html 코드를 바꾸는 방법: 1. "document.getElementById("id value")" 문을 사용하여 id 값을 기반으로 지정된 html 코드 개체를 얻습니다. 2. "HTML 요소 코드 object.innerHTML="replaced를 사용합니다. code"" 문을 사용하여 지정된 HTML 코드를 대체합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
html 코드를 JavaScript로 바꾸는 방법
js에서는 innerHTML 속성을 통해 html 코드를 변경할 수 있습니다. 다음 예에서는 div의 html을 js로 바꾸는 방법을 설명합니다.
예제는 다음과 같습니다.
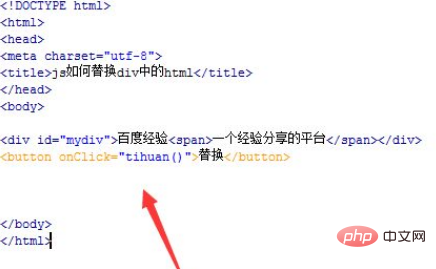
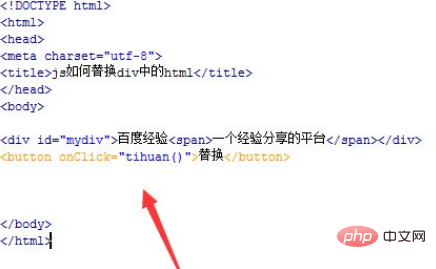
1. div의 html을 js로 바꾸는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. div를 생성하고 div의 id 속성을 mydiv로 설정합니다. 이는 주로 아래 js를 사용하여 div 객체를 얻을 때 사용됩니다. div 태그 내에서 span 태그를 사용하여 텍스트 콘텐츠를 만듭니다.
버튼 이름이 "Replace"인 버튼 태그를 사용하여 버튼을 만듭니다. onclick 클릭 이벤트를 버튼 버튼에 바인딩합니다. 버튼을 클릭하면 tihuan() 함수가 실행됩니다.

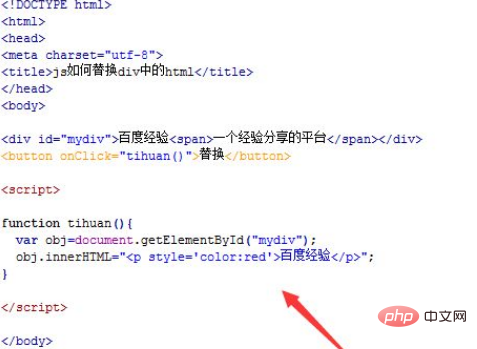
2 test.html 파일의 js 태그에서 함수 내에서 getElementById() 메서드를 사용하여 div 개체를 가져옵니다. tihuan() 함수 내에서 innerHTML 속성을 사용하여 div 개체의 html 콘텐츠를 바꿉니다. 예를 들어 빨간색 "Baidu Experience" 텍스트로 바꿉니다.

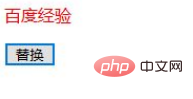
브라우저에서 test.html 파일을 열고 버튼을 클릭하면 div에서 대체된 html 콘텐츠를 볼 수 있습니다.

버튼 클릭 후:

[관련 추천: javascript 학습 튜토리얼]
위 내용은 HTML 코드를 JavaScript로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


