이 글은 Node.js의 모듈 경로 분석을 안내하고Node모듈 경로 분석 방법을 소개합니다. 도움이 되길 바랍니다!

require사례/Users/ Rainbow /Documents/Front-end/Scaffolding Development/rainbow-testrequire案例
/Users/rainbow/Documents/前端/脚手架开发/rainbow-testconsole.log(require.resolve(".")); // /Users/rainbow/Documents/前端/脚手架开发/rainbow-test/bin/index.js 输出bin/index.js的绝对路径 console.log(require.resolve.paths(".")); // [ '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/bin' ] 输出的文件可能在的路径的数组
console.log(require.resolve("yargs")); // /Users/rainbow/Documents/前端/脚手架开发/rainbow-test/node_modules/yargs/index.cjs console.log(require.resolve.paths("yargs")); /* [ '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/bin/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/node_modules', '/Users/rainbow/Documents/前端/node_modules', '/Users/rainbow/Documents/node_modules', '/Users/rainbow/node_modules', '/Users/node_modules', '/node_modules', '/Users/rainbow/.node_modules', '/Users/rainbow/.node_libraries', '/usr/local/Cellar/node/14.3.0_1/lib/node' ] */
1、Nodejs项目模块路径解析是通过require.resolve方式实现的。
Module._resolveFileName方法实现的Module._resolveFileName核心流程是:
Module._resolveLookupPahts方法,生成node_modules可能存在的路径,如果传入的路径是’/test/lerna/cli.js’,在每一级路径下加上node_moduels的路径数组Module._findPath查询模块的真实路径,2、Module._findPath核心流程是:
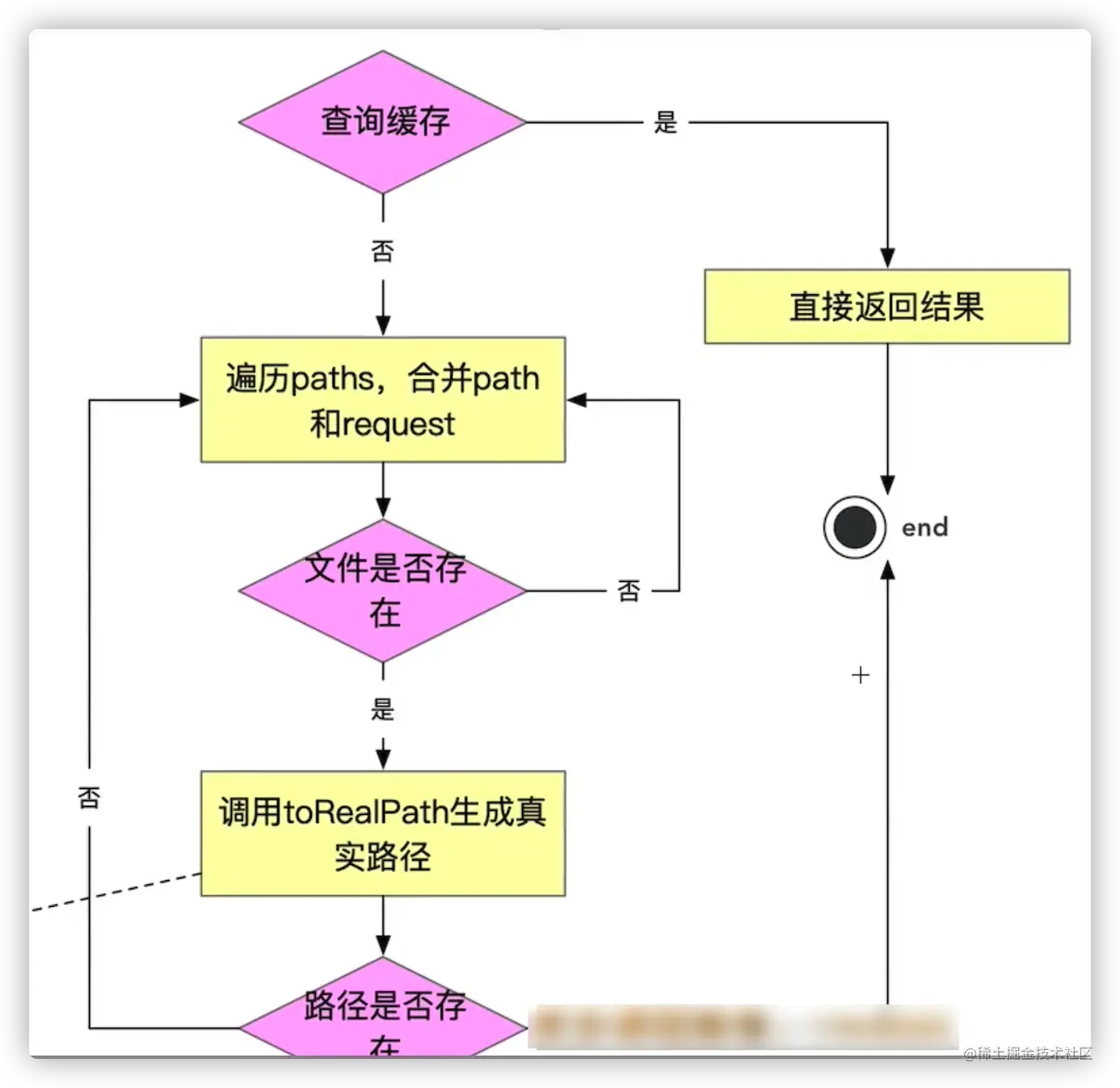
x00合并生成cacheKey)Module._resolveLookupPahts方法生成的paths数组,将path与request组成文件路径basePathbasePath存在则调用fs.realPahtSync获取文件的真实路径Module._pathCache(key为cacheKey)(Module._pathCache就是一个map)3、fs.realPahtSync核心流程:
4、require.resolve.paths等价于Module._resolveLookupPaths,该方法获取所有node_modules可能存在的路径组成一个数组。
5、require.resolve.paths实现原理是:
/(根路径)直接返回['/node_modules']当我们使用require('yargs')时
require方法
Module._load方法Module.prototype.require = function(id) { //id = 'yargs' validateString(id, 'id'); if (id === '') { throw new ERR_INVALID_ARG_VALUE('id', id, 'must be a non-empty string'); } requireDepth++; try { return Module._load(id, this, /* isMain */ false); } finally { requireDepth--; } };
// 参数 id = 'yargs' this={ paths: Module._nodeModulePaths(process.cwd()) }
Module._nodeModulePaths方法
// 进入mac电脑所在的逻辑: // from => /Users/rainbow/Documents/前端/脚手架开发/lerna源码/lernas //'from' is the __dirname of the module. Module._nodeModulePaths = function(from) { from = path.resolve(from); // Return early not only to avoid unnecessary work, but to *avoid* returning // an array of two items for a root: [ '//node_modules', '/node_modules' ] if (from === '/') return ['/node_modules']; const paths = []; // 关键算法代码 for (let i = from.length - 1, p = 0, last = from.length; i >= 0; --i) { const code = from.charCodeAt(i); if (code === CHAR_FORWARD_SLASH) { if (p !== nmLen) paths.push(from.slice(0, last) + '/node_modules'); last = i; p = 0; } else if (p !== -1) { if (nmChars[p] === code) { ++p; } else { p = -1; } } } // Append /node_modules to handle root paths. paths.push('/node_modules'); return paths; };
