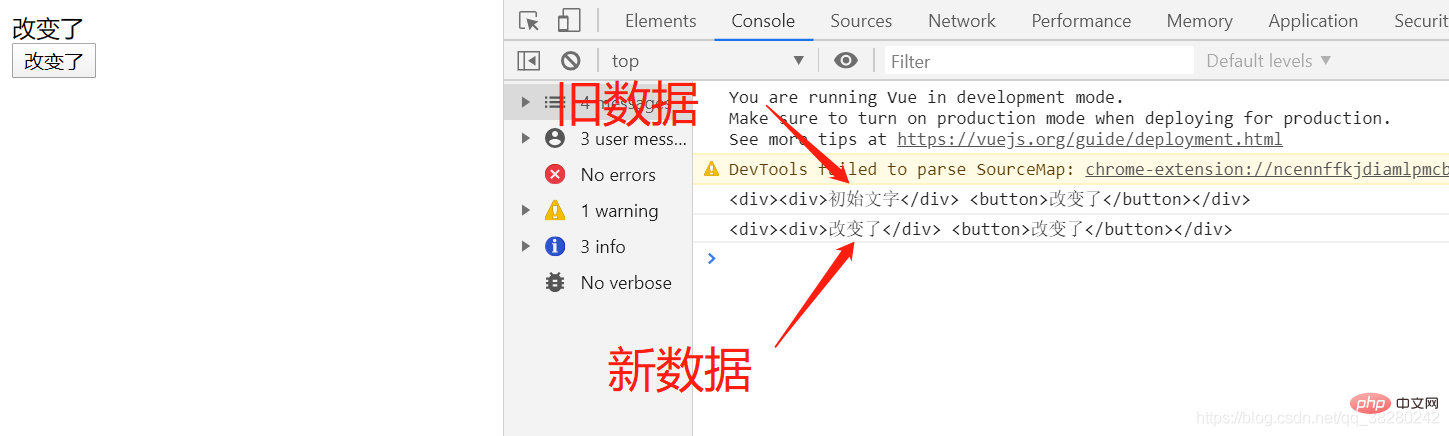
이 후크 기능에서는 인터페이스가 업데이트되지 않았지만 데이터 값이 업데이트되었습니다. (요약: 이전 페이지, 새 데이터)
업데이트 전과 업데이트 전 Vue는 가상 돔을 메모리에 다시 렌더링하고 마운트하는 작업을 비밀리에 수행합니다.
6.update()
이 Hook에서 새로운 인터페이스의 가치와 새로운 데이터 가치를 얻을 수 있습니다. (요약: 새 인터페이스, 새 데이터)
테스트 코드 및 스크린샷
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})다음 단계는 파괴 단계입니다
7.beforedestroy()
인스턴스 파괴 단계로 들어갑니다. 인스턴스의 모든 데이터와 메서드를 계속 사용할 수 있습니다.
8.destroyed()
함수 인스턴스가 삭제되어 모든 데이터와 메서드를 사용할 수 없습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 10분 안에 Vue의 수명주기 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!