HTML5에서 요소를 숨기는 구문은 "요소 콘텐츠요소 이름>"입니다. 요소를 숨기려면 지정된 요소 태그에 숨겨진 속성을 설정하기만 하면 됩니다. 브라우저에 표시되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5에서는 숨겨진 속성을 사용하여 요소를 숨길 수 있습니다.
hidden 속성은 요소가 숨겨지도록 지정합니다. 숨겨진 요소는 표시되지 않습니다. 이 속성을 사용하면 요소가 숨겨집니다.
구문 형식:
<元素名 hidden="hidden">...</元素名>
숨겨진 속성은 모든 요소에 공통적인 동작을 구성하는 데 사용할 수 있고 모든 요소에서 사용할 수 있는 전역 속성입니다.
예:
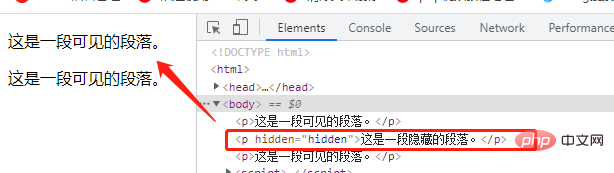
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>

설명: 숨겨진 속성을 설정하면 특정 조건(예: 체크박스 선택 등)이 충족될 때만 사용자가 요소를 볼 수 있습니다. 그런 다음 JavaScript를 사용하여 숨겨진 속성을 제거하여 요소를 표시할 수 있습니다.
관련 추천: "html 비디오 튜토리얼"
위 내용은 html5에서 요소를 숨기는 구문은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





