HTML5의 입력은 쌍을 이루는 태그가 아니며 시작 태그만 있고 종료 태그가 없는 단일 태그입니다. 입력 태그는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정하는 데 사용되며 구문은 "", 다양한 유형 속성 값에 따라 입력 필드에는 여러 형식이 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML에서는 也有单独呈现的标签,如: 그럼 HTML5의 입력 태그는 쌍을 이루는 걸까요? 관련 추천: "html 비디오 튜토리얼 위 내용은 HTML5에서 입력이 쌍을 이루는 태그입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


구문:
유형 속성 값
설명
button
클릭 가능한 버튼을 정의합니다(일반적으로 스크립트를 실행하기 위해 JavaScript와 함께 사용됨).
checkbox
체크박스를 정의하세요.
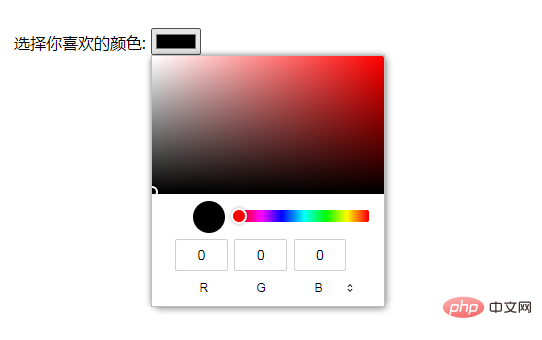
color
색상 선택기를 정의합니다.
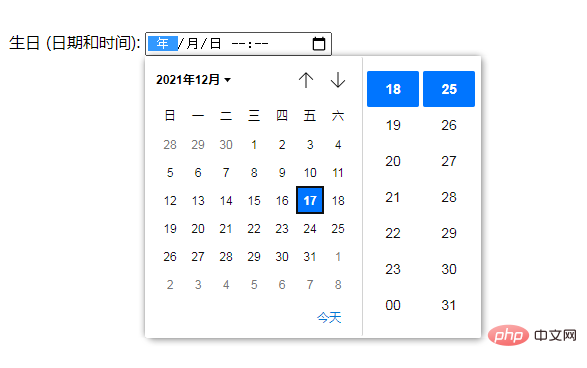
date
날짜 제어를 정의합니다(연도, 월, 일 포함, 시간 제외).
datetime
날짜 및 시간 제어를 정의합니다(UTC 시간대를 기준으로 연도, 월, 일, 시, 분, 초, 1초 미만 포함).
datetime-local
날짜 및 시간 제어를 정의합니다(연도, 월, 일, 시, 분, 초, 1초 미만, 시간대 제외).
email
이메일 주소에 사용되는 필드를 정의합니다.
file
파일 선택 필드를 정의하고 파일 업로드를 위한 "찾아보기..." 버튼을 정의하세요.
hidden
숨겨진 입력 필드를 정의하세요.
image
이미지를 제출 버튼으로 정의합니다.
month
월 및 연도 컨트롤을 정의합니다(시간대 제외).
number
숫자 입력 필드를 정의합니다.
password
비밀번호 필드를 정의합니다(필드의 문자는 마스크됩니다).
radio라디오 버튼을 정의하세요.
range
정확한 값이 중요하지 않은 입력 숫자에 대한 컨트롤을 정의합니다(예: 슬라이더 컨트롤).
reset
재설정 버튼 정의(모든 양식 값을 기본값으로 재설정).
search
검색 문자열을 입력하기 위한 텍스트 필드를 정의하세요.
submit
제출 버튼을 정의하세요.
tel
전화번호 입력 필드를 정의합니다.
text
기본값. 한 줄 텍스트 필드를 정의합니다(기본 너비는 20자).
time
시간 입력에 대한 컨트롤을 정의합니다(시간대 제외).
url
URL 입력 필드를 정의합니다.
week
주 및 연도 제어를 정의합니다(시간대 제외).
예:
我有一辆自行车
我有一辆小轿车
我有一艘船
选择你喜欢的颜色:

生日 (日期和时间):