HTML의 li 태그는 목록 항목을 정의하는 데 사용할 수 있습니다. ul 태그와 함께 사용하여 순서가 지정된 목록을 정의할 수 있습니다. 구문은 "
' 또는 '
'.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 li로 무엇을 할 수 있나요?
html에서는 li 태그를 사용하여 목록을 정의할 수 있습니다.
li 태그는 ol 태그와 함께 사용되어 순서가 지정된 목록을 정의합니다. 예는 다음과 같습니다.
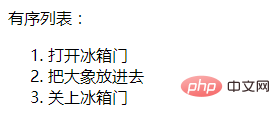
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> </body> </html>
출력 결과:

li 태그는 ul 태그와 함께 사용되어 목록을 정의합니다. 순서가 지정되지 않은 목록의 예는 다음과 같습니다.
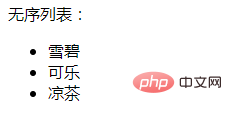
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 HTML에서 li로 무엇을 할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


