HTML5에서는 "white-space" 속성을 사용하여 제목 요소가 줄 바꿈되지 않도록 설정할 수 있습니다. 이 속성은 요소의 공백을 설정하는 데 사용됩니다. 줄 바꿈에 텍스트가 표시되지 않도록 설정합니다. 구문은 "
"입니다. <!--标题标签名-->

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
어떻게 html5 제목이 줄 바꿈되지 않을 수 있나요?
HTML에서는 스타일 및 공백 속성을 사용하여 제목 요소가 줄 바꿈되지 않도록 설정할 수 있습니다.
style 속성은 요소의 인라인 스타일을 지정합니다. style 속성은
white-space 속성은 요소 내의 공백을 처리하는 방법을 설정합니다. 이 속성은 레이아웃 생성 중에 요소의 공백이 처리되는 방법을 선언합니다.
속성 값은 이제 랩입니다.
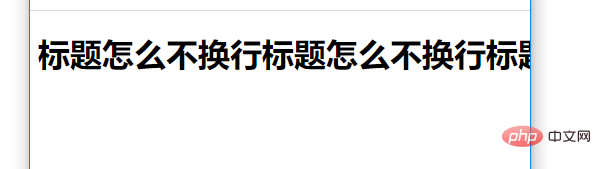
태그가 나타날 때까지 텍스트는 같은 줄에 계속 표시됩니다.
예제는 다음과 같습니다.
 추천 튜토리얼: "
추천 튜토리얼: "
위 내용은 HTML5 제목에서 줄 바꿈을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