for循环的核心算法解析:
Module._load方法
Module._load(id, this, /* isMain */ false)
核心实现代码是:const filename = Module._resolveFilename(request, parent, isMain);
require.resolve
Node.js项目模块路径解析是通过require.resolve方式实现的。
Module._resolveFileName方法实现的,// node.js内置模块require的源代码 function resolve(request, options) { validateString(request, 'request'); return Module._resolveFilename(request, mod, false, options); //核心实现 } require.resolve = resolve; function paths(request) { validateString(request, 'request'); return Module._resolveLookupPaths(request, mod); //核心代码 } resolve.paths = paths;
Module._resolveFileName核心流程
Module._resolveLookupPahts方法,将paths和环境中的路径结合起来Module._findPath查询模块的真实路径return Module._resolveFilename(request, parent, isMain);
Module._resolveFilename = function(request, parent, isMain, options) { if (NativeModule.canBeRequiredByUsers(request)) { //是否为内置模块 return request; } let paths; // 让paths和环境变量中的paths结合 paths = Module._resolveLookupPaths(request, parent); //核心代码 if (parent && parent.filename) { // 读取filename对应的package.json文件,看是否有exports字段,当前filename = false const filename = trySelf(parent.filename, request); if (filename) { //false const cacheKey = request + '\x00' + (paths.length === 1 ? paths[0] : paths.join('\x00')); Module._pathCache[cacheKey] = filename; return filename; } } //关键代码,找到本地执行文件 // Look up the filename first, since that's the cache key. const filename = Module._findPath(request, paths, isMain, false); if (filename) return filename; // ... };
[ '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/bin/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/node_modules', '/Users/rainbow/Documents/前端/node_modules', '/Users/rainbow/Documents/node_modules', '/Users/rainbow/node_modules', '/Users/node_modules', '/node_modules', '/Users/rainbow/.node_modules', '/Users/rainbow/.node_libraries', '/usr/local/Cellar/node/14.3.0_1/lib/node' ]

require를 통해 구현됩니다. 해결메소드.
Module._resolveFileName메소드를 통해 구현됩니다.Module._resolveFileName핵심 프로세스는 다음과 같습니다.
Module._resolveLookupPahts메서드를 사용하여 node_modules에 대한 가능한 경로를 생성합니다. test/lerna /cli.js', 각 경로 수준 아래에node_moduels의 경로 배열을 추가합니다.Module._findPath, < /li>Module._findPath핵심 프로세스는 다음과 같습니다.
x00병합을 통해cacheKey생성)Module._resolveLookupPahts메서드에 의해 생성된 경로 배열을 탐색하고 비교합니다.request가 있는path는 파일 경로 basePath를 구성합니다.basePath가 존재하는 경우fs.realPahtSync 파일의 실제 경로를 얻으려면Module._pathCache에 캐시하세요(키는 캐시키입니다)(Module._pathCache는 맵입니다)fs.realPahtSync핵심 프로세스:
Module._resolveLookupPaths와 동일합니다. 이 메서드는 node_modules의 가능한 모든 경로를 얻어 배열을 형성합니다. 5.require.resolve.paths의 구현 원칙은 다음과 같습니다.
