HTML5의 지도 태그는 클릭 가능한 영역이 있는 이미지인 클라이언트 측 이미지 매핑을 정의하는 데 사용됩니다. 구문은 "<map name="value">...</map>"입니다. , 이미지 요소 태그의 "name" 속성을 참조하여 이미지 매핑을 구현할 수 있으므로 "name" 속성은 필수입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서 map 태그의 용도는 무엇인가요?
의 usemap 속성은
지역 요소는 항상 지도 요소 안에 중첩됩니다. 영역 요소는 이미지 맵의 영역을 정의합니다.
구문은 다음과 같습니다:
<map name="value">...</map>
예는 다음과 같습니다:
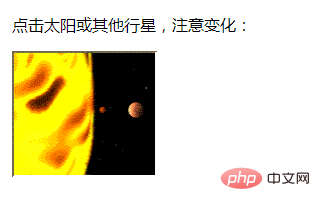
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" style="max-width:90%" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
출력 결과:

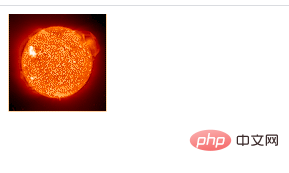
사진을 클릭하면 페이지가 이동합니다.

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 지도 태그의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


