HTML에서는 입력 태그의 max 및 min 속성을 사용하여 입력 수의 수를 제한할 수 있습니다. max 속성은 입력 필드에 허용되는 최대값을 지정하는 데 사용되고 min 속성은 개수를 지정하는 데 사용됩니다. 입력 필드에 허용되는 최소값으로 인해 입력이 제한됩니다. 구문은 ""입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 입력 개수를 제한하는 방법
HTML에서 입력 개수를 제한하려면 입력 태그의 max 속성과 min 속성을 사용할 수 있습니다.
max 속성은 입력 필드에 허용되는 최대값을 지정합니다. min 속성은 입력 필드에 허용되는 최소값을 지정하는 데 사용됩니다. 팁: max 속성은 min 속성과 함께 사용되어 유효한 값 범위를 생성합니다.
구문은 다음과 같습니다.
<input max="number|date"> <input min="number|date">
속성값이 숫자값인 경우 입력값의 최대값을 제어한 후 입력량을 제한할 수 있습니다.
예제는 다음과 같습니다.
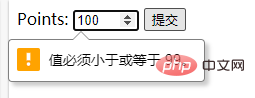
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
출력 결과:

추천 튜토리얼: "html video tutorial"
위 내용은 html5에서 입력 숫자 수를 제한하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