/(루트 경로)인 경우를 직접 반환합니다. ['/node_modules ']require(' yargs')require 메소드
모듈입니다. _load메소드Module._resolveLookupPaths = function(request, parent) { if (NativeModule.canBeRequiredByUsers(request)) { debug('looking for %j in []', request); return null; } // Check for node modules paths. if (request.charAt(0) !== '.' || (request.length > 1 && request.charAt(1) !== '.' && request.charAt(1) !== '/' && (!isWindows || request.charAt(1) !== '\'))){ let paths = modulePaths; if (parent != null && parent.paths && parent.paths.length) { paths = parent.paths.concat(paths); } debug('looking for %j in %j', request, paths); return paths.length > 0 ? paths : null; } // In REPL, parent.filename is null. if (!parent || !parent.id || !parent.filename) { // Make require('./path/to/foo') work - normally the path is taken // from realpath(__filename) but in REPL there is no filename const mainPaths = ['.']; debug('looking for %j in %j', request, mainPaths); return mainPaths; } debug('RELATIVE: requested: %s from parent.id %s', request, parent.id); const parentDir = [path.dirname(parent.filename)]; debug('looking for %j', parentDir); return parentDir; };
Module._nodeModulePaths메서드 rrreeefor 루프의 핵심 알고리즘 분석:
rrreeefor 루프의 핵심 알고리즘 분석:Module._load< /code>메서드Module._load(id, this, /* isMain */ false)핵심 구현 코드는 다음과 같습니다:const filename = Module ._resolveFilename(request, parent, isMain);require.resolveNode.js프로젝트 모듈 경로 확인은require.resolve메서드를 통해 구현됩니다.
Module._resolveFileName메서드를 통해 구현됩니다.Module._resolveFileName핵심 프로세스
Module._findPath를 통해 모듈의 실제 경로를 쿼리합니다.return Module._resolveFilename(request, parent, isMain);
Module._resolveFilename = function(request, parent, isMain, options) { if (NativeModule.canBeRequiredByUsers(request)) { //是否为内置模块 return request; } let paths; // 让paths和环境变量中的paths结合 paths = Module._resolveLookupPaths(request, parent); //核心代码 if (parent && parent.filename) { // 读取filename对应的package.json文件,看是否有exports字段,当前filename = false const filename = trySelf(parent.filename, request); if (filename) { //false const cacheKey = request + '\x00' + (paths.length === 1 ? paths[0] : paths.join('\x00')); Module._pathCache[cacheKey] = filename; return filename; } } //关键代码,找到本地执行文件 // Look up the filename first, since that's the cache key. const filename = Module._findPath(request, paths, isMain, false); if (filename) return filename; // ... };
Module._resolveLookupPahts方法
require.resolve.paths("yargs")核心实现方法生成
[ '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/bin/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/rainbow-test/node_modules', '/Users/rainbow/Documents/前端/脚手架开发/node_modules', '/Users/rainbow/Documents/前端/node_modules', '/Users/rainbow/Documents/node_modules', '/Users/rainbow/node_modules', '/Users/node_modules', '/node_modules', '/Users/rainbow/.node_modules', '/Users/rainbow/.node_libraries', '/usr/local/Cellar/node/14.3.0_1/lib/node' ]
Module._resolveLookupPaths = function(request, parent) { if (NativeModule.canBeRequiredByUsers(request)) { debug('looking for %j in []', request); return null; } // Check for node modules paths. if (request.charAt(0) !== '.' || (request.length > 1 && request.charAt(1) !== '.' && request.charAt(1) !== '/' && (!isWindows || request.charAt(1) !== '\'))){ let paths = modulePaths; if (parent != null && parent.paths && parent.paths.length) { paths = parent.paths.concat(paths); } debug('looking for %j in %j', request, paths); return paths.length > 0 ? paths : null; } // In REPL, parent.filename is null. if (!parent || !parent.id || !parent.filename) { // Make require('./path/to/foo') work - normally the path is taken // from realpath(__filename) but in REPL there is no filename const mainPaths = ['.']; debug('looking for %j in %j', request, mainPaths); return mainPaths; } debug('RELATIVE: requested: %s from parent.id %s', request, parent.id); const parentDir = [path.dirname(parent.filename)]; debug('looking for %j', parentDir); return parentDir; };
Module._findPath核心流程
\x00合并生成cacheKey)(\x00是空格的16进制)Module._resolveLookupPahts方法生成的paths数组,将path与request组成文件路径basePathfs.realPahtSync获取文件的真实路径
fs.realPahtSync
更多node相关知识,请访问:nodejs 教程!!
위 내용은 Node.js의 모듈 경로 분석에 대해 이야기하는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



